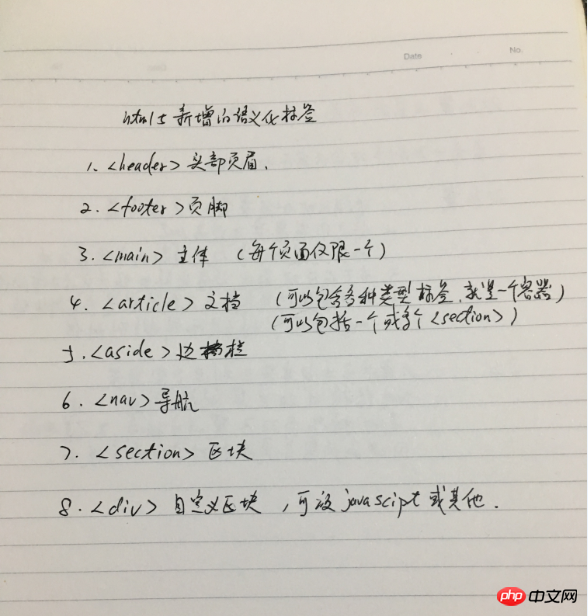
手写: html5新增语义化布局标签的名称与功能:

2. 完成后台管理页面的其它几个页面: (1)文档管理
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文档管理</title>
</head>
<body>
<table>
<caption>文 档 管 理</caption>
<tr>
<td>ID</td>
<td>标题图片</td>
<td>文档标题</td>
<td>所属分类</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td><img src="./static/images/未来地图.png" alt="" width="50"></td>
<td><a href="">李开复推荐《未来地图》</a></td>
<td>大咖书单</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>2</td>
<td><img src="./static/images/权力之路.png" alt="" width="50"></td>
<td><a href="">许知远推荐《权力之路》</a></td>
<td>大咖书单</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td><img src="./static/images/校园秘史.png" alt="" width="50"></td>
<td><a href="">张悦然推荐《校园秘史》</a></td>
<td>大咖书单</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>4</td>
<td><img src="./static/images/思想史.png" alt="" width="50"></td>
<td><a href="">吴晓波推荐《思想史》</a></td>
<td>大咖书单</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>5</td>
<td><img src="./static/images/潦草.png" alt="" width="50"></td>
<td><a href="">史航推荐《潦草》</a></td>
<td>大咖书单</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
</table>
<!--分页-->
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>
<style>
table, th, td {
border: 1px solid black;
}
table {
width: 780px;
margin: auto;
border-collapse: collapse;
text-align: center;
}
td {
padding: 10px;
}
a {
text-decoration-line: none;
color: blue;
}
a:hover {
color: brown;
text-decoration-line: underline;
}
tr:first-child {
margin-top: 20px;
background-color: lightgreen;
}
table caption {
font-size: 1.5rem;
font-weight: bolder;
margin-bottom: 20px;
}
p {
text-align: center;
}
/*首页样式*/
p a:first-child {
width: 56px;
}
p a:last-child {
width: 56px;
}
p a {
display: inline-block;
width: 28px;
height: 24px;
border: 1px solid grey;
margin-left:2px;
line-height: 24px;
border-radius: 5px;
}
/*当前页样式*/
.active {
background-color: grey;
color: white;
}
.more {
border: none;
}
</style>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行效果图:

(2)分类管理:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>分类管理</title>
</head>
<body>
<table>
<caption>分 类 管 理</caption>
<tr>
<td>ID</td>
<td>分类名称</td>
<td>层级</td>
<td>是否启用</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td>艺术</td>
<td>顶级</td>
<td>启用</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>2</td>
<td>文学</td>
<td>顶级</td>
<td>启用</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td>教育</td>
<td>顶级</td>
<td>启用</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>4</td>
<td>人文</td>
<td>顶级</td>
<td>禁用</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>5</td>
<td>经管</td>
<td>顶级</td>
<td class="disable">禁用</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
</table>
<!--分页-->
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>
<style>
table, th, td {
border: 1px solid black;
}
table {
width: 650px;
margin: auto;
border-collapse: collapse;
text-align: center;
}
td {
padding: 10px;
}
a {
text-decoration-line: none;
color: blue;
}
a:hover {
color: brown;
text-decoration-line: underline;
}
tr:first-child {
margin-top: 20px;
background-color: lightgreen;
}
table caption {
font-size: 1.5rem;
font-weight: bolder;
margin-bottom: 20px;
}
p {
text-align: center;
}
/*首页样式*/
p a:first-child {
width: 56px;
}
p a:last-child {
width: 56px;
}
p a {
display: inline-block;
width: 28px;
height: 24px;
border: 1px solid grey;
margin-left:2px;
line-height: 24px;
border-radius: 5px;
}
/*当前页样式*/
.active {
background-color: grey;
color: white;
}
.more {
border: none;
}
.disable {
color: red;
}
</style>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行效果图:

(3)产品管理:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>产品管理</title>
</head>
<body>
<table>
<caption>产品管理</caption>
<tr>
<td>ID</td>
<td>图片</td>
<td>书名</td>
<td>价格</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td><img src="./static/images/权力之路.png" alt="" width="50"></td>
<td>权力之路</td>
<td>¥119.70</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>2</td>
<td><img src="./static/images/思想史.png" alt="" width="50"></td>
<td>思想史</td>
<td>¥186.00</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td><img src="./static/images/未来地图.png" alt="" width="50"></td>
<td>未来地图</td>
<td>¥79.40</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>4</td>
<td><img src="./static/images/校园秘史.png" alt="" width="50"></td>
<td>校园秘史</td>
<td>¥42.60</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>5</td>
<td><img src="./static/images/潦草.png" alt="" width="50"></td>
<td>潦草</td>
<td>¥44.10</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
</table>
<!--分页-->
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>
<style>
table, th, td {
border: 1px solid black;
}
table {
width: 650px;
margin: auto;
border-collapse: collapse;
text-align: center;
}
td {
padding: 10px;
}
a {
text-decoration-line: none;
color: blue;
}
a:hover {
color: brown;
text-decoration-line: underline;
}
tr:first-child {
margin-top: 20px;
background-color: lightgreen;
}
table caption {
font-size: 1.5rem;
font-weight: bolder;
margin-bottom: 20px;
}
p {
text-align: center;
}
/*首页样式*/
p a:first-child {
width: 56px;
}
p a:last-child {
width: 56px;
}
p a {
display: inline-block;
width: 28px;
height: 24px;
border: 1px solid grey;
margin-left:2px;
line-height: 24px;
border-radius: 5px;
}
/*当前页样式*/
.active {
background-color: grey;
color: white;
}
.more {
border: none;
}
</style>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行效果图:

总结:第一次看见老师演示html版的后台管理系统,让我十分惊讶,原来前端是可以这样做的。从而印证了上课的一句话“PHP是用来把html动态化的“。这阶段的前端学习收获良多,把我之前碎片化学到的html知识连接起来了。

