作业内容:
- 实例演示表单中常用的”状态伪类”, 尽量选择课堂上未提及的
- 实例演示盒模型的五个核心属性,并描述padding,margin的简记规则
1. 实例演示表单中常用的”状态伪类”
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>状态伪类选择器-label+input表单</title><link rel="stylesheet" href="/1021/demo2.css" /></head><body><form action=""><fieldset><legend>用户注册</legend><input type="text" id="" name="" placeholder="账号" /><inputtype="email"id=""name=""placeholder="邮箱"checkedautofocus/><input type="password" id="" name="" placeholder="密码" checked /><!-- 第一种: --><div class="div"><input class="checkbox" type="checkbox" id="" /><label>记住我(老师讲的这个可以)</label></div><!-- 第二种 label在前面不行: --><div class="div2"><label for="checkbox_2">记住我(label和input前后位置互换不行)</label><input class="checkbox_2" type="checkbox" id="checkbox_2" /></div><!-- 第三种 table不行: --><div><input class="checkbox" type="checkbox" id="checkbox" /><table>记住我(table不行,label可以)</table></div><!-- 第四种 第一个div行,第二个div不行: --><div><input class="checkbox_4" type="checkbox" id="checkbox" /><div>记住我(第一个可以)</div><div>记住我(第二个不可以)</div></div><button>提交</button></fieldset><!-- 案例 --><fieldset><legend>电商策划</legend><label class="cou" for="3">案例调查</label><input type="checkbox" name="" id="3" class="anli"><ul><li>网站开发1</li><li>网站开发2</li><li>网站开发3</li><li>网站开发4</li></ul></fieldset></form></body></html>
1.1 相关css
fieldset :focus {background-color: rgb(236, 243, 236);transition: 0.4s;/* outline: none; */border: rgb(207, 54, 54) solid thin;}.checkbox:checked + label {color: red;}/* input[type="checkbox"]:checked + lable {color: red;} *//* 第二种 */.checkbox_2 {float: right;}.div2 .input:checked {color: red;/* float: left; *//* float: right; */}/* 第三种 */.checkbox:checked + table {color: red;}/* 第四种 */.checkbox_4:checked + div {color: red;}/* 案例 */.anli {display: none;/* cursor: pointer; */}.anli,ul {display: none;}.anli:checked + ul {display: block;}.cou {cursor: pointer;}
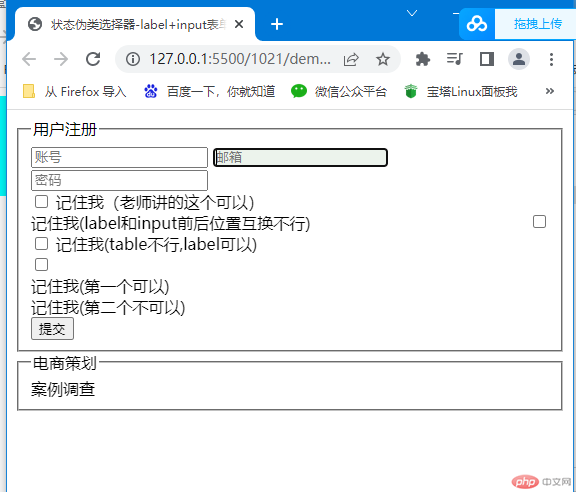
1.1.1 效果图:
" class="reference-link">
2. 实例演示盒模型的五个核心属性,并描述padding,margin的简记规则
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>盒模型</title></head><body><div class="box"></div><style>.box {/* 鼠标检查移动过去查看页面宽高时,不计算margin,最多计算到border */width: 150px;height: 100px;background-color: aqua;/* 实线 *//* border: 10px solid red; *//* 虚线 dashed */border: 5px dashed red;background-clip: content-box;padding: 25px;margin: 20px;/* 设置盒子尺寸大小计算方式 *//* 推荐用以下这,把border计算在内 *//* box-sizing: border-box; *//* 这是计算盒子外边,类似于默认 */box-sizing: content-box;/* 将内容宽度width/高度height进行缩放,来实现源码中的width/height与页面中的盒子大小计算完全一致 *//* 边框是可视属性,除了宽高,还可以设置样式 *//* 规则顺序:上下左右,顺时针 *//* 四值:padding: 10px 30px 20px 32px; 上下左右*//* 三值:padding: 30px 20px 32px; 上 左右 下*//* 二值:padding: 30px 32px; 上下 左右*//* 一值:padding: 30px;上下左右全相等*//* margin 和 padding 规则一样 */}/* 还有就是css重置reset不用批量去写标签了,统一'*', */* {/* 外边距清零 */margin: 0;/* 内边距清零 */padding: 0;/* 盒子计算方式清零 */box-sizing: border-box;}</style></body></html>
总结
记住input+label的时候,前后位置不要换,input在label前面,checked:选中input的时候,后面元素跟着前面变

