1 权重的原理
CSS规则是层叠样式,即后面的样式会覆盖前面的样式
<style>/* 给文字添加颜色 */div{color: brown;}</style><div class="personal" id="geren">个人信息</div>这会儿文字颜色是棕色,如下图
如果把修改文字颜色改成蓝色,那么可以使用
<style>/* 给文字添加颜色 */div{color: brown;}div{color: blue;}</style><div class="personal" id="geren">个人信息</div>
这会儿颜色是蓝色,如下图
但是如果把选择器位置调整一下为:
<style>/* 给文字添加颜色 */div{color: blue;}div{color: brown;}</style>
这会儿提示的还是棕色
这就说明相同选择器的样式依赖选择器的书写位置,原则是后面的会覆盖前面的
如果改变选择器的权重
如div .personal{color: brown;}/* 这个选择器的权重为:(0,1,1) */div{color: brown;}/* 权重为:(0,0,1); */
div .personal 即使卸载 div 这个选择器的前面,展示出来的样式也是brown,棕色的
权重的计算方式
权重的表示方法(id的数量,class的数量,tag的数量)
如下选择器
div .personal #geren{color: brown;}/*这个选择器的权重是(1,1,1) */
>
这里的权重计算方式就是:
有一个id geren 数量为1 ,计数为1
有一个class,personal,计数为1,
有一个tag,div,计数为1
按照权重的表示方式,
则得到的权重为(1,1,1)
2 结构伪类
结构伪类:通过元素的位置来匹配元素
举例说明:
<div class="box"><ul><li>box</li><li>box</li><li>box</li><li>box</li><li>box</li><li>box</li><li>box</li><li>box</li><li>box</li><li>box</li></ul></div>
1 匹配第一个li标签,添加边框和蓝绿色背景
div ul li:nth-of-type(1){border: 1px solid;background-color: greenyellow;}
或者
div ul li:first-of-type{border: 1px solid;background-color: greenyellow;}
得到如下图
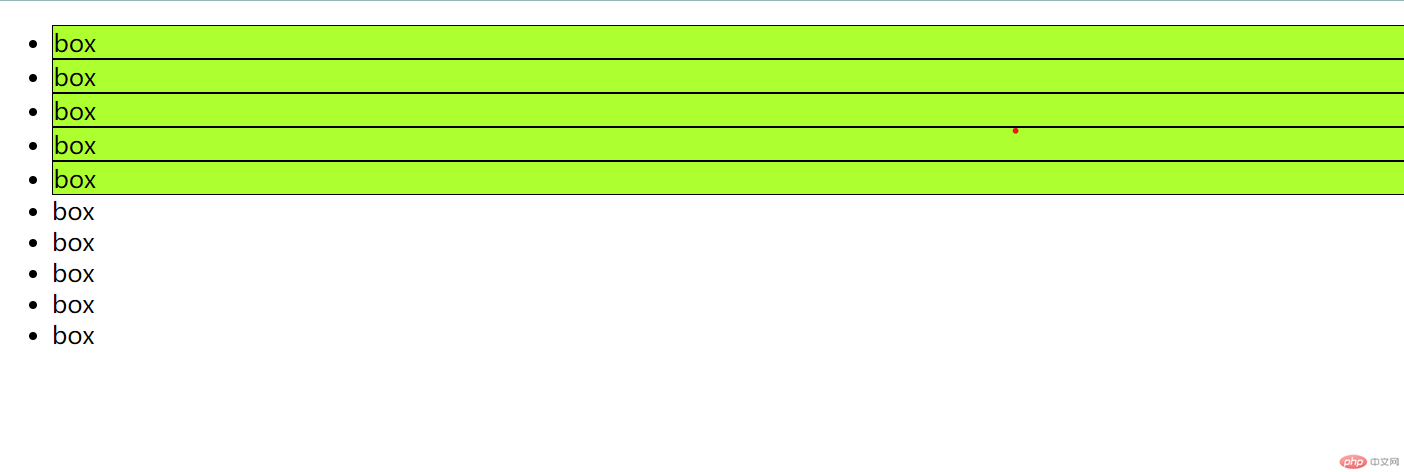
2 匹配前五个li标签,添加边框和蓝绿色背景
div ul li:nth-of-type(-n+5){border: 1px solid;background-color: greenyellow;}得到如下图
3 匹配子元素的规则
*>> 使用结构伪类选择器 :nth-of-type(an+b)a:系数,取值范围是[0,1,2,3,4,…];
n:参数,取值范围是[0,1,2,3,4,…];
b:偏移量,从0开始
规则为计算出来的索引,必须是有效的(从1开始)*