代码:
文档管理页面:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="static/css/style.css"> <title>文档管理</title> </head> <body> <h2 class="title">文档管理</h2> <table class="manage"> <thead> <tr> <th>ID</th> <th>标题图片</th> <th>文档标题</th> <th>所属分类</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td>1</td> <td><img src="https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=1847815864,935304907&fm=26&gp=0.jpg" /></td> <td>产品1</td> <td>相机</td> <td><a href="">编辑</a></td> </tr> <tr> <td>2</td> <td><img src="https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=1847815864,935304907&fm=26&gp=0.jpg" /></td> <td>产品2</td> <td>相机</td> <td><a href="">编辑</a>/<a href="">删除</a></td> </tr> <tr> <td>3</td> <td><img src="https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=1847815864,935304907&fm=26&gp=0.jpg" /></td> <td>产品3</td> <td>相机</td> <td><a href="">编辑</a>/<a href="">删除</a></td> </tr> </tbody> </table> <p class="pagination"> <a href="">首页</a> <a href="" class="active">1</a> <a href="">2</a> <a href="">3</a> <a href="">4</a> <a href="" class="more">...</a> <a href="">尾页</a> </p> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
分类管理页面:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="static/css/style.css"> <title>分类管理</title> </head> <body> <h2 class="title">分类管理</h2> <table class="manage"> <thead> <tr> <th>ID</th> <th>分类名称</th> <th>层级</th> <th>是否启用</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>手机</td> <td>顶级</td> <td>启用</td> <td><a href="">编辑</a></td> </tr> <tr> <td>2</td> <td>电脑</td> <td>次级</td> <td>禁用</td> <td><a href="">编辑</a>/<a href="">删除</a></td> </tr> <tr> <td>3</td> <td>打印机</td> <td>顶级</td> <td>禁用</td> <td><a href="">编辑</a>/<a href="">删除</a></td> </tr> </tbody> </table> <p class="pagination"> <a href="">首页</a> <a href="" class="active">1</a> <a href="">2</a> <a href="">3</a> <a href="">4</a> <a href="" class="more">...</a> <a href="">尾页</a> </p> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
产品分类页面:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="static/css/style.css"> <title>产品分类</title> </head> <body> <h2 class="title">产品分类</h2> <table class="manage"> <thead> <tr> <th>ID</th> <th>图片</th> <th>型号</th> <th>价格</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td>1</td> <td><img src="https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=1847815864,935304907&fm=26&gp=0.jpg" /></td> <td>xxx型</td> <td>6666</td> <td><a href="">编辑</a></td> </tr> <tr> <td>2</td> <td><img src="https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=1847815864,935304907&fm=26&gp=0.jpg" /></td> <td>xxx型</td> <td>7777</td> <td><a href="">编辑</a>/<a href="">删除</a></td> </tr> <tr> <td>3</td> <td><img src="https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=1847815864,935304907&fm=26&gp=0.jpg" /></td> <td>xxx型</td> <td>8888</td> <td><a href="">编辑</a>/<a href="">删除</a></td> </tr> </tbody> </table> <p class="pagination"> <a href="">首页</a> <a href="" class="active">1</a> <a href="">2</a> <a href="">3</a> <a href="">4</a> <a href="" class="more">...</a> <a href="">尾页</a> </p> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
密码修改页面:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="static/css/style.css">
<title>密码修改</title>
</head>
<body>
<h2 class="title">密码修改</h2>
<form class="signin" action="">
<table>
<tr>
<td><label for="pwdBefore">原密码:</label></td>
<td><input type="password" id="pwdBefore" placeholder="****" required /></td>
</tr>
<tr>
<td><label for="pwdNow">先密码:</label></td>
<td><input type="password" id="pwdNow" placeholder="****" required /></td>
</tr>
<tr>
<td colspan="2">
<input type="submit" name="submit" value="提交" onclick="alert('修改成功!');location.href='index.html'" />
</td>
</tr>
</table>
</form>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
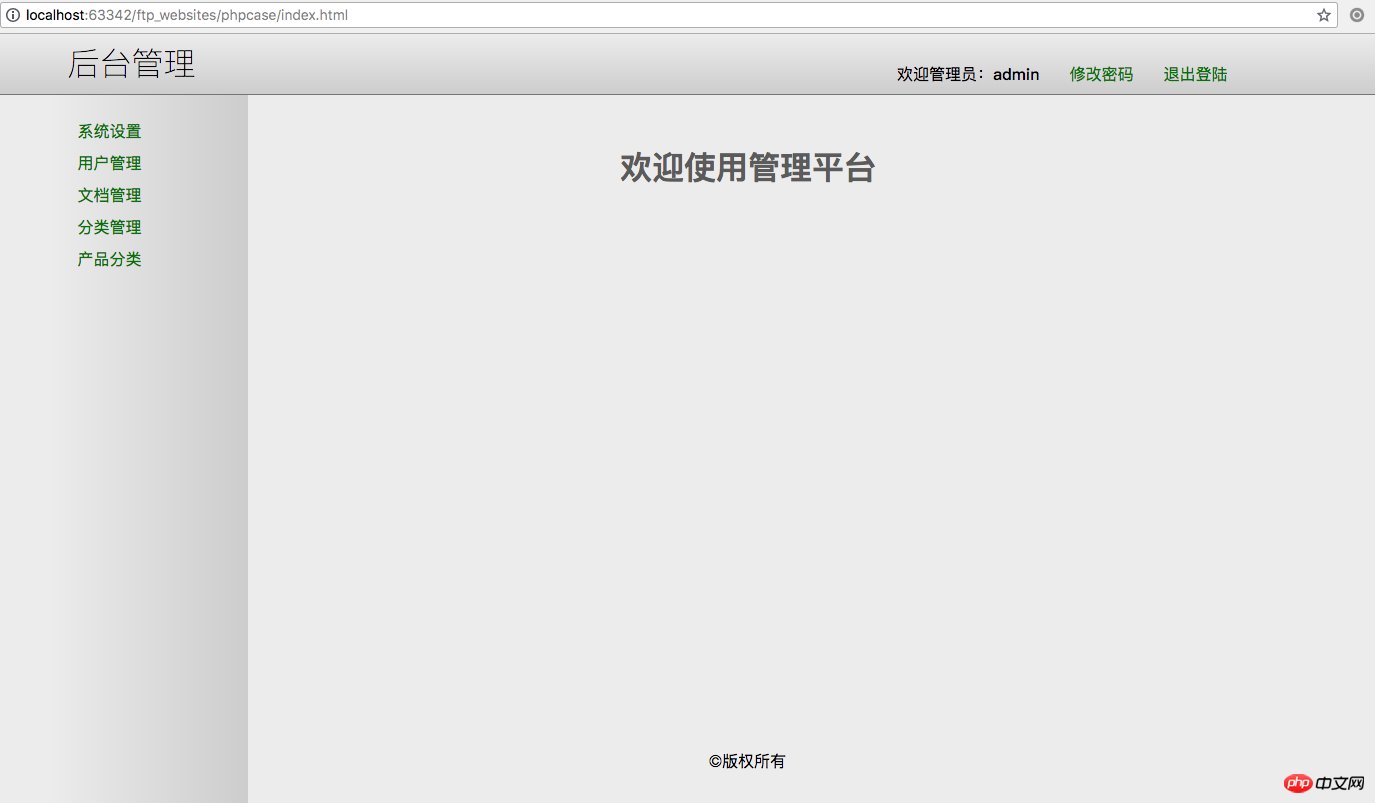
首页页面:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="static/css/style.css"> <title>首页</title> </head> <body> <header> <!--加div为了防止内部padding 撑开父级容器--> <div> <h1>后台管理</h1> <nav> <ul> <li>欢迎管理员:<strong>admin</strong></li> <li><a href="javascript:;" onclick="passwordChange()">修改密码</a></li> <li><a href="javascript:;" onclick="logout()">退出登陆</a></li> </ul> </nav> </div> </header> <!--圣杯布局--> <main> <article> <!--主体的内联框架--> <iframe src="welcome.html" name="main" ></iframe> <footer> <p>©版权所有</p> </footer> </article> <aside> <nav> <ul> <li><a href="setting.html" target="main">系统设置</a></li> <li><a href="user.html" target="main">用户管理</a></li> <li><a href="article.html" target="main">文档管理</a></li> <li><a href="category.html" target="main">分类管理</a></li> <li><a href="product.html" target="main">产品分类</a></li> </ul> </nav> </aside> </main> <script src="static/js/js.js"></script> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
js代码页面:
实例
function logout() {
if (window.confirm('是否要退出?')){
window.location.href='login.html';
}else{
return false;
}
}
function passwordChange() {
if (window.confirm('是否要修改您的密码?')){
window.location.href='changePwd.html';
}else{
return false;
}
}运行实例 »
点击 "运行实例" 按钮查看在线实例
css页面:
实例
/*公共样式*/
*{margin: 0;padding: 0;}
body{background-color: #efefef;}
li{list-style: none;}
a{color: green;text-decoration: none;}
a:hover{color: brown;text-decoration: underline;}
/*顶部样式*/
header{width: 100%;background: linear-gradient(to top, lightgrey, #efefef);
border-bottom: 1px solid grey;overflow: hidden;z-index: 99;height: 60px;}
header div{width: 1200px;margin: auto;}
header div h1{float: left;font-weight: lighter;line-height: 60px;margin-left: 20px;}
header div nav{float: right;margin-right: 20px;}
header div nav ul li{float: left;padding-left: 30px;line-height: 80px;}
main{width: 1000px;height: 800px;margin: 0 auto;
/*挤出左侧菜单区域*/padding-left: 200px;overflow: hidden;/*父容器包住子区块*/}
/*右侧内容区*/
main article{float: left;width: 100%;min-height: 100%;}
main article iframe{min-width: 100%;min-height: 650px;margin: auto;border: none;}
main article footer{text-align: center;}
main aside nav{padding: 20px 30px;}
main aside nav li{line-height: 2rem;}
main aside{float: left;background: linear-gradient(to left, lightgrey, #efefef);
width: 200px;min-height: 100%;margin-left: -100%;position: relative;left: -200px;}
h1.welcome{margin: 50px auto;text-align: center;color: #666;}
h2.title{text-align: center;margin: 35px auto 10px auto;}
form.set,form.set td{border: none;}
form.set{width: 600px;margin: auto;}
form.set td{padding: 5px;}
form.set table tr:last-child td{text-align: center;}
form.set table td:first-child{text-align: right;}
form.set table td input[type=text]{width: 400px;height: 30px;border: 1px solid #333;border-radius: 5px;padding-left:15px;}
form.set table td textarea{resize: none;width: 400px;height: 100px;border: 1px solid #333;border-radius: 5px;padding-left: 15px;padding-top: 10px;padding-bottom: 10px;}
form.set table td input[type=submit]{width: 100px;height: 36px;line-height: 36px;background-color: white;border: 2px solid #333;border-radius: 8px;}
form.set table td input[type=submit]:hover{background-color: #333;color: white;cursor: pointer;}
table.manage,table.manage td,table.manage th{border: 1px solid #333;}
table.manage td,table.manage th{padding: 10px;}
table.manage{width: 650px;margin: 0 auto;border-collapse: collapse;}
table.manage thead{background-color: lightblue;}
table.manage td img{width: 100px;display: block;margin: 0 auto;}
table.manage tbody tr td:first-child{text-align: center;}
p.pagination{text-align: center;margin: 3rem auto 1rem auto;}
p.pagination a{display: inline-block;width: 28px;height: 28px;line-height: 26px;border: 1px solid green;margin-left: 2px;margin-right: 2px;}
p.pagination a:first-child,p.pagination a:last-child{width: 56px;}
p.pagination a.active{background-color: green;color: white;}
p.pagination a.more{border: none;}
.signin table,.signin td{border: none;padding: 15px;}
.signin table{width: 400px;margin: auto;background-color: lightgrey;box-shadow: 3px 3px 3px #888;border-radius: 5px;}
.signin table tr:last-child td:first-child{text-align: center;}
.signin table td input[type]{width: 150px;height: 36px;border: 1px solid #333;padding-left: 10px;border-radius: 5px;}
.signin table td input[type=submit]{text-align: center;width: 100px;height: 36px;line-height: 36px;background-color: white;border: 2px solid #333;border-radius: 8px;padding: 0;}
.signin table td input[type=submit]:hover{background-color: #333;color: white;cursor: pointer;}运行实例 »
点击 "运行实例" 按钮查看在线实例
结果图片:






结论:
学到了iframe的新用法,iframe和a标签中的target想搭配。
重新学习了html5的6个新标签及role属性,以后写页面尽量做到语意化。
header 头部
footer 尾部
main 主体
aisde 边栏
article 文档
nav 导航
section 区块
div
role 属性说明当前标签用途

