HTML基础标签学习 CSS可以通过引用外部公共样式文件、内部样式、内联样式来使用; 下面是学习HTML的第一步编写基础的HTML代码并通过CSS来控制标签元素的属性!
实例
<!DOCTYPE html> <!-- xml xhtml 声明文档 -->
<html>
<head><!-- 定义网页头部 -->
<title>php中文网</title> <!-- 网页标题 -->
<meta charset="utf-8"><!-- 网页字符编码 -->
<link rel="stylesheet" type="text/css" href="static/style.css">
<!-- rel:属性定义文档与被链接文档之间的关系
type:属性定义被链接文档的类型
href:属性定义被链接文档的url -->
<!-- 链接外部css样式 外部样式:公共样式文档 -->
<link rel="shortcut icon" type="image/icon" href="images/top.png">
<!-- 在title前的图标 -->
<style type="text/css">/*内部样式:只针对当前页面*/
/*tag标签名、id名最前面#、class名 属性选择器.*/
body{background:#333;}/*标记选择器*/
#box{width:300px;height:300px;background:red;}/*id选择器*/
.main{width:200px;height:200px;background:blue;}/*class类选择器*/
a{color:red;} /*针对本网页中所有A链接的颜色*/
/*属性选择器*/
img[src="images/top.png"]{border-radius: 80px;}
a[href="https://www.baidu.com"]{color:black;}
/*派生选择器 根据文档中上下文关系来定义样式*/
div a{color:#023;}
#box a{font-size: 20px;}
</style>
</head>
<body style="background:#098;"> <!-- 内联样式 -->
<img src="images/top.png"> <!--插入图片-->
<a href="https://www.baidu.com">百度</a> <!-- 链接到url -->
<a href="http://www.php.cn">php</a>
<a href="demo2.html">demo2</a> <!-- 链接到文件 -->
<div id="box">
<a href="">PHP</a>
</div>
<div class="main">class</div>
<div></div>
<div></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

上图显示为本代码运行后的效果,本网页中通过CSS样式来修改网页标签的布局和呈现效果。
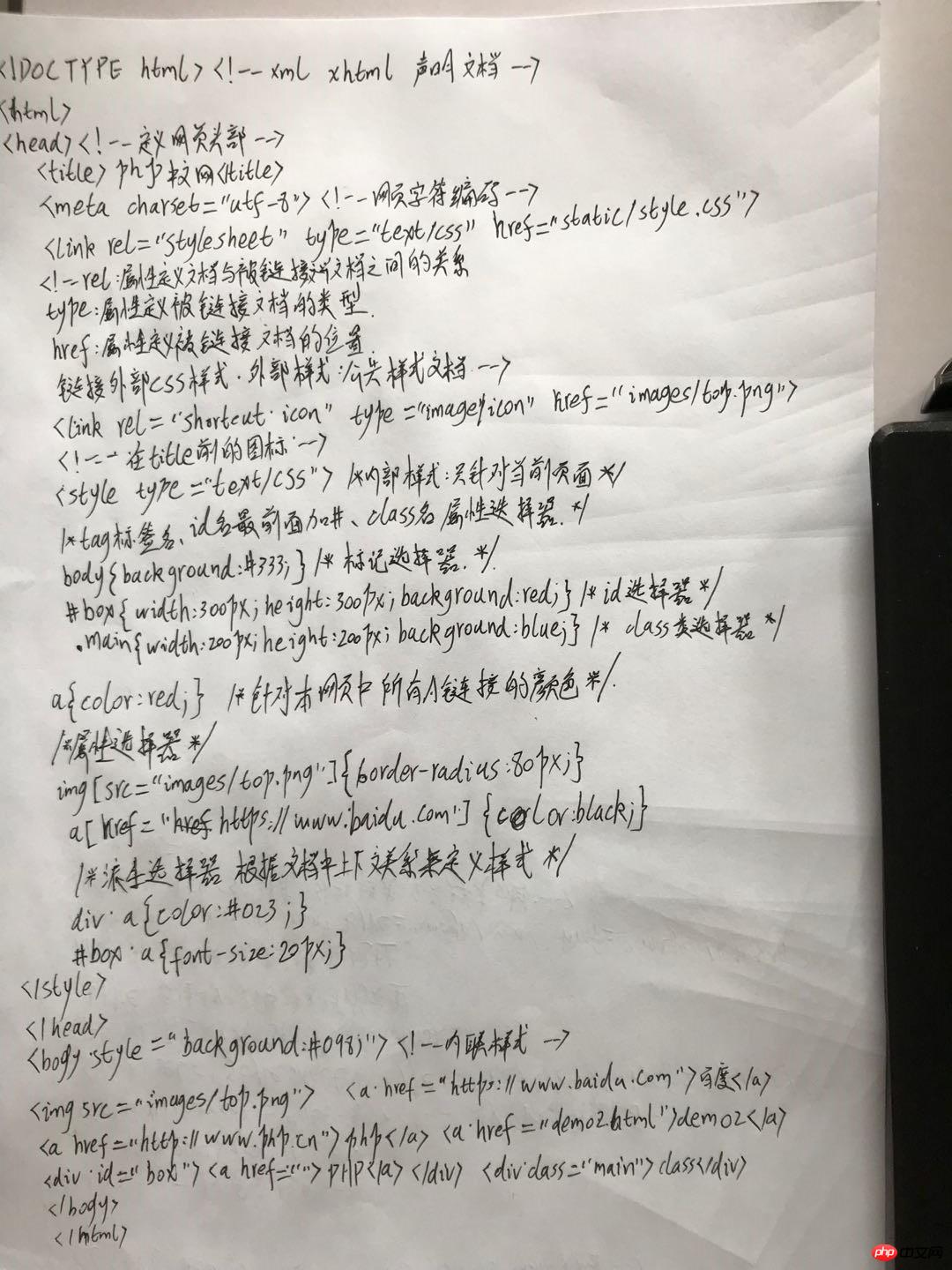
通过手写代码可以更深的记忆所写过的代码,并且可以着重的思考每一行和每个标签代码的含义,如果每次手打过的代码,再用手写一遍或多遍可以更快记住每个知识点。
总结:
1.重新回顾HTML基础知识,了解加深每一个代码标签的含义。
2.制作一个基本的html页面,通过CSS来控制标签元素,了解CSS的优先级。
3.学到了一些自己原来不知道的新东西,CSS中通过属性选择器或派生选择器来设置单个或多个元素的样式。
4.多写多练不要眼高手底,通过写打或手写代码,可以更深的记住相应的标签代码。

