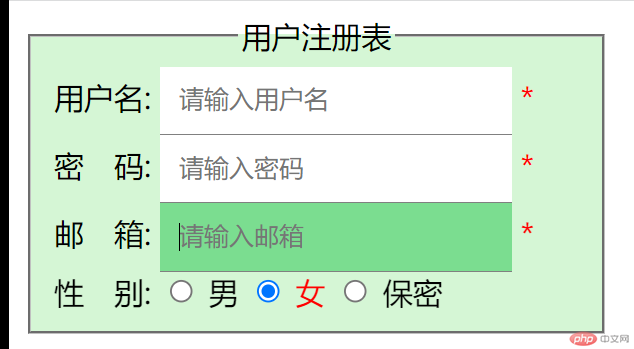
1.状态伪类选择器
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>fieldset {background-color:rgb(213, 246, 213);width:280px;}fieldset>legend {text-align: center}fieldset span {color: red;}fieldset input {border: none;outline: none;border-bottom: 1px solid grey;padding: 10px;}fieldset :focus {background-color: rgb(123, 221, 144);}input[type='radio']:checked + label {color: red;}</style></head><body><form action=""><fieldset><legend>用户注册表</legend><!-- 输入用户框 --><label for="user">用户名:</label><input type="text" name="" id="user" placeholder="请输入用户名" required> <span>*</span><br><!-- 输入密码框: --><label for="pass">密 码:</label><input type="password" name="" id="" placeholder="请输入密码" required> <span>*</span><br><!-- 输入邮箱框: --><label for="mail">邮 箱:</label><input type="email" name="" id="mail" placeholder="请输入邮箱" required> <span>*</span><br><label for="secret">性 别:</label><input type="radio" name="gender" id="man"> <label for="man">男</label><input type="radio" name="gender" id="woman"> <label for="woman">女</label><input type="radio" name="gender" id="secret"> <label for="secret">保密</label></fieldset></form></body></html>
代码效果如下:
" class="reference-link">
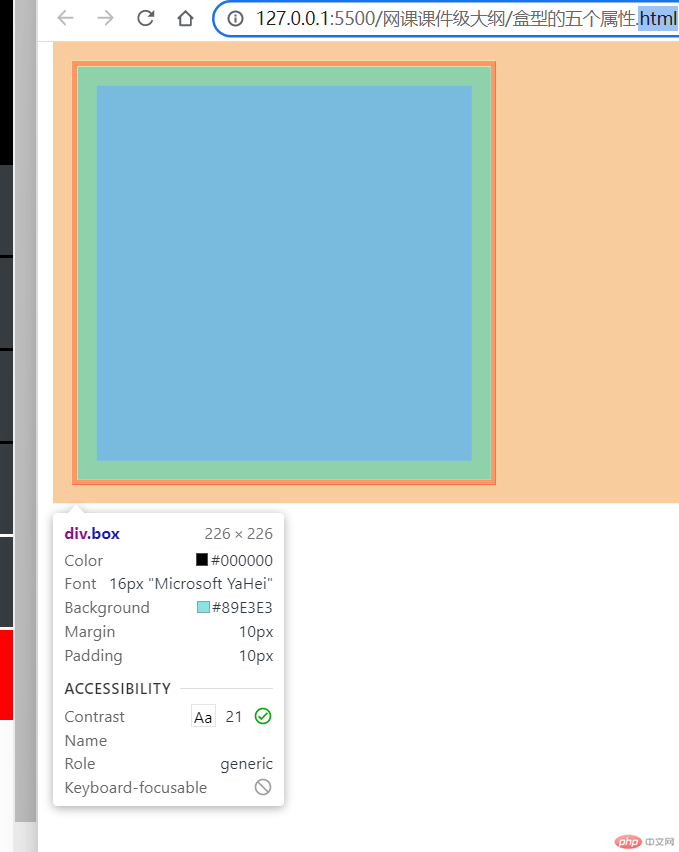
2.盒模型五大属性:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {width: 200px;height: 200px;background-color: rgb(137, 227, 227);border: 3px solid red;margin: 10px 10px;padding: 10px 10px;}/* 盒子大小200*200px,上下距离各10px,边线一边3px,上下6px,一共226px */</style></head><body><div class="box"></div></div></body></html>
代码运行效果如下: