课程:PHP中文网上了第三期的培训
时间:2018年8月10号晚8点
讲师:灭绝师太!
内容:HTML是由标签组成的,为了让HTML美观,加入CSS样式表,引入CSS的三种方式,内联样式》内部样式》外部样式
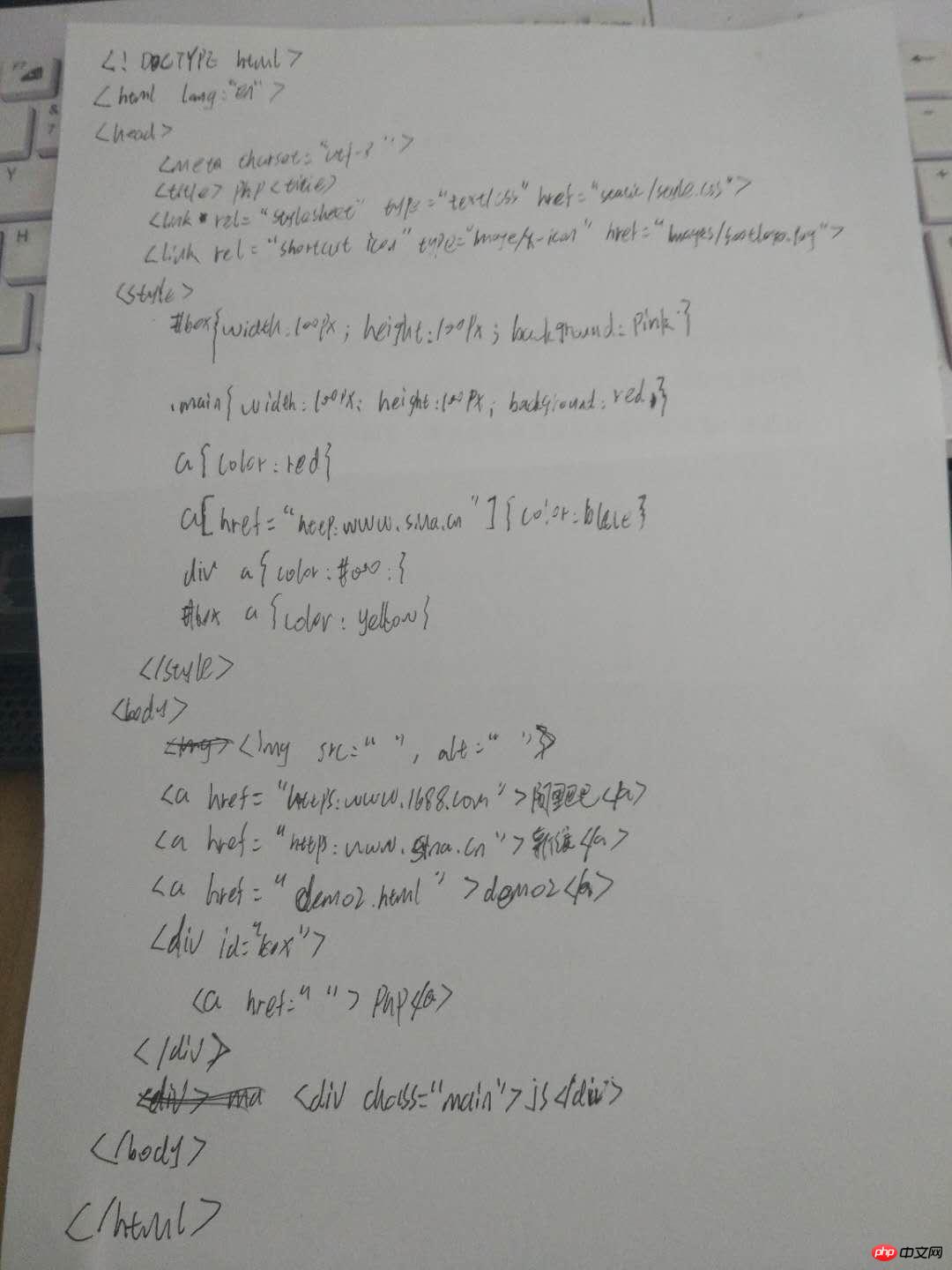
实例
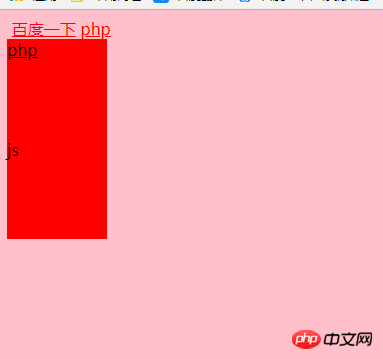
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>php</title>
<link rel="stylesheet" type="text/css" href="static/style.css">
<link rel="shortcut icon" type="image/x-icon" href="images/footlogo.png">
<style type="text/css">
#box{width:100px;
height: 100px;
background: red;}
.main{width:100px;
height: 100px;
background: red;}
a{color:red;}
a[href="http://www.sina.cn/"]{color:blue;}
a[href="demo2.html"]{color:pink; }
div a{color: #000;}
#box a{}
</style>
</head>
<body>
<img src="" alt="">
<a href="https://www.1688.com">阿里巴巴</a>
<a href="https://www.sina.cn/">新浪网</a>
<a href="demo2.html">demo2</a>
<div id="box">
<a href="">php</a>
</div>
<div class="main">js</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

重点总结:
1、元素和标签的区别:成对的标签我们称之为元素 ,单标签我们称之为空元素,因为没有元素内容
2、link属性解释:
<link rel="stylesheet" type="text/css" href="">链接外部层叠样式表
rel属性定义文档与被链接文档之间的关系
type属性定义被连接文档的类型
href属性定义被连接文档的url地址
3、三种css样式的优先级:内联样式大于内部样式大于外部样式
4、关于属性的概念:html的属性在元素开始标签中规定的 写法:name="value"属性名="属性值"
5、html不是编程语言:html是一种描述网页的语言我们称之为超文本标记语言;