HTML基础7
主要知识点
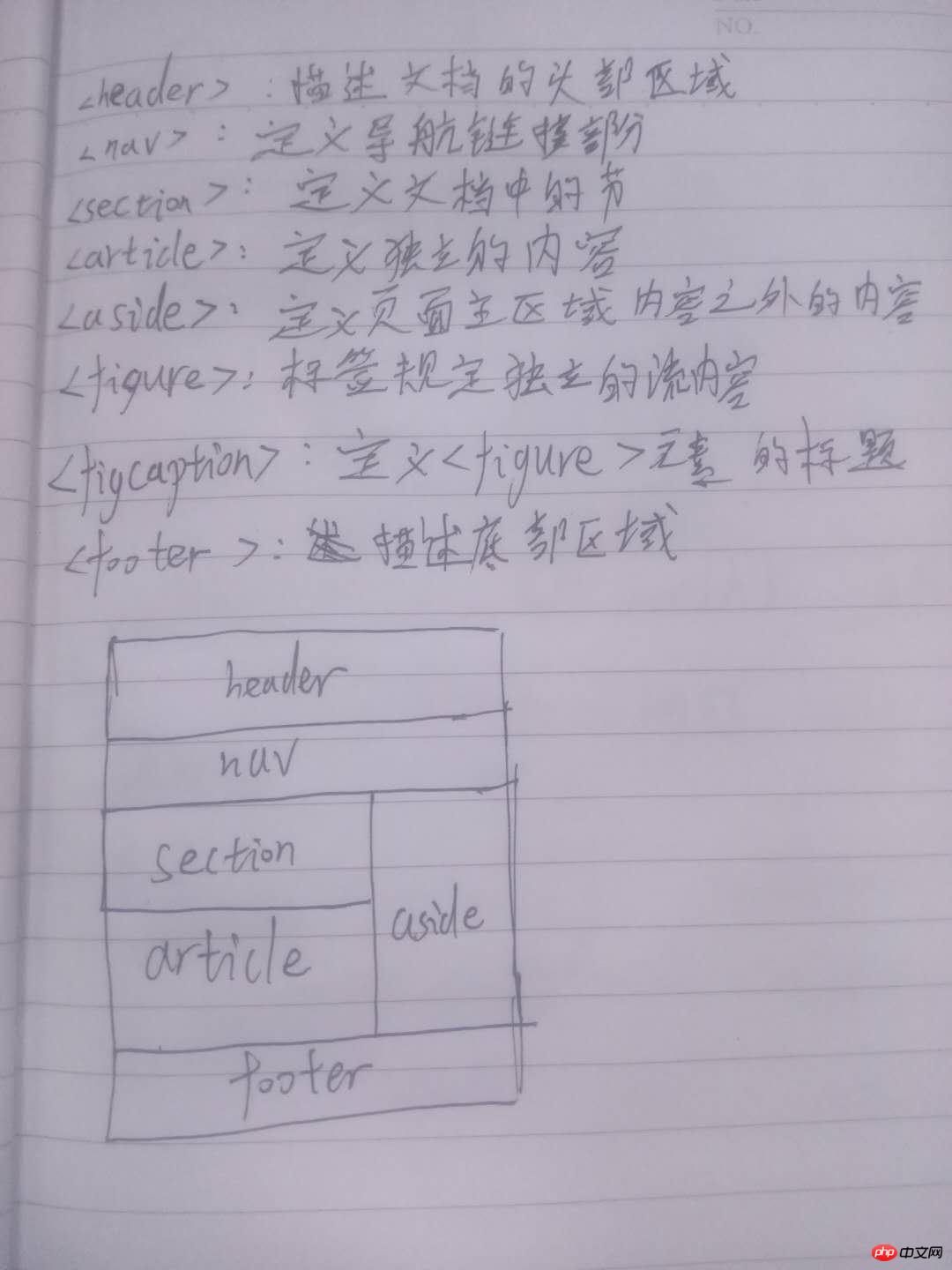
1)html5新增的语义化标签
2)iframe标签的基本用法
3)圣杯布局的实战运用
笔记

代码(文档管理)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文档管理</title>
</head>
<style>
a{
text-decoration: none;
}
.foot {
text-align: center;
}
/*首页样式*/
.foot a:first-child {
width: 56px;
}
.foot a:last-child {
width: 56px;
}
.foot a {
display: inline-block;
width: 28px;
height: 24px;
border: 1px solid #00abf0;
margin-left:2px;
line-height: 24px;
color: #00abf0;
}
/*当前页样式*/
.active {
background-color: #00abf0;
color: white !important;
}
.more {
border: none;
}
h3{
text-align: center;
}
ul{
list-style: none;
}
ul li{
display: block;
height: 100px;
overflow: hidden;
background: #ccc;
box-sizing: border-box;
padding: 2px 5px;
margin-bottom: 8px;
}
ul li img{
float: left;
margin-right: 8px;
}
ul li p{
margin: 0;
margin-bottom: 8px;
}
ul li .left_it{
float: left
}
ul li .right_it{
float: right;
margin-right: 8px;
}
.right_it a{
text-decoration: none;
}
.right_it a:nth-child(1){
color: #00abf0;
}
.right_it a:nth-child(2){
color: #E2381F;
}
</style>
<body>
<h3>文档管理</h3>
<ul>
<li>
<p style="margin-left: 68px">文档标题 : Apple公司最新旗舰产品: iPhone X 系列手机隆重上市</p>
<img src="./static/images/33.jpg" width="60">
<div>
<p>ID : 0001</p>
<p>分类 : 手机</p>
</div>
<div>
<a href="">编辑</a> | <a href="">删除</a>
</div>
</li>
<li>
<p style="margin-left: 68px">文档标题 : Apple公司最新旗舰产品: iPhone X 系列手机隆重上市</p>
<img src="./static/images/33.jpg" width="60">
<div>
<p>ID : 0001</p>
<p>分类 : 手机</p>
</div>
<div>
<a href="">编辑</a> | <a href="">删除</a>
</div>
</li>
<li>
<p style="margin-left: 68px">文档标题 : Apple公司最新旗舰产品: iPhone X 系列手机隆重上市</p>
<img src="./static/images/33.jpg" width="60">
<div>
<p>ID : 0001</p>
<p>分类 : 手机</p>
</div>
<div>
<a href="">编辑</a> | <a href="">删除</a>
</div>
</li>
<li>
<p style="margin-left: 68px">文档标题 : Apple公司最新旗舰产品: iPhone X 系列手机隆重上市</p>
<img src="./static/images/33.jpg" width="60">
<div>
<p>ID : 0001</p>
<p>分类 : 手机</p>
</div>
<div>
<a href="">编辑</a> | <a href="">删除</a>
</div>
</li>
</ul>
<!--分页-->
<p>
<a href="">首页</a>
<a href="">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="">...</a>
<a href="">尾页</a>
</p>
</body>
</html>运行结果

代码(分类管理)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>分类管理</title>
</head>
<style>
button{
border: none;
background: none;
height: 30px;
width: 50px;
color: #fff;
}
td button:nth-child(1){
background: #00EEEE;
margin-right: 15px;
}
td button:nth-child(2){
background: red;
}
table{
width: 700px;
margin: 0 auto;
border-collapse: collapse;
}
th{
background: #43CD80
}
th,td{
padding: 10px 0;
text-align: center;
border: 1px solid #ccc;
}
table tr td:nth-child(4){
width: 120px;
}
a{
text-decoration: none;
}
.foot {
text-align: center;
}
/*首页样式*/
.foot a:first-child {
width: 56px;
}
.foot a:last-child {
width: 56px;
}
.foot a {
display: inline-block;
width: 28px;
height: 24px;
border: 1px solid #00abf0;
margin-left:2px;
line-height: 24px;
color: #00abf0;
}
/*当前页样式*/
.active {
background-color: #00abf0;
color: white !important;
}
.more {
border: none;
}
h3{
text-align: center;
}
ul{
list-style: none;
}
ul li{
display: block;
height: 100px;
overflow: hidden;
background: #ccc;
box-sizing: border-box;
padding: 2px 5px;
margin-bottom: 8px;
}
ul li img{
float: left;
margin-right: 8px;
}
ul li p{
margin: 0;
margin-bottom: 8px;
}
ul li .left_it{
float: left
}
ul li .right_it{
float: right;
margin-right: 8px;
}
.right_it a{
text-decoration: none;
}
.right_it a:nth-child(1){
color: #00abf0;
}
.right_it a:nth-child(2){
color: #E2381F;
}
</style>
<body>
<h3>分类管理</h3>
<table>
<tr>
<th>ID</th>
<th>分类</th>
<th>级别</th>
<th>操作</th>
</tr>
<tr>
<td>001</td>
<td>家具</td>
<td>一级</td>
<td><button>编辑</button><button>删除</button></td>
</tr>
<tr>
<td>002</td>
<td>家居</td>
<td>一级</td>
<td><button>编辑</button><button>删除</button></td>
</tr>
<tr>
<td>003</td>
<td>家装</td>
<td>一级</td>
<td><button>编辑</button><button>删除</button></td>
</tr>
<tr>
<td>004</td>
<td>厨具</td>
<td>一级</td>
<td><button>编辑</button><button>删除</button></td>
</tr>
</table>
<!--分页-->
<p>
<a href="">首页</a>
<a href="">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="">...</a>
<a href="">尾页</a>
</p>
</body>
</html>运行结果

代码(产品管理)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>产品管理</title>
</head>
<style>
button{
border: none;
background: none;
height: 30px;
width: 50px;
color: #fff;
}
td button:nth-child(1){
background: #00EEEE;
margin-right: 15px;
}
td button:nth-child(2){
background: red;
}
table{
width: 700px;
margin: 0 auto;
border-collapse: collapse;
}
th{
background: #43CD80
}
th,td{
padding: 10px 0;
text-align: center;
border: 1px solid #ccc;
}
table tr td:nth-child(4){
width: 120px;
}
a{
text-decoration: none;
}
.foot {
text-align: center;
}
/*首页样式*/
.foot a:first-child {
width: 56px;
}
.foot a:last-child {
width: 56px;
}
.foot a {
display: inline-block;
width: 28px;
height: 24px;
border: 1px solid #00abf0;
margin-left:2px;
line-height: 24px;
color: #00abf0;
}
/*当前页样式*/
.active {
background-color: #00abf0;
color: white !important;
}
.more {
border: none;
}
h3{
text-align: center;
}
ul{
list-style: none;
}
ul li{
display: block;
height: 100px;
overflow: hidden;
background: #ccc;
box-sizing: border-box;
padding: 2px 5px;
margin-bottom: 8px;
}
ul li img{
float: left;
margin-right: 8px;
}
ul li p{
margin: 0;
margin-bottom: 8px;
}
ul li .left_it{
float: left
}
ul li .right_it{
float: right;
margin-right: 8px;
}
.right_it a{
text-decoration: none;
}
.right_it a:nth-child(1){
color: #00abf0;
}
.right_it a:nth-child(2){
color: #E2381F;
}
</style>
<body>
<h3>产品管理</h3>
<table>
<tr>
<th>ID</th>
<th>缩略图</th>
<th>品*牌</th>
<th>名称</th>
<th>价格</th>
<th>操作</th>
</tr>
<tr>
<td>001</td>
<td><img src="./static/images/33.jpg" width=50></td>
<td>九阳</td>
<td>豆浆机</td>
<td>85</td>
<td><button>编辑</button><button>删除</button></td>
</tr>
<tr>
<td>002</td>
<td><img src="./static/images/33.jpg" width=50></td>
<td>美的</td>
<td>冰箱</td>
<td>1000</td>
<td><button>编辑</button><button>删除</button></td>
</tr>
<tr>
<td>003</td>
<td><img src="./static/images/33.jpg" width=50></td>
<td>格力</td>
<td>空调</td>
<td>600</td>
<td><button>编辑</button><button>删除</button></td>
</tr>
<tr>
<td>004</td>
<td><img src="./static/images/33.jpg" width=50></td>
<td>三星</td>
<td>电视</td>
<td>3000</td>
<td><button>编辑</button><button>删除</button></td>
</tr>
</table>
<!--分页-->
<p>
<a href="">首页</a>
<a href="">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="">...</a>
<a href="">尾页</a>
</p>
</body>
</html>运行结果

总结
试着模仿老师写的后台界面,发现布局上还是不够熟练,接下几天也会继续练习,巩固这些知识点

