课程:PHP中文网上了第三期的培训(前端部分)
时间:2018年8月15号晚8点
讲师:Peter zhu!
内容:CSS样式表,表单
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>3-1表单的基本元素</title> </head> <body> <!-- 1.我们先看一下表单是什么?几乎每个网站都会有 2.表单给人最直接的印象就是有一些输入框,还有一些按钮 3.这些输入框,可以接受用户输入的数据,按钮可以将用户的数据进行提交 4.表单元素是由一组标签组成的 --> <!-- 提交方式有很多,最主要的有二种: 1.get方式:这也是默认的方式,用户提交的表单数据全部在url地址上 优点是便于收藏和重复调用,缺点是不安全并且数据数量受限制 2.post方式:数据通过请求头来提交,url地址栏看不到,非常安全,且长度不受限制 get方式非常适合传递不敏感且长度很短的数据 post方式非常适合传递重要数据且长度不确定的数据 --> <form action="demo.php" method="get"> <!-- <form action="demo.php" method="post"> --> <!-- 最重要的输入控件标签是<input>,它有很多类型,是由type属性来指定的 --> <!-- 1.文本框: 最常见,可以输入文本,常用来输入用户名帐号等 --> <!-- 因为input是一个内联元素,多个input会在一行显示,所以后面加一个换行标签 --> <!-- name是输入控件的名称,一定要设置,因为PHP要用它当变量名来获取表单的数据 value保存的是用户输入的数据,通常保持为空即可 --> 姓名:<input type="text" name="name" value=""> <br> <!-- 2.密码框: type="password",和文本是一样的,只是用户输入的内容以星号代替 --> 密码:<input type="password" name="password" value=""> <br> <!-- 3.单选框:顾名思义就是每次只能选择一项,例如性别,付钱方式等只能选择一个且选项较少的情况 --> <!-- 单选按钮的name值必须全部一样,才能确保仅返回一个选择 --> <!-- 可以设置默认选择荐:checked:它是布尔属性,不需要赋值,如果要给值就是它自己 --> 性别:<input type="radio" name="sex" value="male">男 <input type="radio" name="sex" value="woman">女 <input type="radio" name="sex" value="secret" checked>保密 <br> <!-- 4.复选框:就是一次可以选择多个数据提交,返回值是一个数组,name属性要加[],确保返回数组 --> 爱好:<input type="checkbox" name="hobby[]" value="movie">看电影 <input type="checkbox" name="hobby[]" value="game" checked>打游戏 <input type="checkbox" name="hobby[]" value="cook">做饭 <input type="checkbox" name="hobby[]" value="wash">洗衣 <br> <!-- 5:下拉列表框:点击后会出一个下拉列表,用户可以选择一个或多个选项 --> <!-- 下拉列表使用的是select标签,名值对name和value分在二个标签中 --> <!-- name写在父标签select中,value写在option子标签中,可以用selected属性设置默认值 --> 级别: <select name="level"> <option value="0">纯洁的小白</option> <option value="1">有点污啦</option> <option value="2" selected>目空一切</option> <option value="3">宇宙无敌小霸王</option> </select> <br> <!-- 6.文件上传域:accept属性设置允许上传的文件类型,不过这个很少用,应该在服务器进行判断 --> 头像:<input type="file" name="photo" accept="image/*"> <br> <!-- 特殊的隐藏域:type="hidden",为什么要用隐藏域呢? 1.有一些数据是自动生成的,不需要用户输入:例如注册时间 2.有一些数据用户是不知道的,例如,用户id 3.后端通过表单向一些页面传数据时使用的主键或关键字 --> <!-- 在页面看不到隐藏域的东西,但是提交后可以在后台看到通过隐藏域传递过来的数据 --> <input type="hidden" name="user_id" value="10"> 文本域:<textarea name="comment" rows="5" cols="30"></textarea><br> <!-- 7.提交按钮:type="submit",type="button"是普通按钮,失去提交功能 --> <input type="submit" name="submit" value="提交"> <input type="button" name="button" value="提交"> <!-- type="reset"可以重置用户数据,恢复到最初状态 --> <input type="reset" name="reset" value="重置"> <!-- 8.提交图像按钮: type="image",默认就是提交功能,与submit功能是一样的 --> <input type="image" name="submit" src="../images/submit.jpg" width="30"> </form> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常用选择器</title>
<style>
/*标签选择器*/
ul {
padding: 0;
margin: 0;
width: 500px;
border: 1px dashed #666;
padding: 10px 5px;
}
ul:after { /*子块撑开父块*/
content:''; /*在子元素尾部添加空内容元素*/
display: block; /*并设置为块级显示*/
clear:both; /*清除二边的浮动*/
}
ul li {
list-style: none; /*去掉默认列表项样式*/
float: left; /*左浮动*/
width: 40px; /*设置宽度*/
height: 40px; /*设置高度*/
line-height: 40px; /*文本垂直居中*/
text-align: center; /*文本水平居中*/
border-radius: 50%; /*设置边框圆角*/
box-shadow: 2px 2px 2px #888;
background: skyblue; /*背景色天蓝*/
margin-right: 5px; /*每个球之间的右外边距*/
}
/*id选择器*/
#item1 {
background-color: coral;
}
/*类选择器*/
.item2 {
background-color: gold;
}
/*属性选择器: 属性名*/
ul li[class] {
background-color: blueviolet;
}
/*属性选择器: 属性值*/
ul li[class="item2"] {
background-color: grey;
}
/*属性选择器: 以指定属性值开头*/
ul li[class^="cat"] {
background-color: brown;
}
/*属性选择器: 以指定属性值结束*/
ul li[class$="pig"] {
background-color: red;
}
/*属性选择器: 属性值中包含指定子串*/
ul li[class*="te"] {
/*第1,2小球会变色,思考为什么1球没变色?*/
/*第1个小球是id,它的优先级大于标签属性选择器,改成class就会有效果*/
background-color: green;
}
/*后代选择器*/
body ul li {
border: 1px solid black;
}
/*子选择器*/
ul > li[class$="pig"] {
background-color: greenyellow;
}
/*相邻选择器*/
ul li[class$="pig"] ~ * {
/*选择当前元素之后的所有同级元素(不含当前)*/
background-color: black;
color: white;
}
/*相邻兄弟选择器*/
ul li[class$="pig"] + li {
background-color: pink;
color: black;
}
/*群组选择器*/
h1, p {
font-size: 2rem;
font-weight: lighter;
margin: 0;
}
/*伪类选择器: 链接*/
a {
font-size: 2rem;
}
/*访问前*/
a:link {
color:red;
}
/*访问后*/
a:visited {
color: orange;
}
/*获取焦点时*/
a:focus {
color: purple;
}
/*鼠标悬停时*/
a:hover {
color: green;
}
/*鼠标点击时*/
a:active {
color: blue;
}
/*伪类选择器: 位置*/
/*选择集合中的第一个元素*/
ul li:first-child {
background-color: #efefef!important;
}
/*选择集合中的最后一个子元素*/
ul li:last-child {
background-color: red;
}
/*按索引选择指定的元素,注意从1开始计数*/
ul li:nth-child(5) {
background-color: red;
}
/* 选择所有的偶数小球变色 */
/* 2n偶数, even偶数, 2n+1奇数, odd奇数*/
ul li:nth-child(even) {
background-color: purple!important;
}
/*伪类选择器: 根据子元素数量*/
/*选择具有唯一子元素的元素*/
ol:only-child {
background-color: lawngreen;
}
/* 选择指定类型的唯一子元素 */
ol li:only-of-type {
background-color: lawngreen;
}
/* 倒数选择指定位置的元素 */
ul li:nth-last-child(3) {
/*将倒数第3个小球变色,实际上第8号球*/
background-color: wheat!important;
}
/*选择指定父级的第二个<li>子元素*/
ol li:nth-of-type(2) {
background-color: wheat;
}
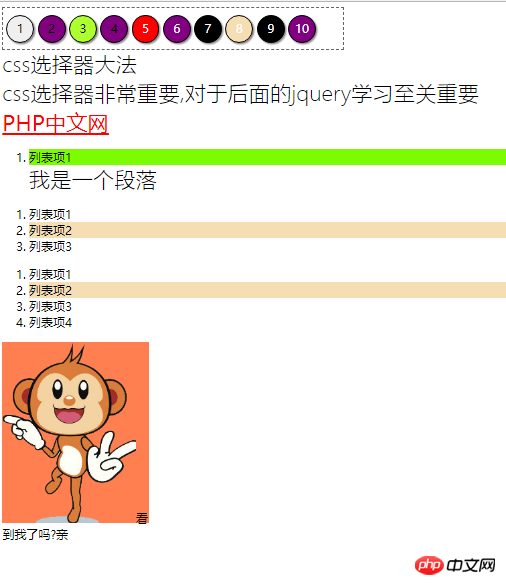
/*选择页面中内容为空的元素*/
:empty {
width: 220px;
height: 271px;
background-color: coral;
}
:empty:after {
content: '看到我了吗?亲';
}
:empty:before {
/*默认插入的元素为行内元素,不支持宽度设定,如果一定要设置可以通过背景图片实现*/
content: url("monkey.png");
}
</style>
</head>
<body>
<ul>
<li id="item1">1</li>
<li class="item2">2</li>
<li class="cat dog pig">3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
<h1>css选择器大法</h1>
<p>css选择器非常重要,对于后面的jquery学习至关重要</p>
<a href="http://php.cn">PHP中文网</a>
<ol>
<li>列表项1</li>
<!--
现在给ol再添加一个子元素<p>,有二个子元素了,所以子元素不再唯一,
如何才能选中唯一的li元素呢?only-of-type
-->
<p>我是一个段落</p>
</ol>
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ol>
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
<li>列表项4</li>
</ol>
<!--空区块-->
<div></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

css知识
css: 层叠样式表
一、css选择器基本语法
1.样式规则: 选择器 + 样式声明;
2.样式声明: {属性: 值}, 多个名值之间用分号(;)分隔;
3.样式规则举例: h3 {color: red; font-size: 3rem};
---------------------------------------------------------------
二、元素的单位 : demo1.html
1.px: 像素单位,相对于当前的显示器;
2.em: 元素单位,相对于当前元素或父元素字体大小,默认1em=16px;
3.rem: 根元素单位,相对于根元素html字体大小,默认1rem=16px;
---------------------------------------------------------------
三、样式的继承 : demo2.html
1.文档树: DOM结构
2.可继承: 字体,大小,颜色,列表样式,表格样式等
3.非继承: 边框,内外边距
---------------------------------------------------------------
四、样式冲突的处理 : demo3.html
1.优先级:与样式规则声明的位置相关
(1).内联: 以style属性方式声明在起始标签内,仅对当前元素有效;
(2).内部: 以<style>标签方式声明在当前的html文档内,仅对当前文档有效;
(3).外部: 将样式规则存放在外部样式文件中(.css),通过<link>标签href属性引入;
优先级: 内联 > 内部 > 外部 (特殊性越小,优先级别越低)
2.顺序: 相同样式后写覆盖先写的;
3.重要性: !important, 不推荐;
---------------------------------------------------------------
五、常用选择器: demo4.html
1.根据元素的特征:
元素主要是由标签与属性组成:
(1).根据标签选择元素是最简单的,因为当前页面通常不会只有一个同类元素,所以返回的是一个数组,即元素集合
**名称: 标签选择器
h2 {color: red}
(2).根据通用属性选择:id和class
**名称: id选择器
#box {width: 200px;} 返回唯一元素
**类选择器/class选择器
.green {color: green} 返回元素集合
(3)根据其它属性选择:可以依据属性名,属性值,以及属性值中的文本内容进行选择,返回元素集合
**名称: 属性选择器
h2[title]: 包括title属性的标签;
h2[title="汽车"]:精确匹配<h2 title="汽车">;
h2[class^="val"]: 匹配class属性值以val单词开始的元素;
h2[class$="val"]: 匹配class属性值以val单词结尾的元素;
h2[class*="val"]: 匹配class属性值包含val子串的元素;
2.根据元素的位置(也叫上下文):
(1)根据祖先元素定位,包括多个层级,使用空格进行层级区隔
**名称: 层级选择器/后代选择器
#box p {color: red}
(2)根据父元素定位,只隔一个层级,也叫:
**名称:子选择器
#box > a {color: red}
(3)根据相邻元素定位,必须先找到同级元素的起点
**名称: 相邻选择器
#box ~ * {color: red}
**名称: 相邻兄弟选择器
#box + p {color: red}
3.根据元素的分组:
(1)选择一组相关的元素
**名称: 群组选择器
body, h1, h2, h3, ul {padding:0; margin:0}
(2)选择全部元素
* {padding: 0; margin: 0}
4.伪类选择器:
(1)状态
<a>标签的四种状态: link,visited,focus,hover,active
大多数标签都支持: hover (鼠标悬停效果)
(2)位置:
第一个: li:child-child {background-color: gray}
最后一个: li:last-child {background-color: cyan}
指定位置的子元素: li:nth-child(n) {background-color: red}
* 唯一子元素: :only-child {background-color: red}
* 限定唯一子元素: only-of-type {background-color: red}
* 例数第n个子元素: li:nth-last-child(2) {background-color: red}
* 选择每个父级的第二个p元素: p:nth-of-type(2)

