实例
<!-- HTML声明,表明以下是HTML语言的界面 -->
<!DOCTYPE html>
<!-- 以下就是整个HTML的组成以及相关属性了 -->
<html>
<!-- head 是整个页面的头部,是成对标签,在</head>之前都是头部的属性声明 -->
<head>
<!-- 设置网页的编码格式 -->
<meta charset="utf-8">
<!-- 网页的标题名称 -->
<title>HTML_Task1</title>
<link rel="stylesheet" type="text/css" href="css/css.css"> <!-- 此为外部样式,当然,这里是无法显示的,故此在下面还是有的内部样式 -->
<!-- 当前页面写的style均为内联样式 -->
<style type="text/css">
body{background-color: lightgreen;}
a{ color: black; } /*直接写标签后面接括号的为标签选择器,如没有特殊标记,针对的是当前页面全局的该标签 */
a:hover{text-decoration: none;} /*表示鼠标悬浮在这个标签之上时,去掉a标签下面的下划线,此处吴特殊标记,针对真个页面的a标签*/
div a{color:yellow } /*表示是div标签下的a标签的颜色*/
#box{width: 250px;height: 250px;background-color: blue;} /* #都是ID选择器 id选择器,为id为box的标签或者元素设置相关的样式*/
#box a{line-height: 250px;}
#box .sonbx{width: 50px;height: 50px;background-color: purple;}
.bx{width: 100px;height: 150px;background-color: gray;} /* .都是类选择器 类选择器,为类名为bc的标签或者元素设置相关样式*/
</style>
<!-- head标签的结束标签 -->
</head>
<!-- body 相当于整个HTML网页“身体”,成对标签 -->
<body>
<!-- a标签,超链接,是成对标签,href指向链接的地址 -->
<a href="https://www.baidu.com" style="color: purple">百度一下</a> <!-- style为内联样式,标签内直接写的样式优先级大于全局标签 -->
<br> <!-- 换行标签 -->
<a href="http://www.php.cn/">PHP中文网</a>
<div><a href="http://127.0.0.1/msg">个人项目测试</a></div> <!-- div标签默认自动占一行 -->
<div id="box">这是一个盒子<div class="sonbx">内部盒子</div><a href="http://fanyi.baidu.com/?aldtype=16047#auto/zh">这是盒子中的超链接--》百度翻译</a></div>
<div class="bx">这是另一个盒子</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
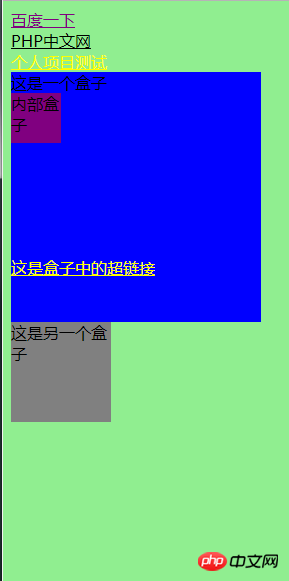
运行预览图:

Finally:
这里面我发现了一个问题,之前从来没注意的,是关于body的大小以及背景色的问题,最初body设置了背景色,和大小,发现运行出来是整个浏览器的背景颜色,并不是只有一块body中有。百思不得其解,百度了一下,原来是浏览器底层继承的body的背景色,导致整个页面都是那个颜色,因为我没有设置上一级html标签的样式属性,所以就一直向下继承了。后期我设置了html标签的颜色,果然是有变化了,浏览器底层颜色继承了html标签的颜色,body也正常显示了大小范围内的背景色。也算了解了一个疑难问题。
其次,关于css样式布局引用的问题,感觉是外联会更方便,整个代码界面会更方便阅读和理解,可以少量的使用内联,id选择器具有唯一性,不过理论上所有选择器都有唯一性,这个就需要根据每个元素块级之间的实际布局已经样式定义来实际操作了。命名也需要规范。
记得每段代码或者样式都要写注释,不然时间长了根本不知道写什么,记得写注释,记得写注释,记得写注释(重说三!!!)
最后还有一个疑问,经常扒各种网站的前端源码,看到各种内联样式挤在一团,着实影响代码界面美观性,实在搞不懂为何会这么做,暂时不在那个层次,不太懂。。。编程也要有艺术美观吧,不能理解,反正我是喜欢外联,简捷易读,方便后期调试重写
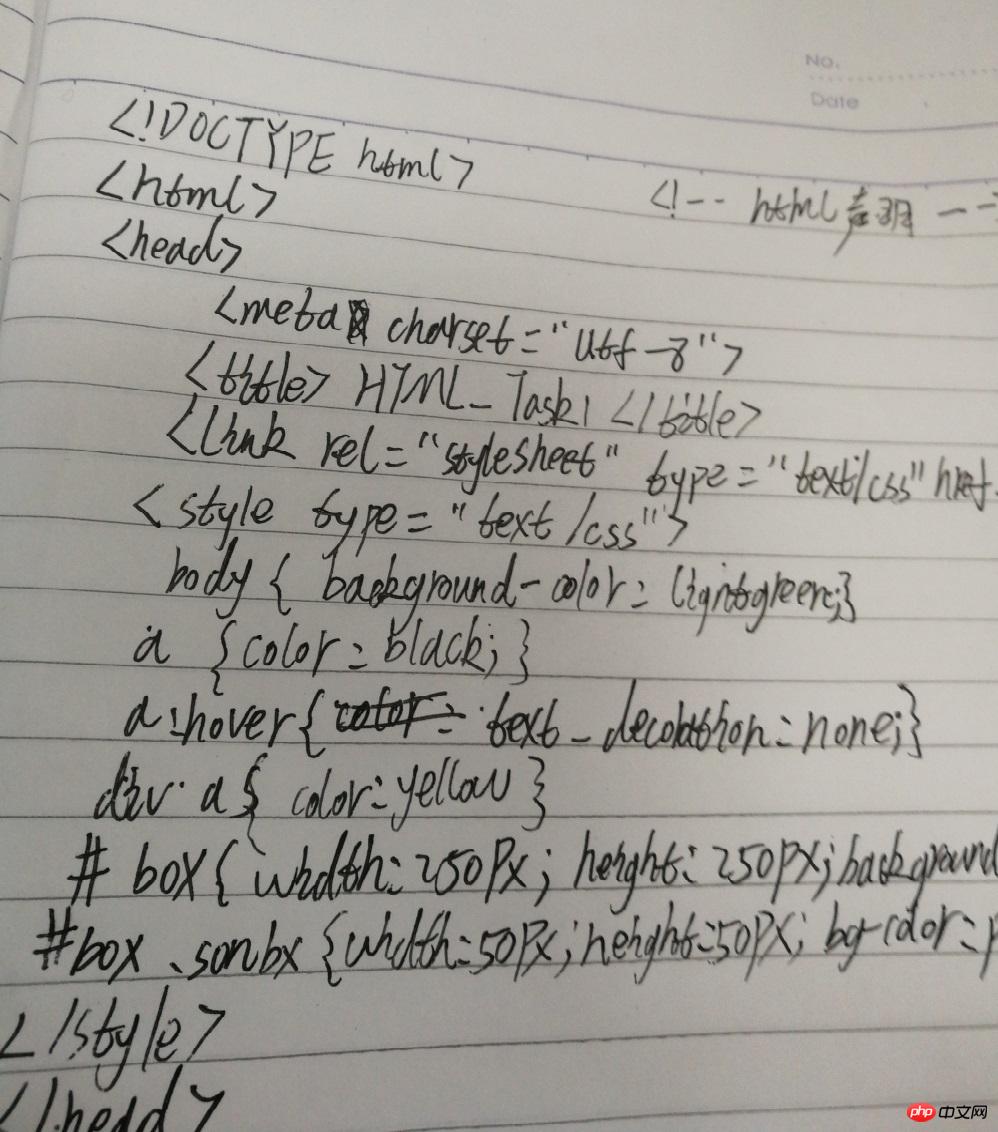
这个手写代码就有点尴尬了,字丑勿怪。。。