1.vs code的下载及安装方法
visual studio code是一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台源代码编辑器。
下载方式:浏览https://code.visualstudio.com/ 网站后点击download for Windows(按照你们的需求下载)
下载后双击文件开始安装。
安装后需要下载插件。
vs code 常用插件目录如下:
1.auto rename tag
2.Bracket Pair Colorizer
3.Chinese (Simplified) Language Pack for Visual Studio Code(简体中文语言包)
4.HTML CSS Support
5.HTML Snippets
6.IntelliSense for CSS class names in HTML
7.Live Server
8.Markdown Preview Enhanced
9.markdownlint
10.Path Intellisense
11.PHP Intelephense
12.VS Color Picker
13.vscode-icons
2.安装phpstudy pro 并配置本地主机
2.1 下载 PHP study Pro
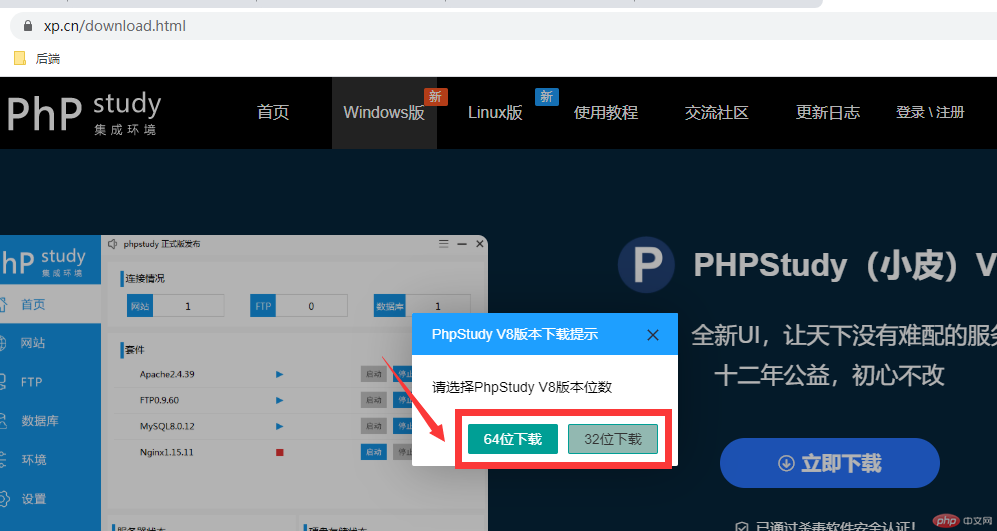
下载方式:浏览小皮网站
打开后点击Windows版后选择版本(64位或32位)下载即可。
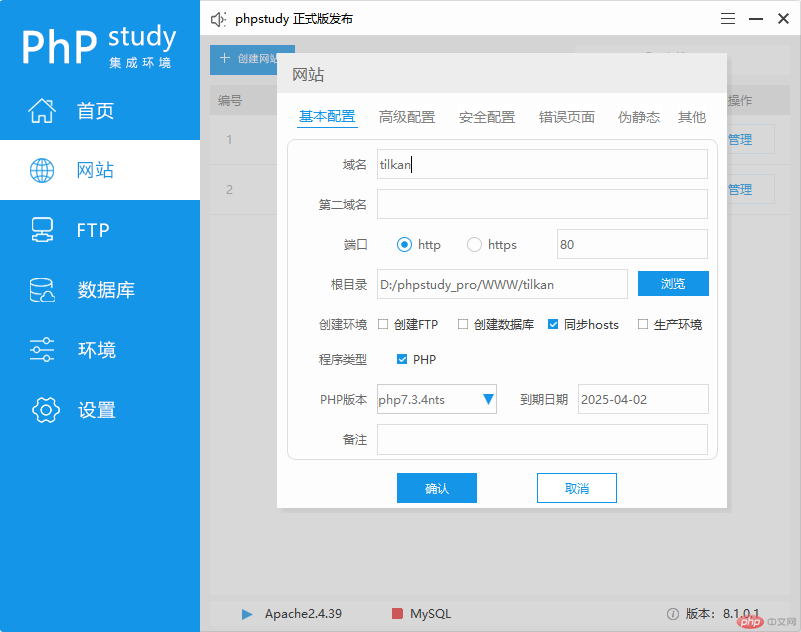
下载安装后建立本地服务器。
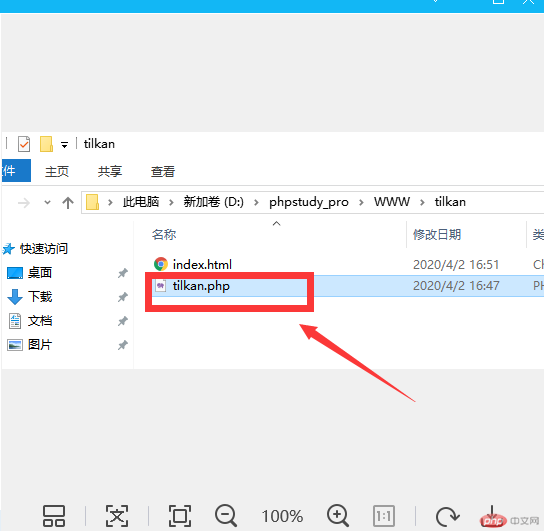
建立完成后打开vs code新建一个php文件,php文件里写php代码,比如:<?php
phpinfo();
保存至本地服务器根目录:

浏览器上浏览PHP文件
http://tilkan/tilkan.php
3.熟悉markdown常用语法
新建一个markdown语法.md文件后练习Markdown语法。
PHP第十一期课程安排
- 前端知识两周
- PHP开发4周
- 前端进阶2周
- larvel开发4-5周
- 实战2周
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | Windows | 操作系统 |
| 2 | macOS | 操作系统 |
| 3 | vs code | 编辑器 |
| 4 | sublime text | 编辑器 |

