实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文档</title>
</head>
<body>
<table>
<caption>文档</caption>
<tr>
<td>ID</td>
<td>图片</td>
<td>文档标题</td>
<td>分类</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td><img src="1.jpg" alt="" width="60"></td>
<td><a href="">一条鲫鱼正在刷屏:它把50名高中生送进北大清华</a></td>
<td>新闻</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>2</td>
<td><img src="2.jpg" alt="" width="50"></td>
<td><a href="">人民日报:年轻干部绝不能热衷于自我设计晋升路线</a></td>
<td>新闻</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td><img src="3.jpg" alt="" width="50"></td>
<td><a href="">特朗普透露很可能再会金正恩 称两人彼此喜欢</a></td>
<td>新闻</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>4</td>
<td><img src="4.jpg" alt="" width="50"></td>
<td><a href="">两名美使馆枪击案嫌疑人被拘捕:均为土耳其公民</a></td>
<td>新闻</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
</table>
<!--分页-->
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>
<style>
table, th, td {
border: 1px solid black;
}
table {
width: 780px;
margin: auto;
border-collapse: collapse;
text-align: center;
}
td {
padding: 10px;
}
a {
text-decoration-line: none;
color: green;
}
a:hover {
color: brown;
text-decoration-line: underline;
}
tr:first-child {
margin-top: 20px;
background: linear-gradient(to top, #FFBD9D, #FFFFFF);
}
table caption {
font-size: 1.5rem;
font-weight: bolder;
margin-bottom: 20px;
}
p {
text-align: center;
}
/*首页样式*/
p a:first-child {
width: 56px;
}
p a:last-child {
width: 56px;
}
p a {
display: inline-block;
width: 28px;
height: 24px;
border: 1px solid green;
margin-left:2px;
line-height: 24px;
}
/*当前页样式*/
.active {
background-color: green;
color: white;
}
.more {
border: none;
}
</style>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>产品</title>
</head>
<body>
<table>
<caption>产品</caption>
<tr>
<td>ID</td>
<td>图片</td>
<td>商品</td>
<td>价格</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td><img src="1.jpg" alt="" width="60"></td>
<td>田小花麻花</td>
<td>58</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>2</td>
<td><img src="2.jpg" alt="" width="50"></td>
<td>崂山啤酒</td>
<td>78</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td><img src="3.jpg" alt="" width="50"></td>
<td>海飞丝</td>
<td>68</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>4</td>
<td><img src="4.jpg" alt="" width="50"></td>
<td>王老吉</td>
<td>39</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
</table>
<!--分页-->
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>
<style>
table, th, td {
border: 1px solid black;
}
table {
width: 650px;
margin: auto;
border-collapse: collapse;
text-align: center;
}
td {
padding: 10px;
}
a {
text-decoration-line: none;
color: green;
}
a:hover {
color: brown;
text-decoration-line: underline;
}
tr:first-child {
margin-top: 20px;
background: linear-gradient(to top, #FFBD9D, #FFFFFF);
}
table caption {
font-size: 1.5rem;
font-weight: bolder;
margin-bottom: 20px;
}
p {
text-align: center;
}
/*首页样式*/
p a:first-child {
width: 56px;
}
p a:last-child {
width: 56px;
}
p a {
display: inline-block;
width: 28px;
height: 24px;
border: 1px solid green;
margin-left:2px;
line-height: 24px;
}
/*当前页样式*/
.active {
background-color: green;
color: white;
}
.more {
border: none;
}
</style>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>分类</title>
</head>
<body>
<table>
<caption>分类</caption>
<tr>
<td>ID</td>
<td>分类名称</td>
<td>级别</td>
<td>是否启用</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td>饮品</td>
<td>1级</td>
<td>启用</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>2</td>
<td>酒水</td>
<td>1级</td>
<td>启用</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td>零食</td>
<td>2级</td>
<td>启用</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>4</td>
<td>日用</td>
<td>1级</td>
<td class="disable">禁用</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
</table>
<!--分页-->
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>
<style>
table, th, td {
border: 1px solid black;
}
table {
width: 650px;
margin: auto;
border-collapse: collapse;
text-align: center;
}
td {
padding: 10px;
}
a {
text-decoration-line: none;
color: green;
}
a:hover {
color: brown;
text-decoration-line: underline;
}
tr:first-child {
margin-top: 20px;
background: linear-gradient(to top, #FFBD9D, #FFFFFF);
}
table caption {
font-size: 1.5rem;
font-weight: bolder;
margin-bottom: 20px;
}
p {
text-align: center;
}
/*首页样式*/
p a:first-child {
width: 56px;
}
p a:last-child {
width: 56px;
}
p a {
display: inline-block;
width: 28px;
height: 24px;
border: 1px solid green;
margin-left:2px;
line-height: 24px;
}
/*当前页样式*/
.active {
background-color: green;
color: white;
}
.more {
border: none;
}
.disable {
color: red;
}
</style>运行实例 »
点击 "运行实例" 按钮查看在线实例

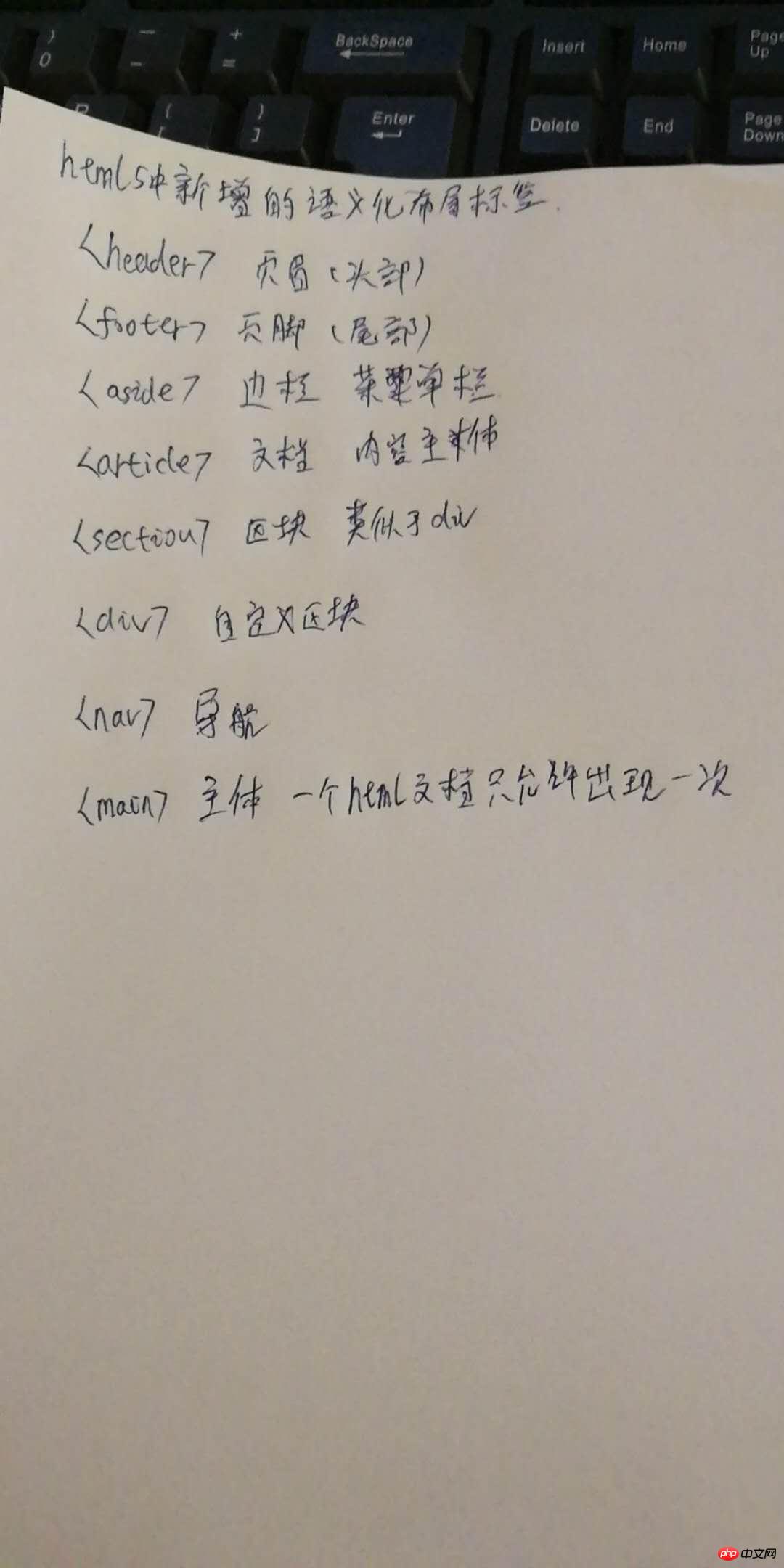
总结:
html5的新增语义化标签,很便捷直观,而且也能很好地美化代码
结合之前所学HTML和CSS的基础知识写了个简单的后台的案例,能够更直观的了解了之前所学的HTML和CSS的各项使用方法
感觉英语是硬伤,还有很多单词都记不住

