课程:PHP中文网上了第三期的培训(前端部分)
时间:2018年8月17号晚8点
讲师:Peter zhu!
内容:绝对定位、双飞翼、圣杯三列布局
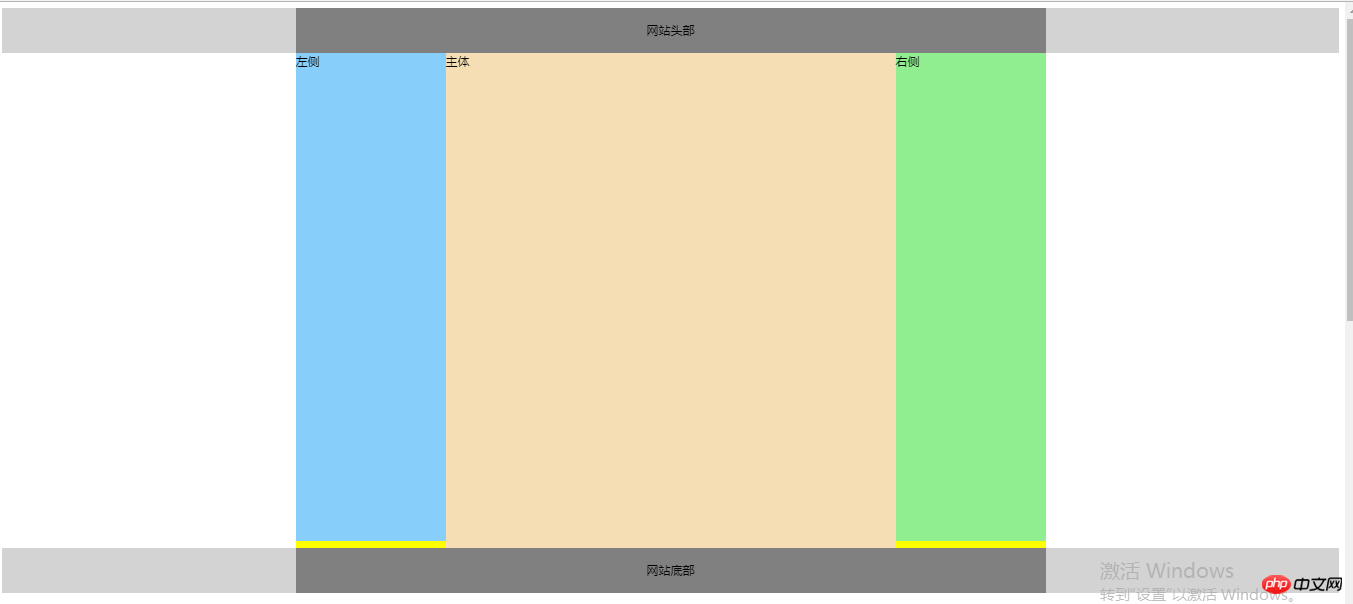
绝对定位三列布局
绝对定位三列布局的基本思路:
1. 先创建一个定位父级区块:relative
2. 左右侧边栏,采用约定定位
3. 中间主体使用margin外边距进行挤压形成
4. 如果定位父级定宽,中间区域就是定宽,否则自适应
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位实现三列布局</title>
<style type="text/css">
/*先给最简单的头部和底部设置基本的样式*/
.header, .footer {
/*宽度为窗口的宽度,自适应变化*/
width: 100%;
/*为了简化,头部与尾部高度统一设置为60px*/
height: 60px;
/*参考背景色:浅灰*/
background-color: lightgray;
}
/*设置头部和底部的中间内容区的基本样式*/
.content {
/*先设置总的宽度,这步很重要*/
width: 1000px;
/*高度直接引用父区块值*/
min-height: 100%;
/*设置参考色:灰色*/
background-color: gray;
/*使自己水平居中*/
margin: auto;
/*使其内部的文本水平垂直居中*/
text-align: center;
line-height: 60px;
}
.main {
/*main区块是定位父级区块,必须设置定位属性*/
position: relative;
/*设置宽高*/
width: 1000px;
height: 650px;
/*设置左右水平居中*/
margin: auto;
/*参考背景色:黄;*/
background-color: yellow;
}
/*绝对定位实现左侧布局*/
.left {
/*绝对定位到左侧起始点*/
position: absolute;
top:0;
left:0;
/*设置宽高*/
width: 200px;
/*高度与父级一致*/
min-height: 100%;
/*背景参考色:浅绿*/
background-color: lightskyblue;
}
/*绝对定位实现右侧布局*/
.right {
/*绝对定位到右侧起始点*/
position: absolute;
top:0;
right: 0;
/*设置宽高*/
width: 200px;
min-height: 100%;
/*参考背景色:浅绿*/
background-color: lightgreen;
}
/*设置中间内容区块的基本样式:重点*/
.center {
/*使用外边距的方法,将中间的内容区挤压出来,左右值要大于或等于左右区块*/
margin: 0 210px;
/*与前面一样,高度与父级一致*/
min-height: 100%;
/*参考背景色:小麦色*/
background-color: wheat;
}
</style>
</head>
<body>
<!-- DOM结构 -->
<!-- 头部 -->
<div class="header">
<div class="content">网站头部</div>
</div>
<!-- 主体 -->
<div class="main">
<div class="left">左</div>
<div class="center">中</div>
<div class="right">右</div>
</div>
<!-- 底部 -->
<div class="footer">
<div class="content">网站底部</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

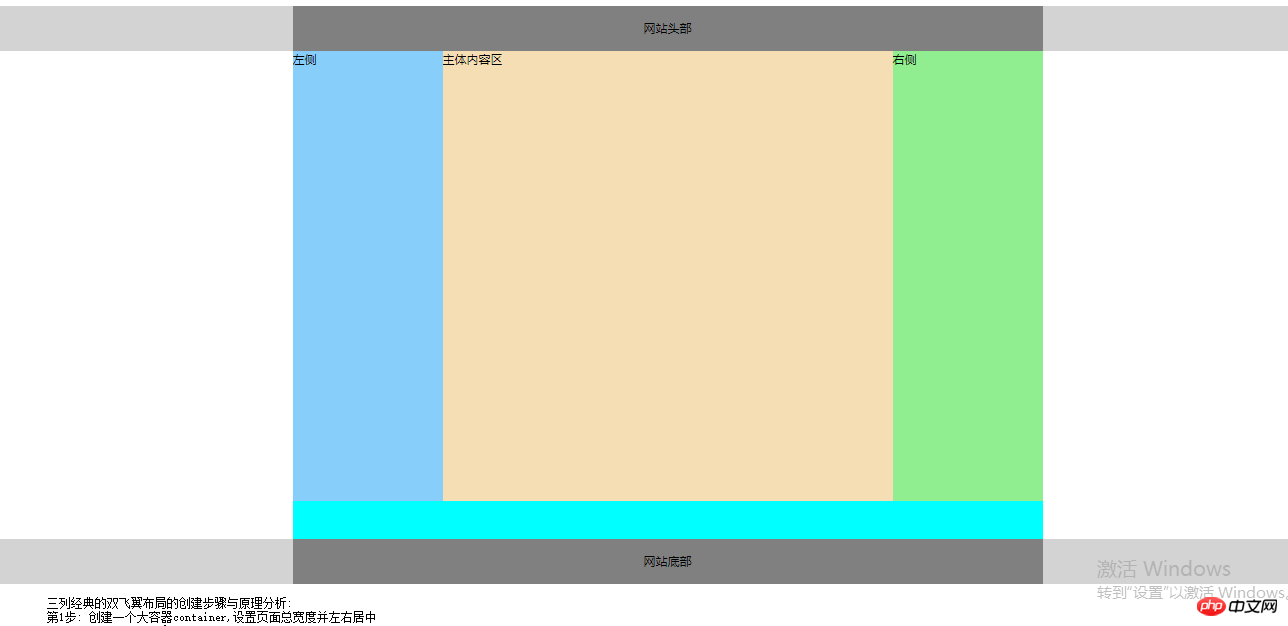
双飞翼三列布局
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>经典的三列双飞翼布局</title>
<style type="text/css">
/*先给最简单的头部和底部设置基本的样式*/
.header, .footer {
/*宽度为窗口的宽度,自适应变化*/
width: 100%;
/*为了简化,头部与尾部高度统一设置为60px*/
height: 60px;
/*参考背景色:浅灰*/
background-color: lightgray;
}
.footer {
/*底部二边不能有浮动元素*/
clear: both;
}
/*设置头部和底部的中间内容区的基本样式*/
.content {
/*先设置总的宽度,这步很重要*/
width: 1000px;
/*高度直接引用父区块值*/
min-height: 100%;
/*设置参考色:灰色*/
background-color: gray;
/*使自己水平居中*/
margin: auto;
/*使其内部的文本水平垂直居中*/
text-align: center;
line-height: 60px;
}
/*设置主体的基本样式*/
.container {
/*设置主体的总宽度:非常关键*/
width: 1000px;
/*设置主体内部所有区块水平居中*/
margin:auto;
/*使当前区块能够包住内部的浮动区块*/
overflow: hidden;
/*设置背景参考色*/
background-color: yellow;
}
/*设置主体区域中的中间区块的基本样式*/
.wrap {
/*宽度与父区块相同,独占整行,这很重要,可确保后面的浮动元素换行显示*/
width: 100%;
/*参考背景色: 青色*/
background-color: cyan;
/*左浮动,脱离文档流*/
float: left;
}
/*设置中间区块的样式*/
.main {
/*注意:它的宽度是在父区块wrap中设置了,这里不需要重复设置*/
/*给中间内容区设置一个最小高度,这个最终会被真实内容替换*/
min-height:600px;
/*设置左右外边距为left和right的宽度,使他们显示到正确位置*/
margin: 0 200px; /*这是最后一步*/
/*参考背景色:小麦色*/
background-color: wheat;
}
.left {
/*宽度是必须设置的*/
width: 200px;
/*同理,也设置一个最小高度*/
min-height:600px;
/*设置左浮动:与前面元素一起排列*/
float:left;
/*将左区块拉回到中间区块的起始位置处*/
margin-left:-100%;
/*设置背景参考色:天蓝色*/
background-color: lightskyblue;
}
/*设置右边区块的基本样式*/
.right {
/*同样也要先设置一个宽度*/
width: 200px;
/*高度与先给一个最小高度做为参考,最终会被实际内容替换*/
min-height:600px;
/*同样也要设置左浮动,依次排到left区块的后面*/
float:left;
/*将右区块拉回到上一行的最右侧*/
margin-left:-200px;
/*背景参考色:浅绿*/
background-color: lightgreen;
}
</style>
</head>
<body>
<!-- DOM结构 -->
<!-- 头部 -->
<div class="header">
<div class="content">网站头部</div>
</div>
<!-- 主体 -->
<div class="container">
<div class="wrap">
<div class="main">主体内容区</div>
</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<!-- 底部 -->
<div class="footer">
<div class="content">网站底部</div>
</div>
<pre>
三列经典的双飞翼布局的创建步骤与原理分析:
第1步: 创建一个大容器container,设置页面总宽度并左右居中
.container {
min-width: 1000px;
margin: auto;
background-color: yellow;
}
第2步:创建三列DOM结构,顺序非常重要,
2.1主体content在前,其次是left和right
2.2主体content必须套一个父级块main,将样式加给它才可以
2.3其中main宽度100%,left,right宽度固定
2.4main,left,right的高度暂时先设置为固定值,有了内容填充时再设置为100%,随内容自适应变化
第3步:main,left,right全部左浮动,因为前面的wrap块宽度为100%,必须导致left,right全部被挤到了下面
第4步: left设置,margin:-1000px;或者 margin-left:-100%;
(100%就是父级块的宽度1000px,负数表示方向相反,即向左缩进,最终到达父块起始点:0,0)
第5步: right设置,参考left,只需要margin-left: -200px;
(注意,只要移动一个绝对值,把自己移上去到最后就可以了)
第6步: content内容块,添加左右外边距,将内容区挤压出来: margin: 0 200px;
并给一个宽度100%,直接引用父级块宽度
</pre>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

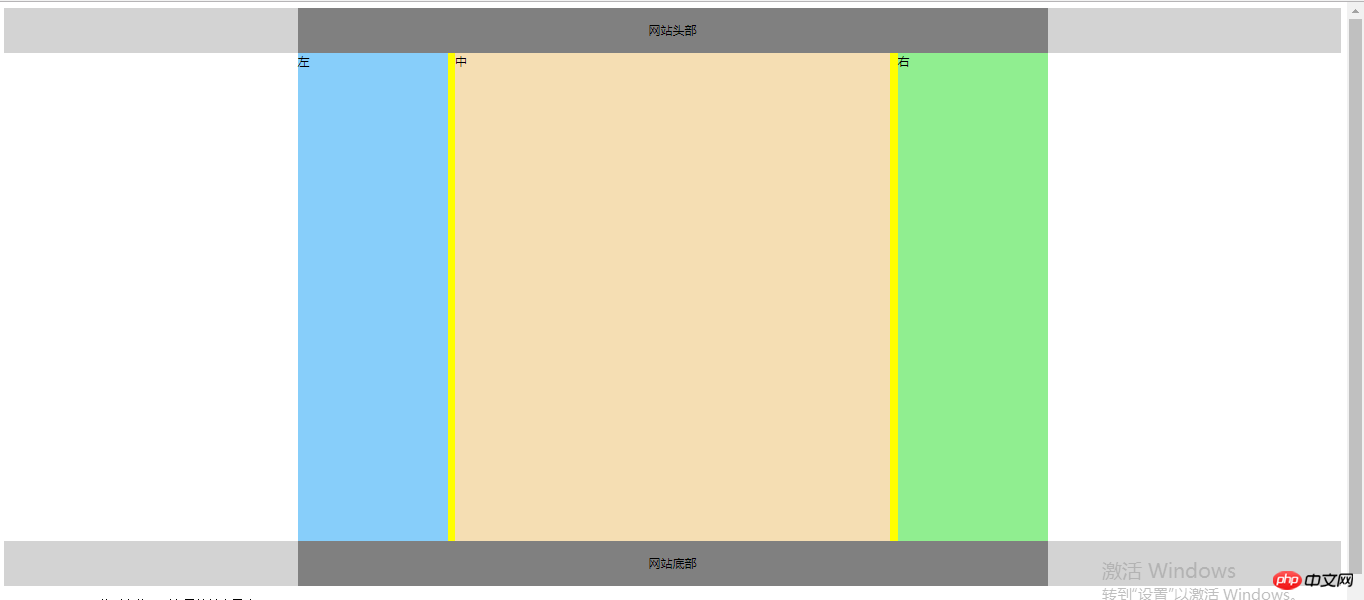
三列圣杯布局
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>经典的三列圣杯布局</title>
<style type="text/css">
.header, .footer {
width: 100%;
height: 60px;
background-color: lightgray;
}
.footer {
clear: both;
}
.content {
width: 1000px;
height: 100%;
background-color: gray;
margin: auto;
text-align: center;
line-height: 60px;
}
.container {
width: 600px;
background-color: yellow;
/*父容器自身以及内部所有区块main,left,right水平居中*/
margin:auto;
/*使它能包住浮动区块*/
overflow: hidden;
/*因为左右区块现在覆盖在main之上,挡住了main的内容,现在添加padding来实现自身内容显示*/
padding:0 200px;
}
.container .main {
/*因为暂无内容,先给main,left,right设置一个最小行高*/
min-height: 660px;
/*宽必必须为100%,即与父元素container一致,这样才能使left,right挤下来*/
width: 100%;
float:left;
/*设置参考背景色:小麦色*/
background-color: wheat;
}
.container .left {
/*除main外,left和right必须设置宽度*/
width: 200px;
/*最小高度*/
min-height: 650px;
/*左浮动后,因为前面main占据100%宽度,所以自动挤到下一行首*/
float:left;
/*设置左外边距margin为-100%,使它回到main区块的起始点处*/
margin-left: -100%;
/*关键步骤:相对定位,向左为负200,相当于向右移动200px;*/
position: relative;
left: -200px;
/*设置参考背景色:天蓝色*/
background-color: lightskyblue;
}
.container .right {
width: 200px;
min-height: 650px;
/*左浮动后,因为前面main占据100%宽度,所以自动挤到下一行,
并且还遇到前面已经浮动过来的left左侧的区块,所以排到left右边*/
float:left;
/*设置左外边距为当前宽度的负值,使之定位到main区块的右边*/
margin-left:-200px;
/*关键步骤:设置为相对定位,right:-200px意思是向左边移动200px;*/
position: relative;
right:-200px;
/*设置参考背景色:清绿色*/
background-color: lightgreen;
}
</style>
</head>
<body>
<!-- DOM结构 -->
<!-- 头部 -->
<div class="header">
<div class="content">网站头部</div>
</div>
<!-- 内容区 -->
<div class="container">
<div class="main">主体</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<!-- 底部 -->
<div class="footer">
<div class="content">网站底部</div>
</div>
<pre>
圣杯布局的基本思路与实现步骤:
-------------------------
1.DOM结构的特点:
1.1: 必须一个父级容器container
1.2内部的三列,主体main必须在最前面,确保优先渲染,其次是left和right
---------------------------------------------------------------------
2.区块宽度和高度的特点:
2.1: main+left+right = 总宽度
2.2: 父区块container宽度 = main宽度
2.3: 宜先设置container宽度,如600px,main的width:100%即可;
2.4: 因为暂时无内容填充,需要设置一个最小高度min-height才可以看到效果,例如650px;
---------------------------------------------------------------------
3.三个区块必须全部左浮动:
3.1: 因为main区块占据了100%宽度,后面的left和right必须要被换行显示
3.2: left,right都是浮动元素,所以按浮动的顺序显示,left在前right在后
--------------------------------------------------------------------
4.将浮动区块left和right上移到main区块的指定位置
4.1: 通过给left和right设置负的左外边距margin-left来实现浮动区块的反向移动;
4.2: left必须跨越整个main区块才可以到达定位的起点: margin-left:-100%;
4.3: right区块是在右边显示,所以只要跨过自己的宽度就可以: margin-left:200px;
---------------------------------------------------------------------------
5. 给container添加内边距,进行挤压完成布局,这也是圣杯布局的精妙之处
5.1: 添加左右内边距padding,宽度等于left和right
5.2: 添加的左右边距其实就是后面的left和right的实际位置
---------------------------------------------------------------------------------
5. 将main区块的内容完整的显示出来
5.1: left和right占据了main区块的位置,覆盖掉了main区块的部分内容
5.2: 可以对left和right进行相对定位,让他们把占据的main空间的位置腾出来
5.3: 那么问题来了? left和right都是浮动元素,都是脱离了当前文档流的,可以使用相对定位吗?
5.4: 答案是肯定的,为什么呢? 相对定位的原则是:相对该元素原来的位置进行重新定位,元素处于文档流中只是一种
特殊情况,浮动元素可以看作处在一个特殊的由浮动元素组成的一个文档流中,是另一个世界.
5.5. 那么相对移动多少呢? 只要移动它们自身的宽度就可以了:
left: relative; left: -200px;(距离左边-200px)反向移动
right: relative; right: -200px;(距离右边-200px)反向移动
------------------------------------------------------------------------------------
到此,三列经典的圣杯布局完成~~
</pre>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例