网站管理后台+css选择器的使用
一、网站管理后台cms
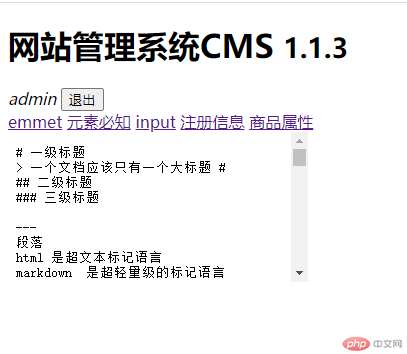
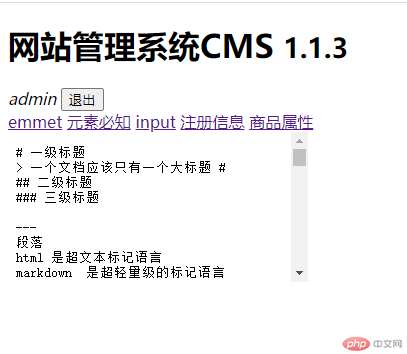
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>iframe</title> </head> <body> <!-- nav.target的值和iframe.name的值一样就实现绑定 --> <header> <h1>网站管理系统CMS <small>1.1.3</small></h1> <section> <em>admin</em> <button>退出</button> </section> </header> <nav> <a href="/emmet.html" target="content">emmet</a> <a href="/dome1.html" target="content">元素必知</a> <a href="/input_control.html" target="content">input</a> <a href="/demo5.html" target="content">注册信息</a> <a href="/dome_biaoti.html" target="content">商品属性</a> </nav> <iframe src="/1.md" frameborder="0" name="content"></iframe> </body></html>
效果图

二、css选择器的使用
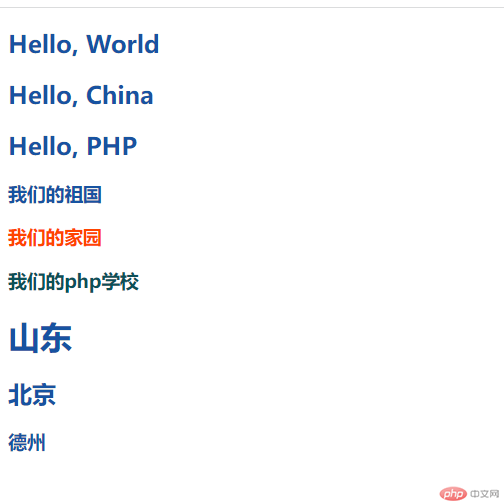
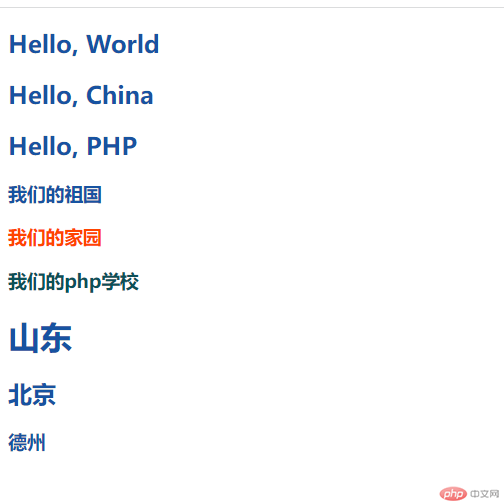
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>css 属性的选择</title> <!-- <link rel="stylesheet" href="attribute.css" /> --> </head> <body> <!-- 内部style --> <h2>Hello, World</h2> <h2>Hello, China</h2> <h2>Hello, PHP</h2> <style> /* 标签选择器 */ h2 { color: aqua; } </style> <!-- 内部style 结束--> <!-- 引入外部css 1. link head头部标签,可以直接引用,简单的没有更多的前后交互 2. @import 这个在style内部嵌入,多文件样式比较多的时候可选用 --> <h3 title="祖国">我们的祖国</h3> <h3 id="active" class="active">我们的家园</h3> <h3 class="active3">我们的php学校</h3> <style> /* 内部引用 */ @import url(attribute.css); /* 属性选择器 */ /* h3 这是标签选择器 */ /* h3[title="祖国"] { color: blue; } */ /* h3[id="active"] { color: brown; } */ /* class 和 id 属于高频属性,css为它设计了语法糖 */ h3[class="active"] { color: #f40; } h3.active3 { color: rgb(12, 80, 88); } </style> <!-- /* 群组选择器 */ --> <h1>山东</h1> <h2>北京</h2> <h3>德州</h3> <style> h1, h2, h3 { color: rgb(23, 83, 161); } </style> </body></html>
效果图