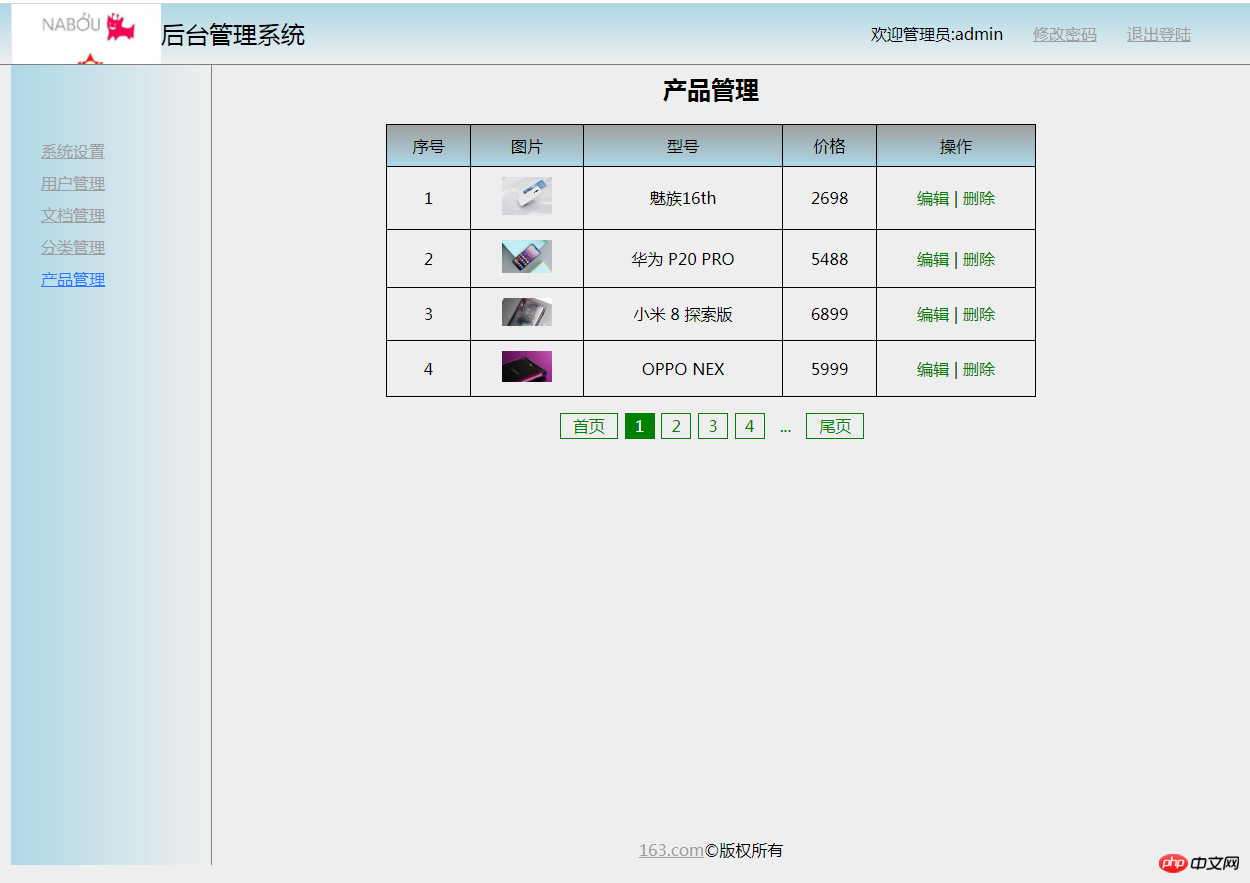
简单后台管理页面:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="static/style.css">
<title>第六节作业</title>
<script>
function logout() {
if (window.confirm('是否退出?')) {
window.location.href = 'logn.html'
} else {
return false;
}
}
</script>
</head>
<body>
<header role="header">
<div>
<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1534850334557&di=7c34ae7b05dd41a6c5e3c474556e4242&imgtype=0&src=http%3A%2F%2Fpic.58pic.com%2F58pic%2F16%2F54%2F73%2F43V58PICxeK_1024.jpg" alt="" width="150">
<h2>后台管理系统</h2>
<nav role="user">
<ul>
<li>欢迎管理员:<storng>admin</storng></li>
<li><a href="modify_pass.html" target="main">修改密码</a></li>
<li><a href="javascript:void (0);" onclick="logout()" ">退出登陆</a></li>
</ul>
</nav>
</div>
</header>
<main role="mian">
<article role="content">
<iframe src="welcome.html" name="main"></iframe>
<footer role="copyright">
<p><a href="http://news.163.com">163.com</a>©版权所有</p>
</footer>
</article>
<aside>
<nav role="option">
<ul>
<li><a href="setting.html" target="main">系统设置</a></li>
<li><a href="user.html" target="main">用户管理</a></li>
<li><a href="article.html" target="main">文档管理</a></li>
<li><a href="category.html" target="main">分类管理</a></li>
<li><a href="product.html" target="main">产品管理</a></li>
</ul>
</nav>
</aside>
</main>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例



html5新增语义化布局标签代码手抄:

总结:后台代码非常繁琐复杂,没有SQL嵌入,没发挥作用

