在中文网第一天的学习
htlm+css是前端开发的必须要掌握的语言,第一天的学习知道了html的文档结构,同时也知道了怎么在html文档中引入css样式
代码
实例
<!doctype html> <!-- xml html声明 -->
<html>
<head><!-- 定义网页头部 -->
<title>php中文网——视频教程</title>
<meta charset="UTF-8"><!-- 字符集编码 -->
<!-- link:链接外部文件,定义此文档与外部资源的关系 -->
<!-- 链接外部css样式表 外部样式:为了共享 -->
<link rel="stylesheet" type="text/css" href="static/style.css">
<!-- 在title内部放入图片 -->
<link rel="shortcut icon" type="image/x-icon" href="images/footlogo.png">
<style type="text/css"><!-- 内部样式 只针对当前页面 -->
/*tag标签名 id名(名字前加#) class名(名字前加.) 属性选择器*/
body{}/* 标记选择器 */
#box{width:100px;height: 100px;background: pink; }/* id选择器 */
.main{width:100px;height: 100px;background: green; }/* class选择器 */
a{color:red;}
/* 属性选择器 */
a[href="http://www.php.cn/"]{color:blue;}
a[href="demo2.html"]{color:pink;}
/*派生选择器 根据标签上下关系定义样式 */
div a{color: #000;}
#box a{}
</style>
</head>
<body><!--定义网页主体内容 --><!-- 内联样式 style="background:blue;" -->
<img src=""><!-- 单标签 -->
<a href="https://www.baidu.com">百度</a><!-- 链接到百度 -->
<a href="http://www.php.cn/">php中文网</a>
<a href="demo2.html">demo2</a><a href="#">#</a><!-- 链接到外部文件 -->
<div id="box">
<a href="">php</a>
</div>
<div class="main"></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
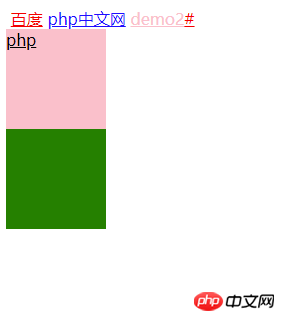
效果图

手抄代码


很久没有写字了,字很丑,但是通过手抄代码能更深刻的记得html的结构组成,对标签的单词也记更清楚
总结:
1、 第一天的课程让我知道了html是网页语言,不是编程语言
2、学会了怎么在HTML文本中引入css样式,有内联、内部、外部几种方式
3、选择器:标签选择器、id选择器、class选择器,其中id选择器是唯一的,class选择器可以多个使用一个名字,同时id的优先级比class高
4、知道了什么是单标签 例如 :img等,什么是双标签 例如: div等

