小学课程表
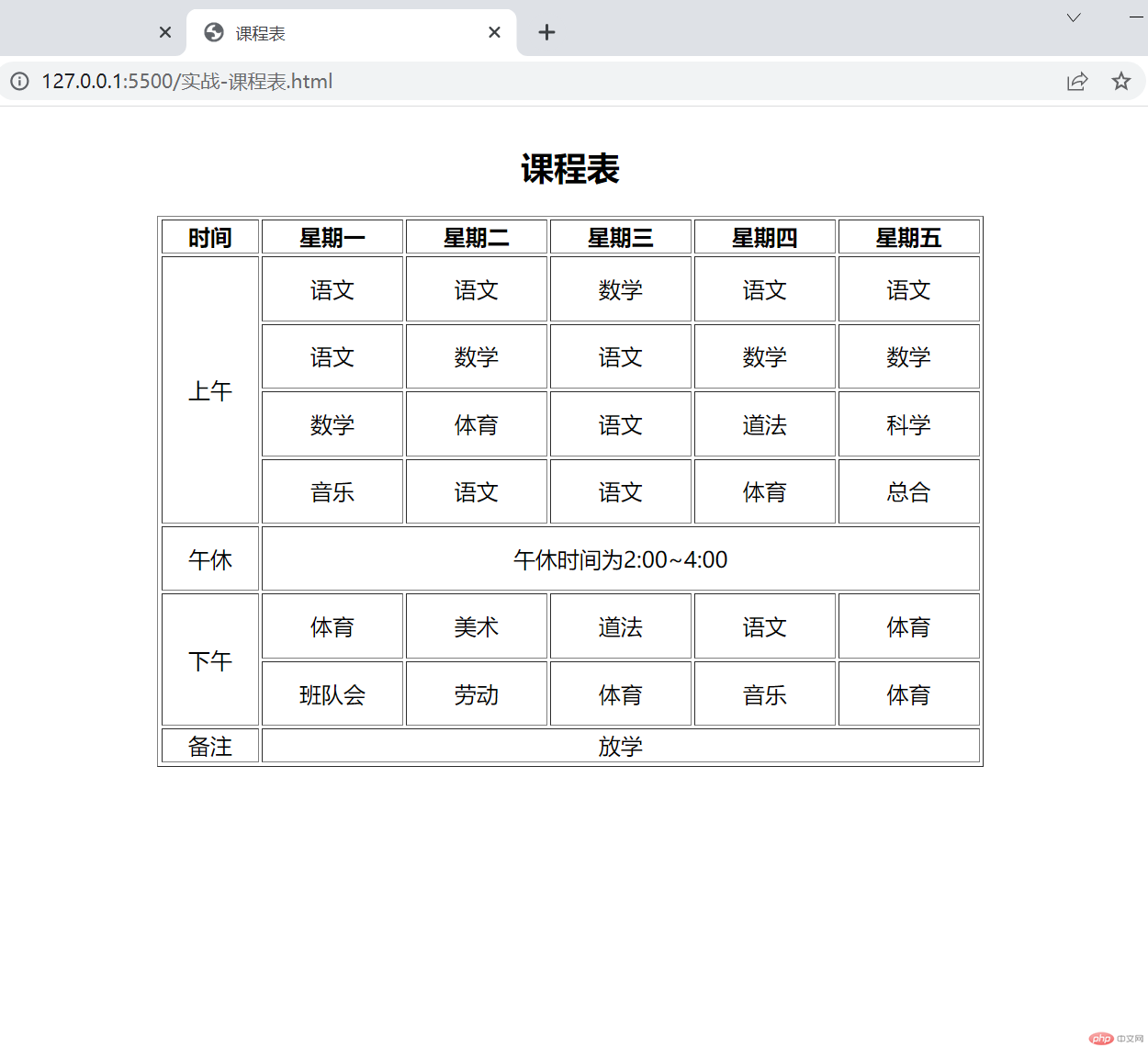
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>课程表</title></head><body><!-- 表 --><table border="1" align="center" width="600px" height="400px"><!-- 标题 --><caption><h2>课程表</h2></caption><!-- 表头 --><thead align="center"><tr><th>时间</th><th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th></tr></thead><!-- 表体 --><tbody align="center"><tr><td rowspan="4">上午</td><td>语文</td><td>语文</td><td>数学</td><td>语文</td><td>语文</td></tr><tr><td>语文</td><td>数学</td><td>语文</td><td>数学</td><td>数学</td></tr><tr><td>数学</td><td>体育</td><td>语文</td><td>道法</td><td>科学</td></tr><tr><td>音乐</td><td>语文</td><td>语文</td><td>体育</td><td>总合</td></tr><tr><td>午休</td><td colspan="5">午休时间为2:00~4:00</td></tr><tr><td rowspan="2">下午</td><td>体育</td><td>美术</td><td>道法</td><td>语文</td><td>体育</td></tr><tr><td>班队会</td><td>劳动</td><td>体育</td><td>音乐</td><td>体育</td></tr></tbody><!-- 表尾 --><tfoot align="center"><tr><td>备注</td><td colspan="5">放学</td></tr></tfoot></table></body></html>
代码效果如下: