一、元素的三个单位:px 、em、rem
px 像素单位
em 元素单位
rem 根元素单位
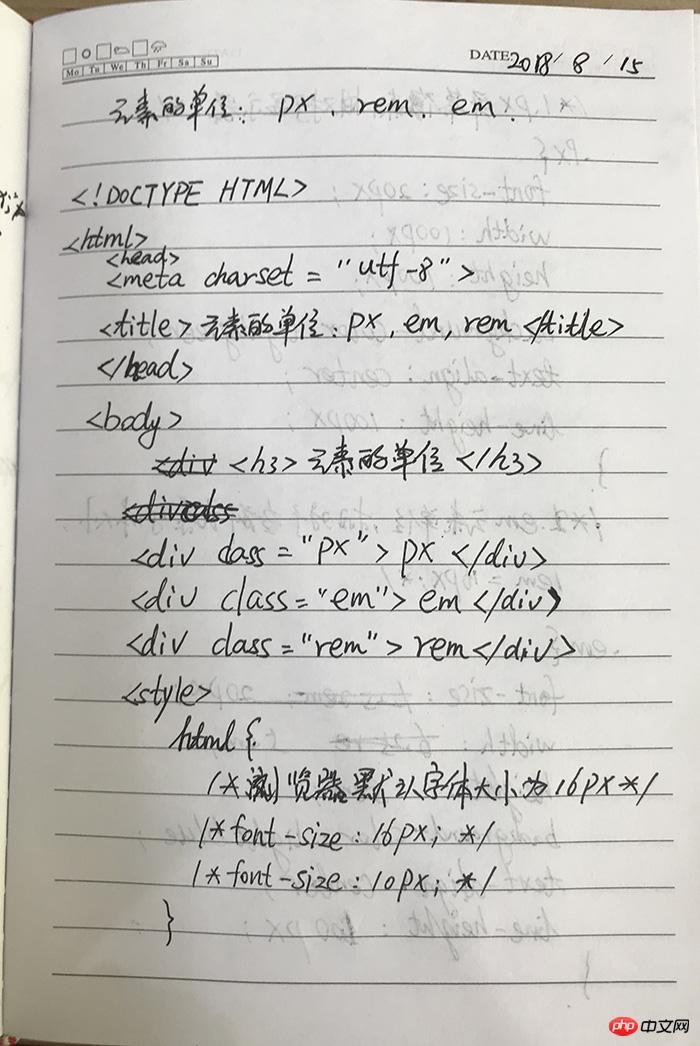
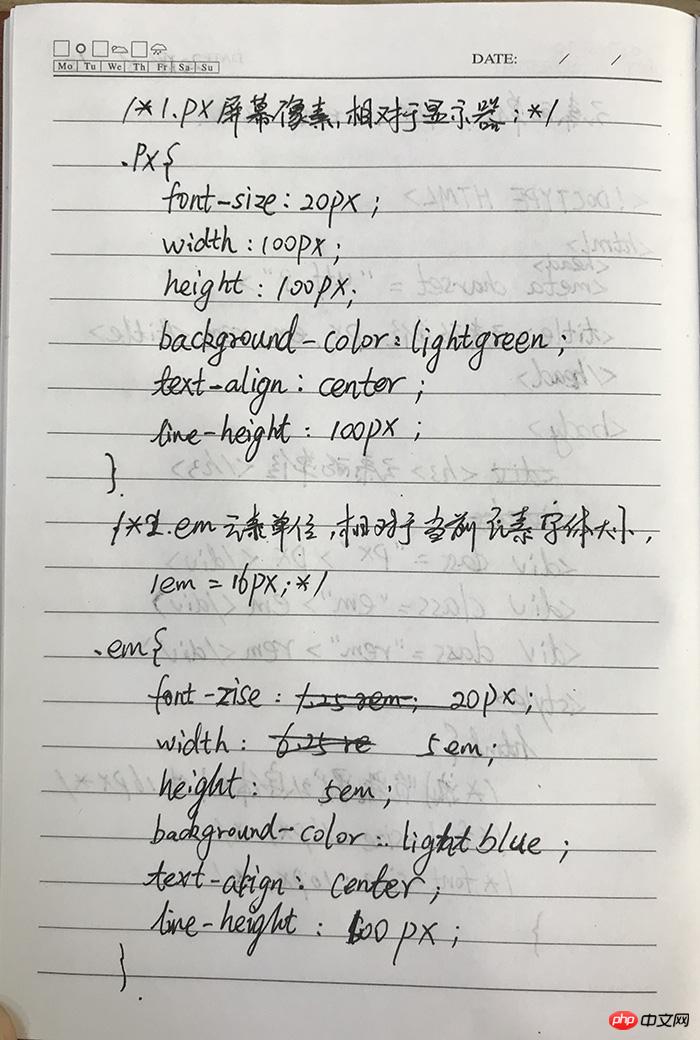
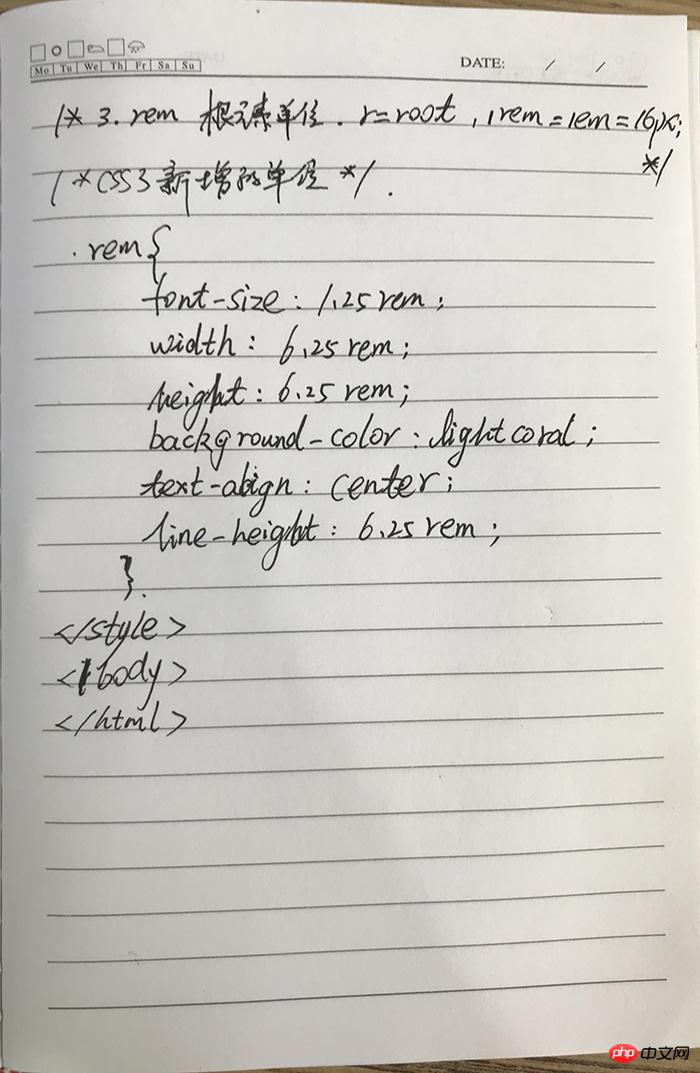
手抄代码:



二、 表单实例练习
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>新建活动相册</title>
<style type="text/css">
body caption{
font-family: Arial;
font-size: 1.5rem;
color: rgb(85,85,85);
}
body table{
border:1px solid #ddd;
width:400px;
background-color: rgb(220,220,220);
}
body td{
font-size:1rem;
font-family: Arial;
color:#444;
}
tr td:first-child{
text-align: right;
width: 100px;
}
tr td:last-child{
text-align: left;
width: 280px;
padding: 5px;
}
</style>
</head>
<body>
<form action="huodong.php" method="post">
<table>
<caption>活动信息</caption>
<tr>
<td colspan="2"></td>
</tr>
<tr>
<td> <lable for="hdname">活动名称</lable></td>
<td> <input type="text" name="hdname" id="hdname" value="" placeholder="2018上海金融论坛"></td>
</tr>
<tr>
<td>活动类别</td>
<td><select name="level" id="">
<option value="0">兴趣沙龙</option>
<option value="1">行业论坛</option>
<option value="2">展览</option>
<option value="3">企业年会</option>
<option value="4">大型演唱会</option>
</select> </td>
</tr>
<tr>
<td>活动规模</td>
<td><select name="level" id="">
<option value="0">50人以内</option>
<option value="1">50-100人</option>
<option value="2">100-200人</option>
<option value="3">200-500人</option>
<option value="4">500-1000人</option>
<option value="5">1000-3000人</option>
<option value="6">3000-5000人</option>
<option value="7">5000-10000人</option>
<option value="8">10000人以上</option>
</select> </td>
</tr>
<tr>
<td align="right" width="100px"> <lable for="starttime">开始时间</lable></td>
<td align="left" width="480px"> <input type="text" name="starttime" id="starttime" value="" placeholder="2018-8-18-9:00"></td>
</tr>
<tr>
<td align="right" width="100px"> <label for="stoptime">结束时间</label></td>
<td align="left" width="480px"> <input type="text" name="stoptime" id="stoptime" value="" placeholder="2018-8-20-17:00"></td>
</tr>
<tr>
<td>相册封面</td>
<td><input type="image" name="submit" src="" width="100px" height="150px"></td>
</tr>
</table>
</form>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
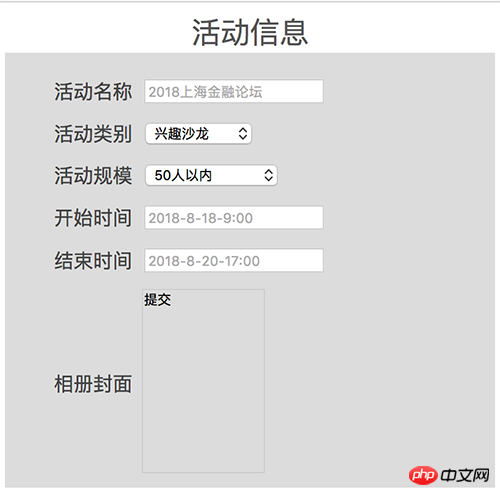
运行结果:

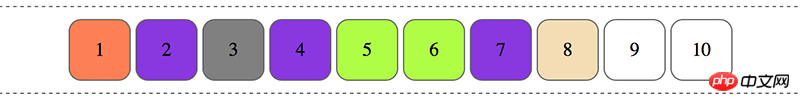
三、CSS选择器的学习
实例
<!DOCTYPE html>
<html>
<head>
<title>常用选择器</title>
<meta charset="utf-8">
<style type="text/css">
ul{
padding: 0;
margin: 0;
width: 600px;
border:1px dashed #666;
padding: 10px 200px;
}
ul li{
display:inline-block;
width: 50px;
height: 50px;
border-radius: 20%;
text-align: center;
line-height: 50px;
}
ul:after{
content:'';
display: block;
}
/*ID选择器*/
#item1{
background-color: coral;
}
/*类选择器*/
.class1{
background-color: gold;
}
/*属性选择器:属性名*/
ul li[class]{
background-color: blueviolet;
}
/*属性选择器:属性值*/
ul li[class="class2"]{
background-color: grey;
}
/*属性选择器:指定属性值开头*/
ul li[class^="cat"]{
background-color: brown;
}
/*属性选择器:指定属性值结尾*/
ul li[class$="pig"]{
background-color: red;
}
/*属性选择器:指定属性值中包含指定字符串*/
ul li[class*="do"]{
background-color: black;
}
/*后代选择器(层级选择器 或 派生选择器)*/
body ul li{
border:1px solid #666;
}
body li{
}
/*子选择器*/
ul > li[class$="pig"]{
background-color: greenyellow;
}
/*相邻选择器*/
ul li [class$="pig"] ~ *{
background-color: gray;
}
/*相邻兄弟选择器*/
ul li [class$="ok"] + li {
background-color: pink;
color: black;
}
/*群组选择器*/
h1,p{
font-family: Arial;
font-size: 2rem;
font-weight: lighter;
margin:0;
}
/*伪类选择器:a标签*/
a{
font-size: 2rem;
font-family: Arial;
color:red;
}
a:visited{
color:orange;
}
a:focus{
color:purple;
}
a:hover{
color:green;
}
a:active{
color:blue;
}
/*伪类选择器:位置*/
ul li:first-child{ /*第一个*/
background-color: :#efefef !important;
}
ul li:last-child{ /*最后一个*/
background-color: :#efefef !important;
}
ul li:nth-child(5){ /*第几个*/
background-color: :#efefef !important;
}
ul li:nth-child(2n){ /*第偶数个*/
background-color: :#efefef !important;
}
ul li:nth-child(2n+1){ /*第奇数个 偶数:even 奇数odd*/
background-color: :#efefef !important;
}
/*伪类选择器:根据子元素数量*/
ol :only-child{
background-color: lawngreen;
}
ul li:nth-last-child(3){ /* 选择ul li 中倒数第3个*/
background-color: wheat;
}
ol li:nth-of-type(2){ /* 选择ol li 中所有列表项的第2个*/
background-color: wheat;
}
:empty{ /*空白元素添加属性*/
width:220px;
height: 270px;
background-color: coral;
}
:empty:after { /*空白中添加一段文字*/
content:'看到我了吗亲?';
}
:empty:befor { /*空白中添加一张图片*/
content:url("../images/canglangxiongdi.jpg");
}
</style>
</head>
<body>
<ul>
<li id="item1">1</li>
<li class="class1">2</li>
<li class="class2">3</li>
<li class="class1">4</li>
<li class="cat dog pig">5</li>
<li class="pig">6</li>
<li class="ok">7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
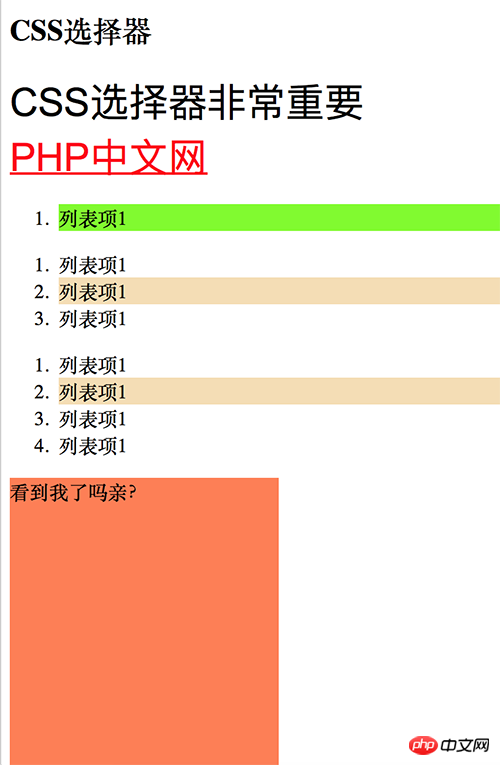
<h2>CSS选择器</h2>
<p>CSS选择器非常重要</p>
<a href="http://php.cn">PHP中文网</a>
<ol>
<li>列表项1</li>
</ol>
<ol>
<li>列表项1</li>
<li>列表项1</li>
<li>列表项1</li>
</ol>
<ol>
<li>列表项1</li>
<li>列表项1</li>
<li>列表项1</li>
<li>列表项1</li>
</ol>
<div></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果:


CSS选择器的总结:
1. ID选择器 # item{}
2. 类选择器 . class{}
3. 属性选择器
3.1 属性选择器:属性名 ul li[class]{}
3.2 属性选择器:属性值 ul li[class=""]{}
3.3 属性选择器:指定属性值开头:ul li[class^=""]{}
3.4 属性选择器:指定属性值结尾:ul li[class$=""]{}
3.5 属性选择器:指定属性值包含指定字符:ul li [class*=""]{}
派生选择器(后代选择器) body ul li{}
群组选择器 ul,p,a{}
子选择器 ul>li[class$=""]{}
相邻选择器ul li[class$=""]~*{}
相邻兄弟选择器ul li[class$=""]+li{}
伪类选择器
伪类选择器:a标签 a:visited{} a:focus{} a:hover{} a:active{}
伪类选择器:位置
ul li:first-child{}
ul li:last-child{}
ul li:nth-child(n){} 第n个
ul li:nth-child(2n){} 第偶数个 (或者2n可以由even代替)
ul li:nth-child(2n+1){} 第奇数个 (或者2n+1可以由odd代替)
伪类选择器:根据子元素数量
ol :only-child{} 只有一个子元素
ol li:nth-last-child(n){} 倒数第n个子元素
ol :nth-of-type{2} 当ol包含第二个子元素时,选择所有第2个子元素
伪类选择器:空白的元素
:empty{} 所有的空白元素
:empty:after{content:'看到我了吗亲?';} 空白元素中添加一段文字
:empty:befor{content:url("../images/canglangxiongdi.jpg")}空白中添加一张图片

