实例
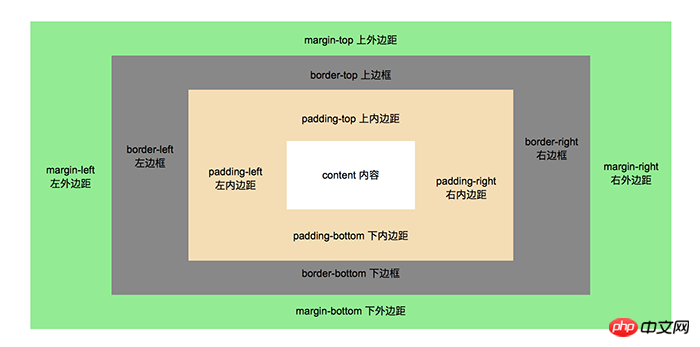
<!DOCTYPE html> <html> <head> <title>CSS盒子模型</title> <meta charset="utf-8"> <style> </style> </head> <body> <div > <div align="center" style="height: 450px; padding-top:50px; "> <!-- <img width="500px" src="../images/hezi.jpeg"> --> <div style="display:table-cell; vertical-align: middle; width:750px; height:360px; background-color: lightgreen; "> <!-- 外边距色块 --> <div style="display:table-cell; vertical-align: middle; width:560px; height:280px; background-color: #888;"> <!-- 边框色块 --> <div style="display:table-cell; vertical-align: middle; width:380px; height:200px; background-color: wheat;"> <!-- 内边距色块 --> <div style="display:table-cell; vertical-align: middle; width:150px; height:80px; background-color: white;"> <!-- 内容色块 --> </div> </div> </div> </div> <span style="display:block;height:53px;"></span> <!-- 外边距 --> <div style="width:100%; position: relative; top: -400px; font-size: 12px; ">margin-top 上外边距</div> <div style="width:100%; position: relative; top: -100px; font-size: 12px; ">margin-bottom 下外边距</div> <div style="width:100%; position: relative; top: -280px; left: -328px; font-size: 12px;">margin-left<br>左外边距</div> <div style="width:100%; position: relative; top: -315px; left: 328px; font-size: 12px; ">margin-right<br>右外边距</div> <!-- 边框 --> <div style="width:100%; position: relative; top: -455px; font-size: 12px; ">border-top 上边框</div> <div style="width:100%; position: relative; top: -240px; font-size: 12px;">border-bottom 下边框</div> <div style="width:100%; position: relative; top: -400px; left: -235px; font-size: 12px; ">border-left<br>左边框</div> <div style="width:100%; position: relative; top: -440px; left: 235px; font-size: 12px; ">border-right<br>右边框</div> <!-- 内边距 --> <div style="width:100%; position: relative; top: -500px; font-size: 12px;">padding-top 上内边距</div> <div style="width:100%; position: relative; top: -380px; font-size: 12px;">padding-bottom 下内边距</div> <div style="width:100%; position: relative; top: -470px; left: -135px; font-size: 12px; ">padding-left<br>左内边距</div> <div style="width:100%; position: relative; top: -490px; left: 135px; font-size: 12px; ">padding-right<br>右内边距</div> <!-- 内容 --> <div style="width:100%; position: relative; top: -530px; font-size: 12px;">content 内容</div> <br> </div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果

用编程的方式实现四种居中方式:
实例
<html>
<head>
<meta charset="utf-8">
<title>子元素是行内元素的对齐</title>
</head>
<body>
<style>
.box1{
width:200px;
height:200px;
background-color:#ddd;
text-align:center;
line-height:200px;
}
.box2{
width:200px;
height:200px;
background-color:#ddd;
text-align:center; /* 水平居中*/
display:table-cell; /*转化为单元格*/
vertical-align:middle; /* 设置表格垂直居中 */
}
.box3{
width:200px;
height:200px;
background-color:#ddd;
display:table-cell; /*转化为单元格*/
vertical-align:middle; /* 设置表格垂直居中 */
}
.child{
width:100px;
height:100px;
background-color:#666;
margin:auto; /*水平居中*/
}
.box4{
width:200px;
height:200px;
background-color:#ddd;
text-align:center;
}
.box4 ul{
margin:0px;
padding:0px;
}
.box4 li{
display:inline;/*将li转为行内元素*/
text-align:center;
line-height:200px;
}
</style>
<p>
1.子元素是行内元素:如a,span<br>
a.水平居中:在父元素上应用:text-align:center;<br>
b.垂直居中: 在行内元素上设置行高与父元素登高:line-height:200px;
</p>
<div class="box1"><a href="">A标签</a></div>
<hr>
<p>
2.子元素是行内元素,且是多行文本。<br>
a.水平居中:在父元素上应用:text-align:center;<br>
b.垂直居中: 将父元素转化为单元格,并在父元素上设置:verical-align:middle;
</p>
<div class="box2">
<span>php中文网</span>
<span>www.php.cn</span>
</div>
<hr>
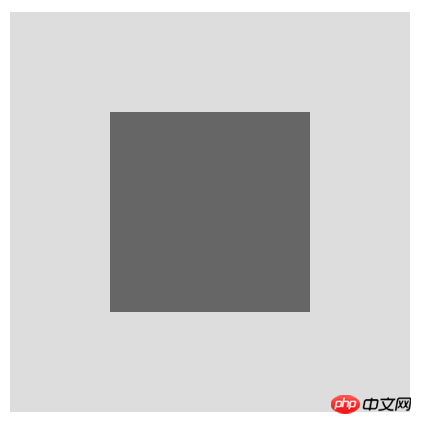
<p>
3.子元素是块元素<br>
a.水平居中:子元素设置margin:auto;<br>
b.垂直居中:父元素转化为表格单元格,display:table-cell; 并设置单元格垂直居中:vertical-align:middle;
</p>
<div class="box3">
<div class="child"></div>
</div>
<hr>
<p>
4. 子元素是不定宽的块元素<br>
a. 水平居中:子元素转化为行内元素,父元素加:text-align:center; <br>
b. 垂直居中1:子元素上设置行高等于父元素的高度:line-height:100px;<br>
c. 垂直居中2:父元素转化为表格单元格,display:table-cell;并设置单元格垂直居中:vertical-align:middle;
</p>
<div class="box4">
<ul>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
</ul>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例




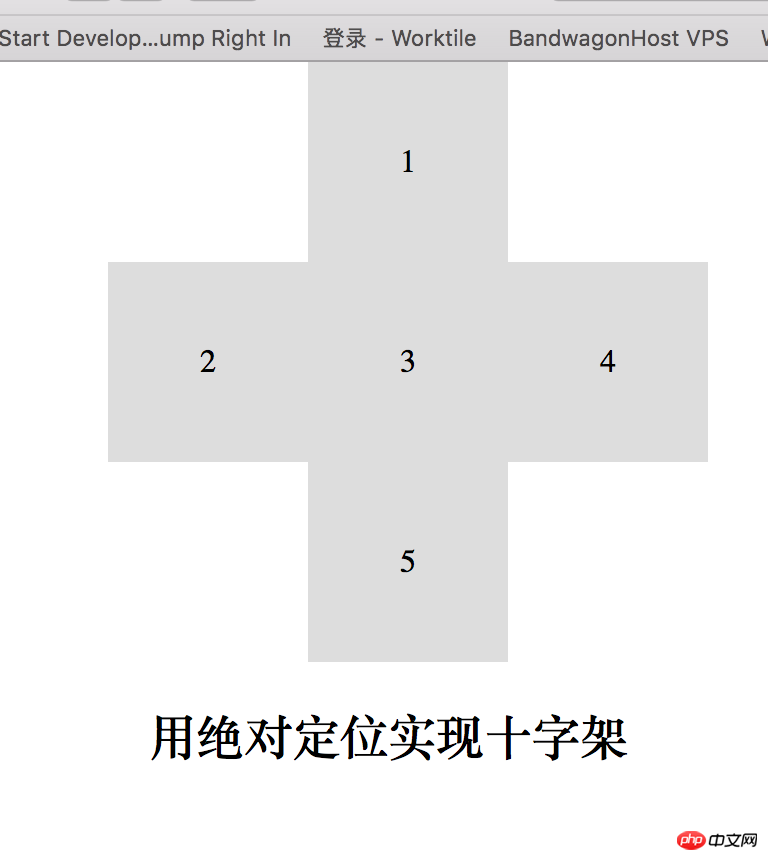
三、用绝对定位或相对定位实现十字架
实例
<!DOCTYPE html>
<html>
<head>
<title>相对定位和绝对定位</title>
<meta charset="utf-8">
<style type="text/css">
div[class^="box"]{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
background-color: #ddd;
}
.box1{
position: absolute;
left: 200px;
top:0;
}
.box2{
position: absolute;
left: 100px;
top:100px;
}
.box3{
position: absolute;
left: 200px;
top:100px;
}
.box4{
position: absolute;
left: 300px;
top:100px;
}
.box5{
position: absolute;
left: 200px;
top:200px;
}
</style>
</head>
<body>
<h2 style="position: absolute;top: 300px;left: 120px;">用绝对定位实现十字架</h2>
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
<div class="box4">4</div>
<div class="box5">5</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例