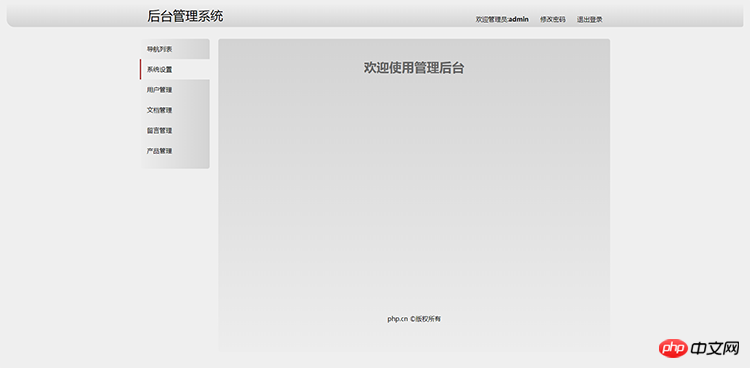
html+css简易网站后台管理页面首页截图:

此处应该贴代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="./static/css/style.css">
<title>网站后台模板</title>
</head>
<style>
/*********** 声明公共元素样式 ***********/
* {
margin: 0;
padding: 0;
}
body {
background-color: #efefef;
}
li {
list-style-type: none;
}
a {
color:#000;
text-decoration-line: none;
}
a:hover {
color: brown;
text-decoration-line: underline;
}
/*********** 声明顶部样式 ***********/
header {
background: linear-gradient(to top, lightgrey, #efefef);
margin: 10px 20px;
overflow: hidden;
height: 60px;
border-bottom-left-radius: 20px;
border-bottom-right-radius: 6px;}
header div {
width: 1200px;
margin: auto;
}
header h1 {
float: left;
margin-left: 20px;
font-weight: normal;
line-height: 60px;
}
header nav {
float: right;
margin-right: 20px;
}
header nav ul li {
float: left;
padding-left: 30px;
line-height: 80px;
}
/*********** 声明主体区样式 ***********/
/*侧边导航栏*/
main {
width: 1000px; /*内容区宽度*/
height: 800px;
margin: 30px auto 0;
padding-left: 200px;
overflow: hidden;
/*布局参考线*/
/*border: 1px solid red;*/
}
main article {
float: left;
/*布局参考色块*/
/*background-color: #FD6FCF;*/
width: 100%;
min-height: 100%;
background: linear-gradient(to bottom, lightgrey, #ededed);
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.1);
border-radius: 6px;
}
main aside {
float: left;
border-radius: 6px;
background:linear-gradient(to left, lightgrey, #ededed);
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.1);
padding-bottom: 20px;
width: 175px;
margin-left: -100%;
position: relative;
left: -197px;
}
main aside nav li {
line-height: 2rem;
}
main aside nav li:first-child,main aside nav li a{
padding: 10px 15px;
display: block;
}
main aside nav li a.active,main aside nav li a:hover {
border-left: 3px solid brown!important;
background: #efefef;
padding-left: 15px;
margin-left: -3px;
}
main article iframe {
min-width: 100%;
min-height: 700px;
margin: auto;
border: none;
}
main article footer p {
text-align: center;
}
</style>
<body>
<!--顶部信息区-->
<header role="header">
<div>
<h1>后台管理系统</h1>
<nav role="user">
<ul>
<li>欢迎管理员:<strong>admin</strong></li>
<li><a href="modify_pass.html" target="main">修改密码</a></li>
<li><a href="javascript:void(0);" onclick="logout()">退出登录</a></li>
</ul>
</nav>
</div>
</header>
<!--圣杯二列布局-->
<main role="main">
<!--主体内联框架区-->
<article role="content">
<iframe src="welcome.html" name="main"></iframe>
<footer role="copyright">
<p><a href="http://php.cn">php.cn</a> ©版权所有</p>
</footer>
</article>
<!--左侧导航区-->
<aside>
<nav role="option">
<ul>
<li>导航列表</li>
<li><a href="setting.html" target="main" class="active" >系统设置</a></li>
<li><a href="user.html" target="main">用户管理</a></li>
<li><a href="article.html" target="main">文档管理</a></li>
<li><a href="category.html" target="main">留言管理</a></li>
<li><a href="product.html" target="main">产品管理</a></li>
</ul>
</nav>
</aside>
</main>
</body>
</html>
<script>
function logout() {
if (window.confirm('是否退出?')) {
window.location.href = 'login.html';
} else {
return false;
}
}
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
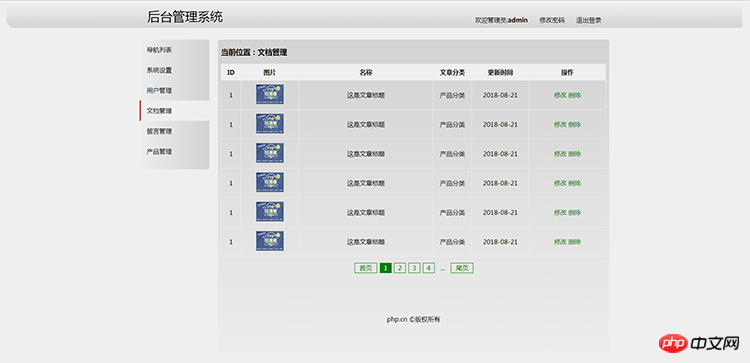
html+css简易网站后台管理页面——文章管理截图:

贴代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文档管理</title>
</head>
<style>
table, th, td {
border: solid 1px #efefef;
}
table {
width: 100%;
margin: auto;
border-collapse: collapse;
text-align: center;
border-radius: 6px;
}
td,th{
padding: 10px;
}
a {
text-decoration-line: none;
color: green;
}
a:hover {
color: brown;
text-decoration-line: underline;
}
tr:first-child {
background-color: #efefef;
border-radius: 4px 4px 0 0;
border-bottom: solid 1px #ddd;
}
table caption {
font-size: 1.5rem;
font-weight: bolder;
margin-bottom: 20px;
}
p {
text-align: center;
}
/*首页样式*/
p a:first-child {
width: 56px;
}
p a:last-child {
width: 56px;
}
p a {
display: inline-block;
width: 28px;
height: 24px;
border: 1px solid green;
margin-left:2px;
line-height: 24px;
}
/*当前页样式*/
.active {
background-color: green;
color: white;
}
.more {
border: none;
}
</style>
<body>
<h3>当前位置:文档管理</h3>
<table class="table table-hover text-center">
<tbody><tr>
<th width="5%">ID</th>
<th width="15%">图片</th>
<th width="35%">名称</th>
<th width="10%">文章分类</th>
<th width="15%">更新时间</th>
<th width="20%">操作</th>
</tr>
<tr>
<td>1</td>
<td width="10%"><img src="https://img.php.cn/upload/article/000/000/003/5b596217c2850304.jpg" alt="" width="70" height="50"></td>
<td>这是文章标题</td>
<td>产品分类</td>
<td>2018-08-21</td>
<td><div> <a href=""> 修改</a> <a href=""> 删除</a> </div></td>
</tr>
<tr>
<td>1</td>
<td width="10%"><img src="https://img.php.cn/upload/article/000/000/003/5b596217c2850304.jpg" alt="" width="70" height="50"></td>
<td>这是文章标题</td>
<td>产品分类</td>
<td>2018-08-21</td>
<td><div> <a href=""> 修改</a> <a href=""> 删除</a> </div></td>
</tr>
<tr>
<td>1</td>
<td width="10%"><img src="https://img.php.cn/upload/article/000/000/003/5b596217c2850304.jpg" alt="" width="70" height="50"></td>
<td>这是文章标题</td>
<td>产品分类</td>
<td>2018-08-21</td>
<td><div> <a href=""> 修改</a> <a href=""> 删除</a> </div></td>
</tr>
<tr>
<td>1</td>
<td width="10%"><img src="https://img.php.cn/upload/article/000/000/003/5b596217c2850304.jpg" alt="" width="70" height="50"></td>
<td>这是文章标题</td>
<td>产品分类</td>
<td>2018-08-21</td>
<td><div> <a href=""> 修改</a> <a href=""> 删除</a> </div></td>
</tr>
<tr>
<td>1</td>
<td width="10%"><img src="https://img.php.cn/upload/article/000/000/003/5b596217c2850304.jpg" alt="" width="70" height="50"></td>
<td>这是文章标题</td>
<td>产品分类</td>
<td>2018-08-21</td>
<td><div> <a href=""> 修改</a> <a href=""> 删除</a> </div></td>
</tr>
<tr>
<td>1</td>
<td width="10%"><img src="https://img.php.cn/upload/article/000/000/003/5b596217c2850304.jpg" alt="" width="70" height="50"></td>
<td>这是文章标题</td>
<td>产品分类</td>
<td>2018-08-21</td>
<td><div> <a href=""> 修改</a> <a href=""> 删除</a> </div></td>
</tr>
</tbody></table>
<!--分页-->
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

