第一小节:常用文本标签
实例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>文本标签</title> </head> <body> <h1>这个是h1标签</h1> <h2>这个是h2标签</h2> <h3>这个是h3标签</h3> <h4>这个是h4标签</h4> <h5>这个是h5标签</h5> <h6>这个是h6标签</h6> <b>这是一个b标签</b> <!-- 定义粗体字 --> <p>这是一个p标签(段落标签)</p> <br> <br> <strong>这是一个strong标签</strong> <i>这是一个i标签(斜体字标签)</i> <em>这是一个em标签(着重字标签)</em> <del>这是一个del标签(删除字标签)</del> <spen>399</spen> <del>499</del> <pre>预格 式 化标签</pre> <!-- 块级元素:(div h1~h6 p )独占一行的,并且对宽高属性值设置生效,并自带换行符。宽度默认值是100% 行内元素:可以共存于一样,并且对宽高属性值设置不生效。 行内块级元素:结合了块级元素和行内元素的特点,既可以对宽高的属性值设置生效,而且可以共于一行 --> <img src="http://milishidai.com/wp-content/uploads/2018/08/IMG_0658.jpg" width="200px" height="300px" /> <span>测试span是否是行内元素</span> <br> <!-- display:inline 将块级元素转换为行内元素 display:inline-block 将块级元素转化为行内块元素 display:block 将行内元素转化为块级元素 --> <div style="width:100px; height:100px; background: pink; display:inline;">1</div> <div style="width:100px; height:100px; background: pink; display:inline-block;">2</div> <span style="width:100px; height:100px; background: pink; display:block;">3</span> <span style="width:100px; height:100px; background: pink; display:block;">4</span> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
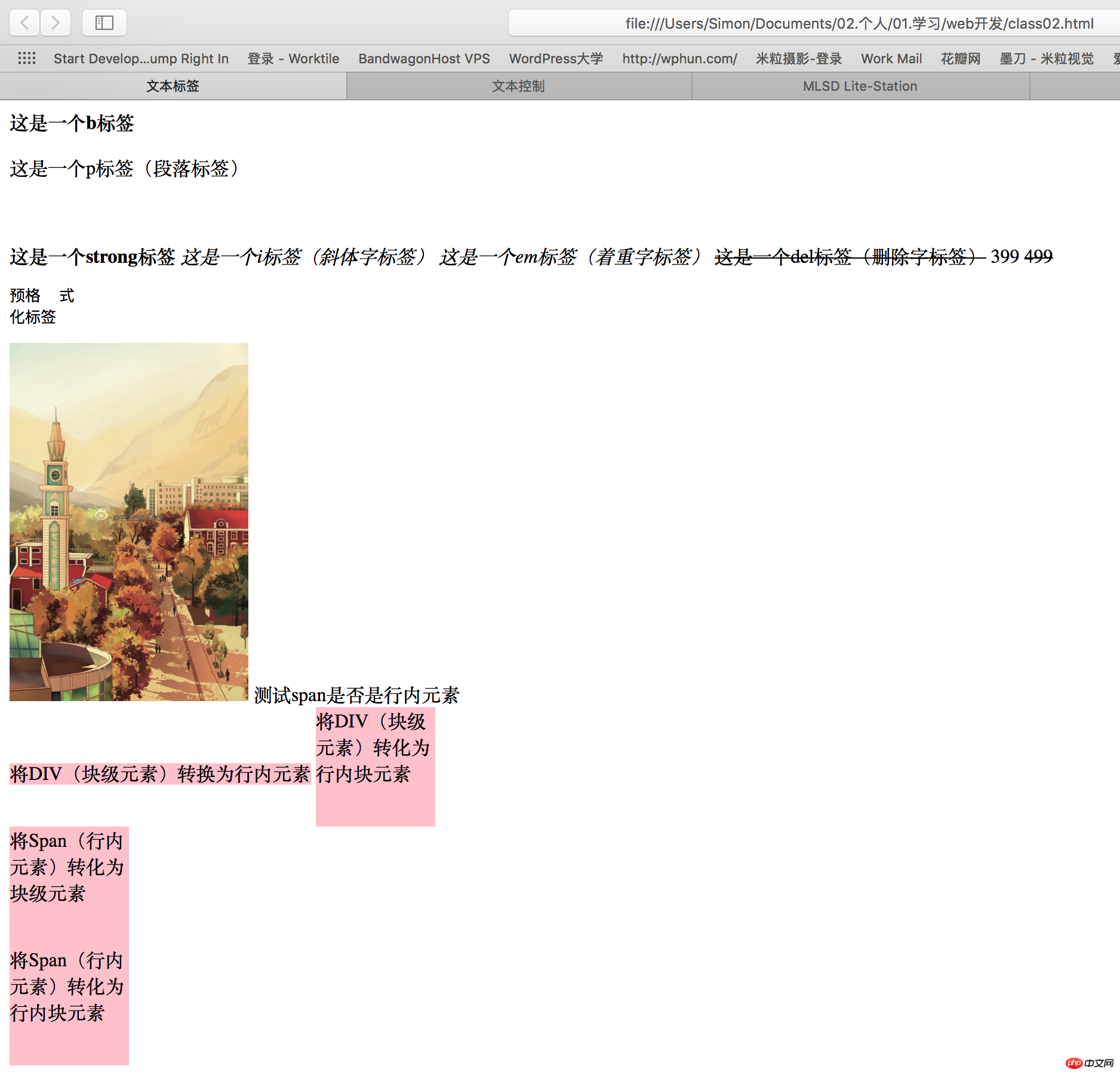
运行结果截图

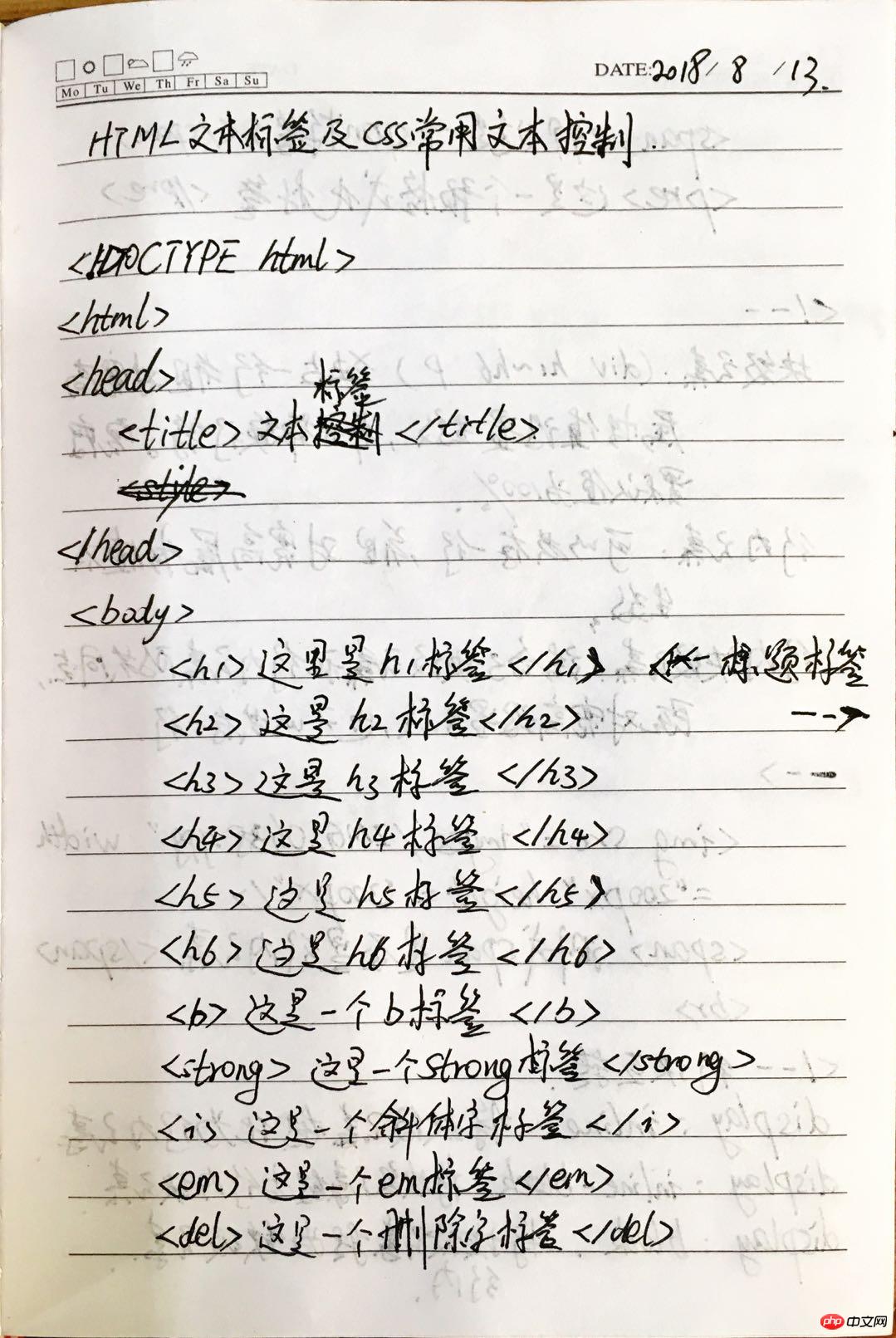
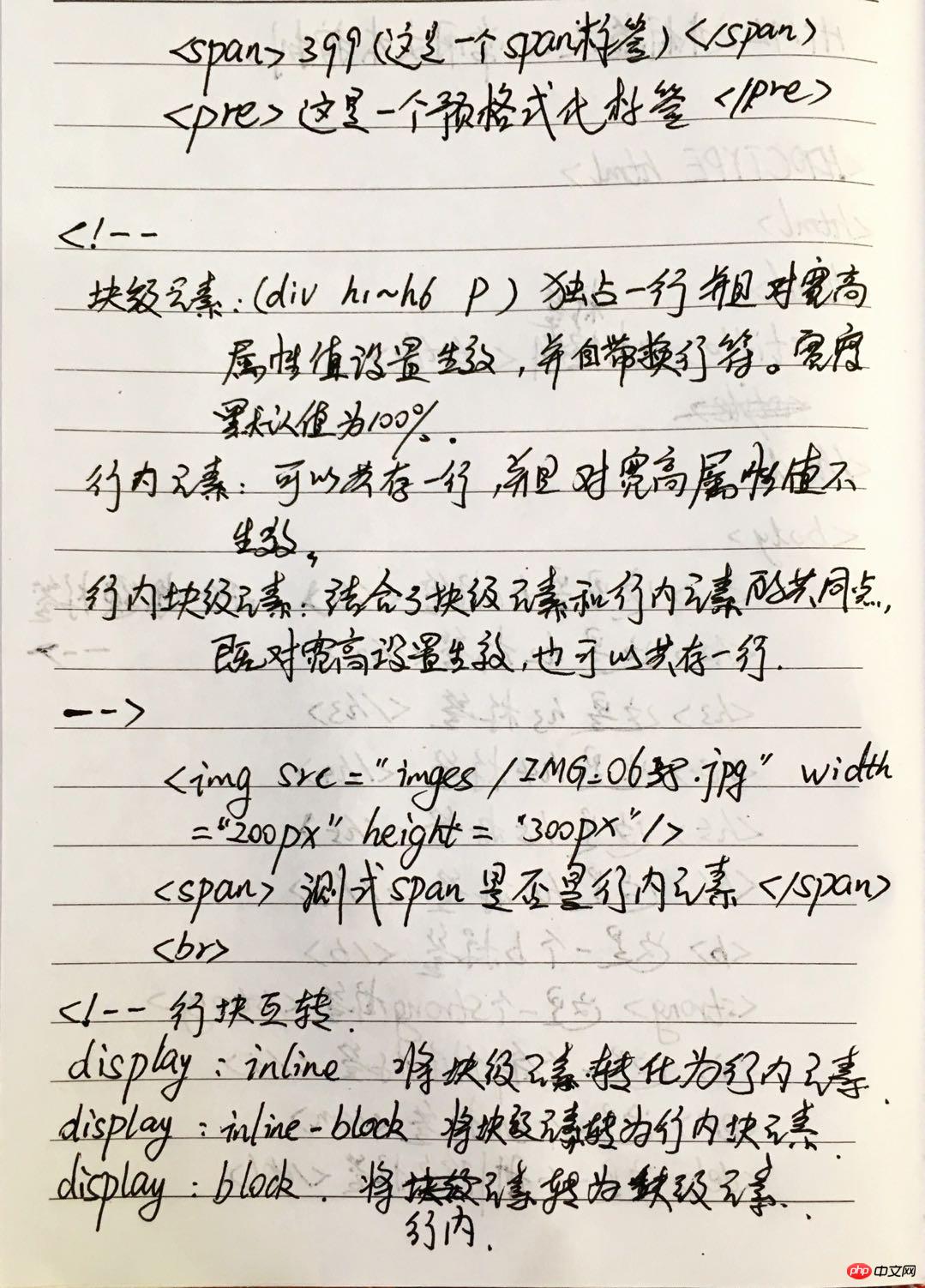
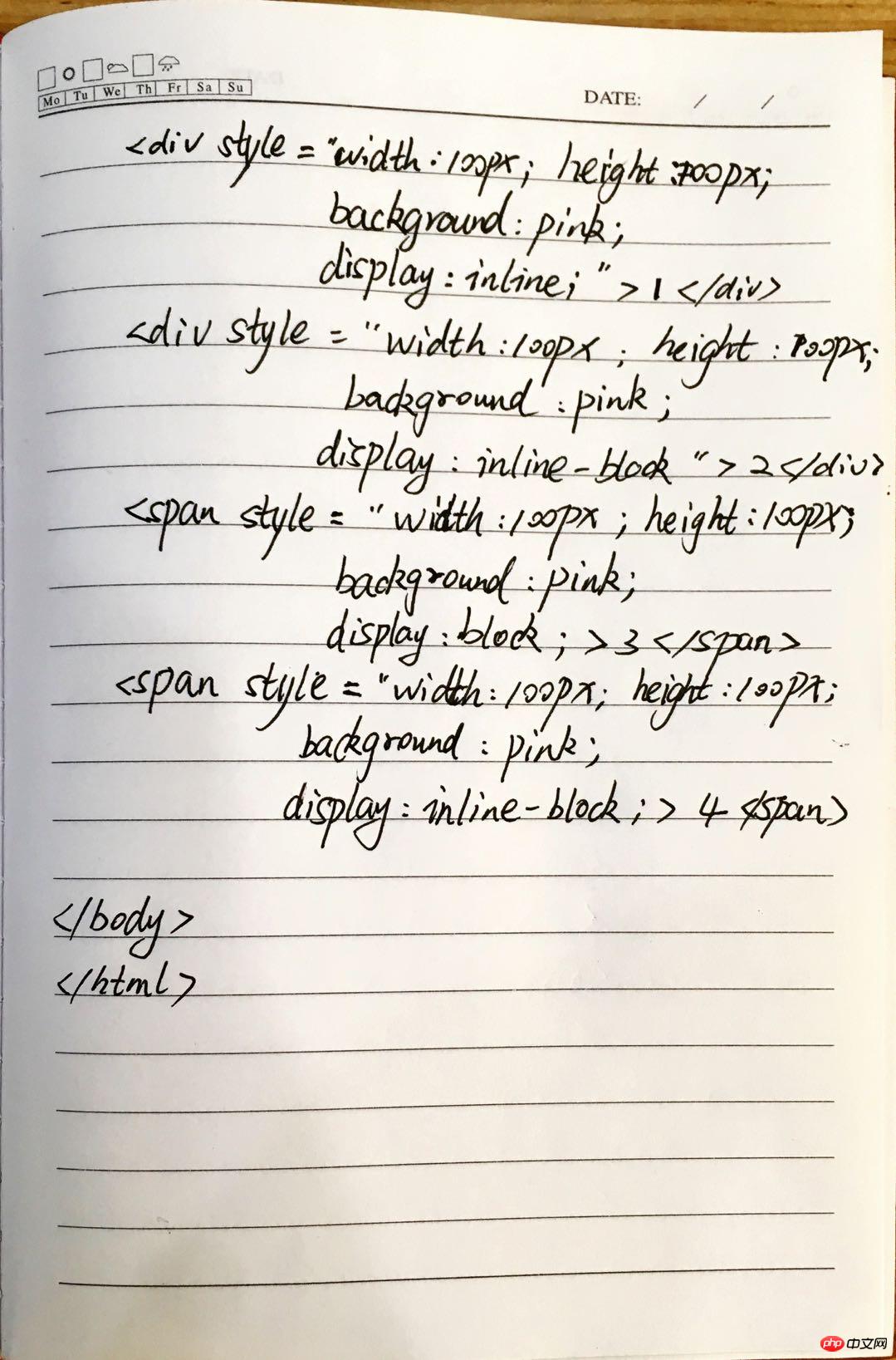
手抄代码:



第二节学到的代码:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文本控制</title>
<style type="text/css">
p {font-weight: bold; /*定义粗体*/
font-size: 18px; /*定义字体大小*/
font-family: 微软雅黑; /*定义字体*/
color: #FF33AA;
}
h1{text-align:center; /*设置居中,初次之外还有居左left,居右right */
width: 300px;
background:#ccc;
line-height: 100px; /*设置行高为100px,可以自动垂直居中;*/
}
span{font-size: 40px;
font-weight: bold;
font-family: georgia; /*设置字体为:georgia*/
}
b{
display: block;
width:300px;
background:pink;
overflow: hidden; /*溢出隐藏*/
}
b:hover{ /*鼠标移上事件*/
overflow: visible; /*默认值,内容不会被修剪,元素会被呈现在元素框之外。*/
}
</style>
</head>
<body>
<p>PHP中文网</p>
<h1>测试居中</h1>
<br>
<!--谷歌logo-->
<span style="color: #0388f1">G</span>
<span style="color: rgb(245,28,39)">o</span>
<span style="color: #FFE80E">o</span>
<span style="color: #0388f1">g</span>
<span style="color: #39FF1B">l</span>
<span style="color: #FFE80E">e</span>
<br>
<br>
<!--图文混排-->
<p style="display: inline-block;width: 300px;">博客,仅音译,英文名为Blogger,为Web Log的混成词。它的正式名称为网络日记;又音译为部落格或部落阁等,是使用特定的软件,在网络上出版、发表和张贴个人文章的人</p>
<img src="http://milishidai.com/wp-content/uploads/2018/08/IMG_0658.jpg"/ style="width: 300px; height:150px;">
<!--图文混排时,设置溢出隐藏-->
<br>
<img src="http://milishidai.com/wp-content/uploads/2018/08/IMG_0658.jpg"/ style="width: 300px;height:200px;">
<b style="height:40px;">博客,仅音译,英文名为Blogger,为Web Log的混成词。它的正式名称为网络日记;又音译为部落格或部落阁等,是使用特定的软件,在网络上出版、发表和张贴个人文章的人</b>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果截图:

手抄代码:



学习总结:
文本标签中<b>、<em>、<strong>标签都可以使文字变粗。
有些标签属于块级元素:如div、h1……h6、p;有些标签属于行内元素:如span、del、i、em、b;有些标签属于行内块级元素:如img
在行内元素与块级元素和行内块元素之间是可以相互转化的,css命令分别是:
display:inline display:inline-block display:block
color属性值,可以是六位16进制的数值,如#0388F1,也可以是RGB值,如rgb(245,28,39)
在图文混排时,常用到溢出隐藏功能,需要再css样式表里添加伪类标签,来实现“鼠标移动到”事件,属性为:overflow,值分别是hidden 和 visible

