实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML盒子模型</title>
<style type="text/css">
#box1{
width: 250px;
height: 250px;
background-color: lightgreen;
border:5px solid #888;
display: table-cell;
vertical-align: middle;
}
#box1 #boxchild1{
width: 100px;
height: 100px;
background-color: coral;
box-shadow: 4px 4px 4px #666;
margin: auto;
}
.box2{
width: 250px;
height: 250px;
background-color: lightblue;
text-align: center;
}
.box2 a{
line-height: 250px;
}
#box3{
width: 250px;
height: 250px;
background-color: gray;
text-align: center; /*水平居中*/
display: table-cell; /*转换为单元格元素*/
vertical-align: middle; /*垂直居中*/
}
.box4{
width: 250px;
height: 250px;
background-color: pink;
text-align: center; /*水平居中*/
display: table-cell; /*转换为单元格元素*/
vertical-align: bottom; /*垂直居中*/
}
.box4 ul{
margin: 0;
padding-left: 0;
}
.box4 ul li
{
display: inline;
}
</style>
</head>
<body>
<div id="box1">
<div id="boxchild1"></div>
</div>
<hr>
<div class="box2">
<a href = "#">百度一下</a>
</div>
<hr>
<div id="box3">
<span>一心南国胭脂扣</span><br>
<span>半曲沉香弱水魂</span>
</div>
<hr>
<div class="box4">
<ul>
<li>!</li>
<li>@</li>
<li>#</li>
<li>%</li>
<li>……</li>
<li>&</li>
</ul>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
这个就是盒子模型的案例了,理解起来并不难,只是要注意内外边距的控制
预览图如下:

实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>十字</title>
<style type="text/css">
body{
margin: 0;
}
#box1{
width: 200px;
height: 200px;
background-color: pink;
box-shadow: 2px 2px 2px gray;
position: relative; /*相对定位*/
left: 200px;
top: 0;
}
#box2{
width: 200px;
height: 200px;
background-color:purple;
}
#box3{
width: 200px;
height: 200px;
background-color: lightgreen;
position: relative; /*相对定位*/
left: 400px;
top: -200px;
}
#box4{
width: 200px;
height: 200px;
background-color: black;
position: relative; /*相对定位*/
left: 200px;
top: -200px;
}
#child1{
width:50px;
height: 50px;
background-color: darkred;
position: absolute; /*绝对定位会脱离文档流*/
top: 0;
left: 65px;
}
#child2{
width:50px;
height: 50px;
background-color: blue;
position: absolute; /*绝对定位会脱离文档流*/
top: 50px;
left: 15px;
}
#child3{
width:50px;
height: 50px;
background-color: red;
position: absolute; /*绝对定位会脱离文档流*/
top: 50px;
left: 115px;
}
#child4{
width:50px;
height: 50px;
background-color: coral;
position: absolute; /*绝对定位会脱离文档流*/
top: 100px;
left: 65px;
}
</style>
</head>
<body>
<div id="box1">
<div id="child1"></div>
<div id="child2"></div>
<div id="child3"></div>
<div id="child4"></div>
</div>
<div id="box2">
</div>
<div id="box3">
</div>
<div id="box4">
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
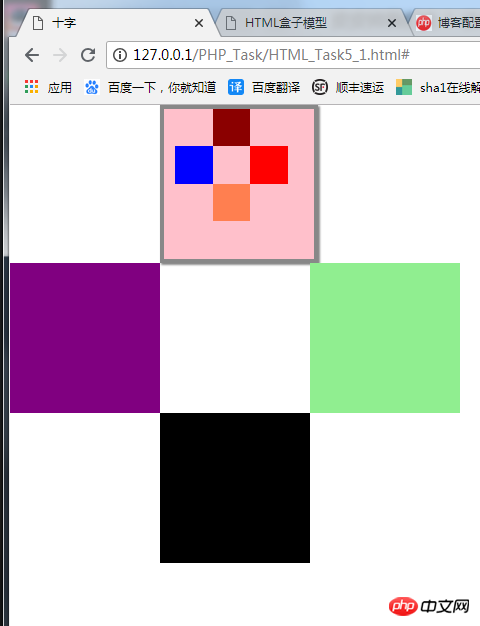
这边就是相对定位与绝对定位的案例了,大的十字是用的相对定位, 小的是用的绝对定位,尤其要注意的是绝对定位对于父级元素的定位
预览图如下:

对于昨天的学习来看,盒子模型是相对来说比较好理解的,对于定位来说,要注意文档流的问题以及对于相对定位的依托。总之来说,熟能生巧吧

