实例1图文混排
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>QQ</title>
<style>
.kefu{
position: fixed;
bottom:200px;
right:0;
}
h2{
text-align:center;
}
.content{
text-indent:2rem;
}
.warp{width:900px;margin:0 auto;}
img{
float: left;
margin: 8px;
}
img[title="img"]{
width: 300px;
height:200px;
float: right;
overflow: hidden;
border-radius:50%;
}
</style>
</head>
<body style="height:1500px;">
<div class="kefu">
<img src="images/qq.jpg">
</div>
<div class="warp">
<h2>爱,深埋在心底</h2>
<hr>
<div class="content">
<img src="images/t.jpg" width="300" height="200">
<img src="images/t.jpg" width="300" height="200" title="img">
<p>路途遥远,时光清瘦。</p>
<p>沉浸在梦境中,忽然看到你秀美的脸,有些苍老了。一个人徘徊,风从耳边哗哗吹过,忧伤的呢喃着。我的世界,只剩下翻飞的清风,还有诗和远方,还有你。</p>
<p>你一直是我最牵念的心事儿。</p>
<p>你的一种优雅转身,就是一道美丽的风景。走过繁华,途经忧伤,换来岁月静好。</p>
<p>曾经爱恋的人,相忘于江湖,曾经缱绻缠绵的表白,只剩下流年里的一抹绯红。我还是那么清晰的记得你在我心里的美丽容颜,隔着屏幕,我从头至尾翻阅过与你那么的对话留言,看着一段段、一句句、一行行的优美文字,我读得懂你的心情,你的相恋相惦,而我却无从知晓,你是否也已破译我给你的那么多、那么深、那么重的爱情密码。</p>
<p>生活的时常里,爱一个人爱得太久,几乎都能到达忘记自己最初的模样。</p>
<p>2</p>
<p>哭过,痛过,才知道爱与情的真滋味。</p>
<p>穿过华丽伪装下的城市,又将是新的一天,新的黎明,新的黄昏,我不止一次地扪心自问:爱何以难忘,爱过多少人,谁又是真正爱自己的人?想了很久,只剩下些许愁寂,些许悲凉,些许无奈,最后,只有我,只有你,还在漫漫爱的旅途跋涉千里。</p>
<p>过去的记忆,都变成了唯美的伤感。</p>
<p>久久凝视握住的手机屏幕,打开微信,反反复复地看着你温馨的话语,才意识到,自己心中还有个人放不下,可是,那又能怎样?</p>
<p>我想,爱,值得去爱的人,念,值得去念的事。</p>
<p>或许,你正在深深地想念着我;</p>
<p>或许,你正在被人温柔地爱着。</p>
<p>我在你生命中来过,或许,仅仅只是你生命中一个匆匆的过客;或许,仅仅只是成不了你心中最深刻的牵挂。</p>
<p>一念之间,故事讲完,竟是眼泪陪着你,落寞陪着我自己。</p>
<p>无法回避,在这个还有温情溢满芬芳的世间流浪,我感谢是你给予过我的一切体验感悟,这份无法割舍的情,无法割舍的爱,在我的生命旅程中将是永远。其实,在我们相遇的时候,该是各自好好珍惜,如今,人已不在少年时,路却还在行进中,刻骨铭心的爱,深埋心底。</p>
<p>生根,发芽,开花。</p>
<p>3</p>
<p>亲爱的,我愿和你以一种虔诚的姿态,听到来自灵魂深处的声音,听到伤感而柔情的歌,让潺潺的爱的琼浆玉液在指间流淌。</p>
<p>誓言凋落,只有心伤。</p>
<p>一抹心伤,一滴泪,万种思绪,借酒消愁,更与何人诉说。为我们所有的故事写下结局,却为难,该有一个怎样多情的名字?</p>
<p>想你的时候,内心所有的喧哗,在那一瞬间就安静下来。</p>
<p>凝望桃花十里漫长堤的美景,回到属于我们爱的角落,你还会陪我走过多少个春秋冬夏?</p>
<p>我静下来,细数着你的过往,掀起的爱情的盖头。</p>
<p>我们彼此舔舐,眼眸流盼。</p>
<p>原来,爱,深埋在心底!</p>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
图文混排和浮动定位效果图

实例2:双飞翼布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
<style>
.header,.bottom{
height:70px;
background-color:lightblue;
line-height:70px;
text-align:center;
}
.bottom{
height:70px;
background-color:lightcoral;
clear:both;
}
.container{
width:1100px;
background-color:lightyellow;
margin:auto;
}
.wrap{
width:1100px;
background-color:mediumseagreen;
overflow:hidden;
float:left;
}
.main{
min-height: 500px;
background-color:lightskyblue;
margin:0;
padding: 0 220px;
}
.left{
width: 200px;
min-height:500px;
background-color:lightpink;
float: left;
margin-left:-100%;
}
.right{
width:200px;
float: left;
background: #539ff3;
min-height:500px;
margin-left:-200px;
}
</style>
</head>
<body>
<div class="header">
顶部
</div>
<div class="container">
<!--主体内容容器-->
<div class="wrap">
<div class=" main">中间主体内容</div>
</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<div class="bottom">底部</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例3圣杯布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯布局</title>
<style>
.header,.bottom{
height:70px;
background-color:lightgray;
text-align:center;
line-height:70px;
}
.bottom {
clear: both;
}
.container{
width:600px;
background-color:#FF7835;
margin:auto;
overflow: hidden;
padding:10px 220px;
}
.main{
min-height:500px;
background-color:lightsalmon;
float:left;
width:100%;
}
.left{
width:200px;
min-height:500px;
background:lightcoral;
float: left;
margin-left:-100%;
position:relative;
left:-210px;
}
.right{
width:200px;
min-height:500px;
background-color:lightskyblue;
float:left;
margin-left:-200px;
position:relative;
right:-210px;
} </style>
</head>
<body>
<div class="header">
顶部
</div>
<div class="container">
<!--主体内容容器-->
<div class=" main">中间主体内容</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<div class="bottom">底部</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

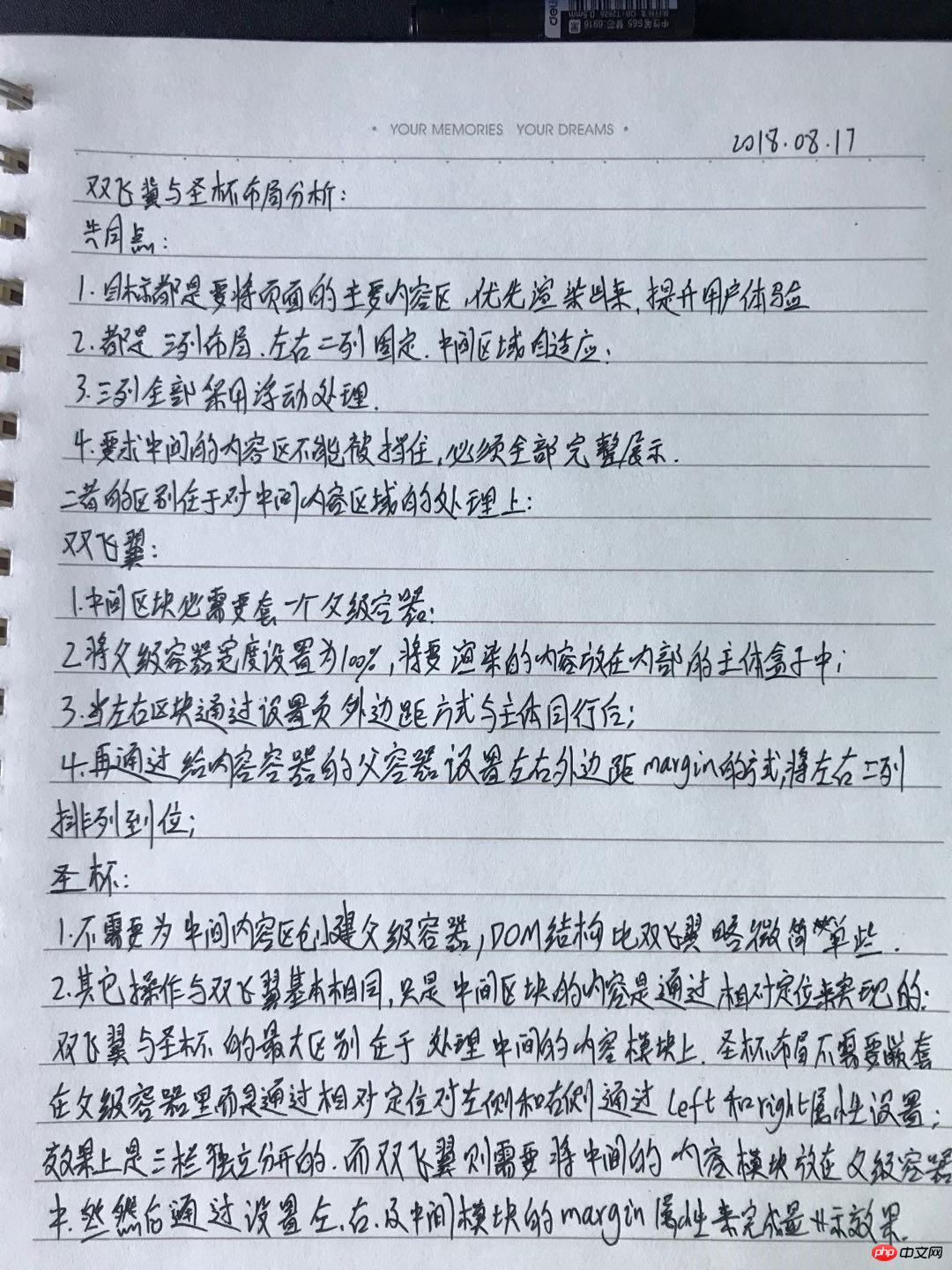
总结:
1.通过position: fixed; 浮动定位来制作 广告以及其他需要固定悬浮在某个位置时用。
2.通过float来进行图文混排,在正文中很多站的广告位或者文章配图都是通过这种方式实现。
3.双飞翼和圣杯布局都是将中间内容模块优先渲染展示给用户,提升用户体验,两者之间的区别是双飞翼必须将中间内容区域放在一个父级容器中,三栏都通过float:left进行浮动,而中间父级容器的宽度设置为100%,左侧及右侧通过margin-left的方式实现同行,中间内容区也通过margin方式实现内容显示,main+left+right通过总宽度。圣杯布局则不需要父级容器,而是通过相对定位来实现同行,内容区则通过padding-left和padding-right显示主体内容。

