开学第一课
前端开发准备工作
一、环境准备
1.chrome浏览器
2.VScode
插件安装
(1) 安装Extension Import/export 插件
(2) ctrl+shift+P 使用命令:Import Extension 导入老师分享的插件
3.PHPEnv
开始——软件设置——高级设置——勾选自动写入和自动重启开始——软件设置——环境设置——web服务器更改(Apache/Nginx)

二、MarkDown常用语法
1 标题
#一级标题##二级标题###三级标题####四级标题#####五级标题
2 分隔符
至少3个---
如下预览:
3 段落
今天天气很不错,我们打算去野炊,打个帐篷
4 字体样式
**加粗**_斜体_**_加粗斜体_**_**斜体加粗**_~~删除线~~
如下展示:
加粗
斜体
加粗斜体
斜体加粗删除线
5 引用
这是一级引用
这是二级引用
6 列表
(a) 无序列表
- 一月
- 二月
- 三月
- 四月
(b) 有序列表
1.1 一月
1.2 二月
1.3 三月
1.4 四月
7 代码
(a)单行代码const string = '这里是单行代码展示'
(b)多行代码
class index{publice function index(){$string = '这里是多行代码展示';}}
8 表格
| 学号 | 姓名 | 性别 | 分数 |
|---|---|---|---|
| 1 | 张三 | 女 | 93 |
| 2 | 李四 | 男 | 87 |
| 3 | 王五 | 男 | 98 |
| 4 | 赵六 | 女 | 100 |
9 链接
百度
https://www.baidu.com
10 图像
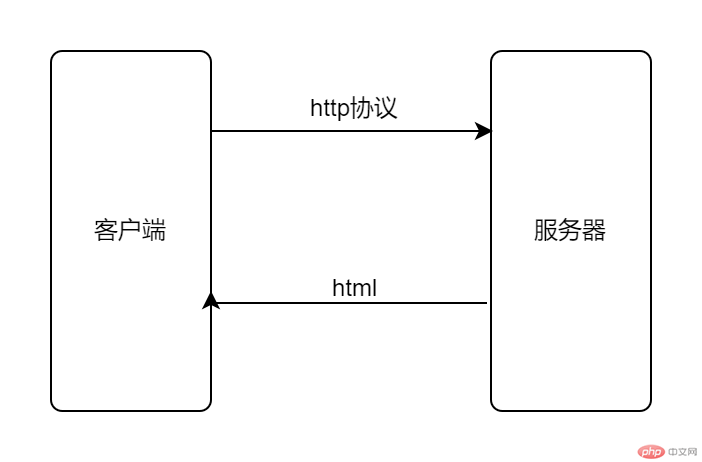
三、HTTP
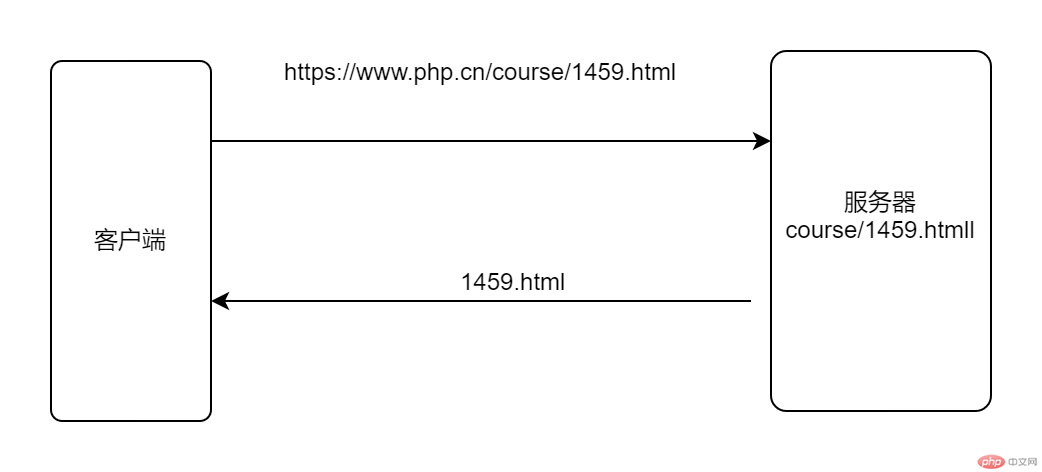
1 客户端 <——> 服务器
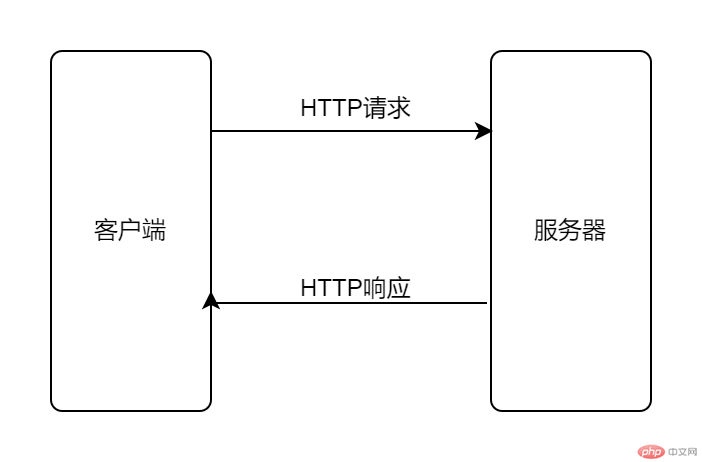
2 工作方式
基于请求 <=====> 响应
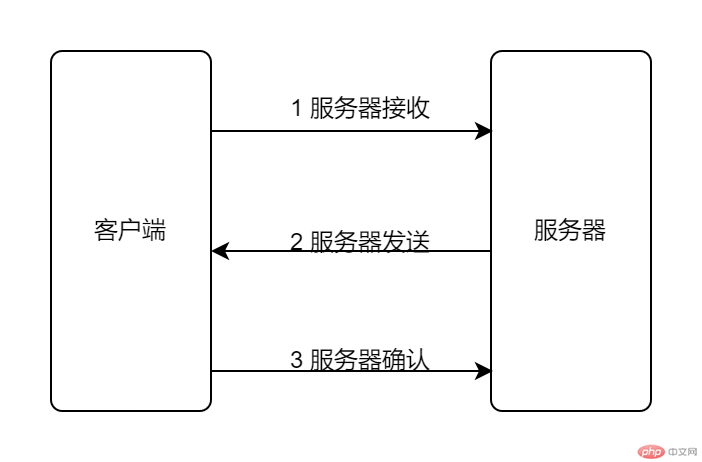
3 连接:三次握手,确认双方收发正常
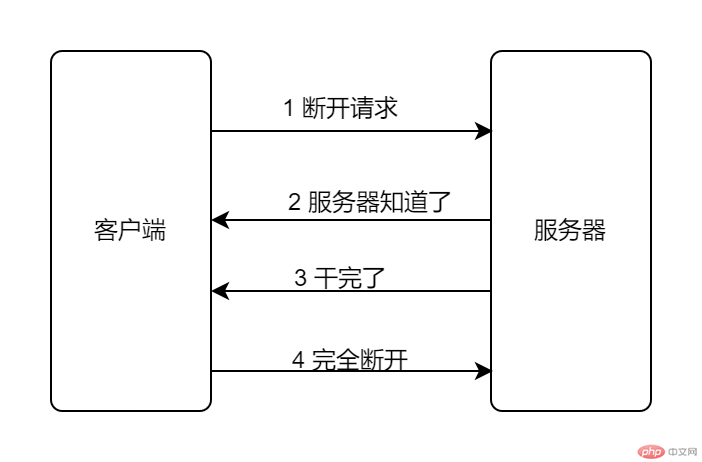
4 断开:四次挥手,确保双方完全断开
四、URL
1 静态
https://www.php.cn/course/1459.html
- html文件必须存在
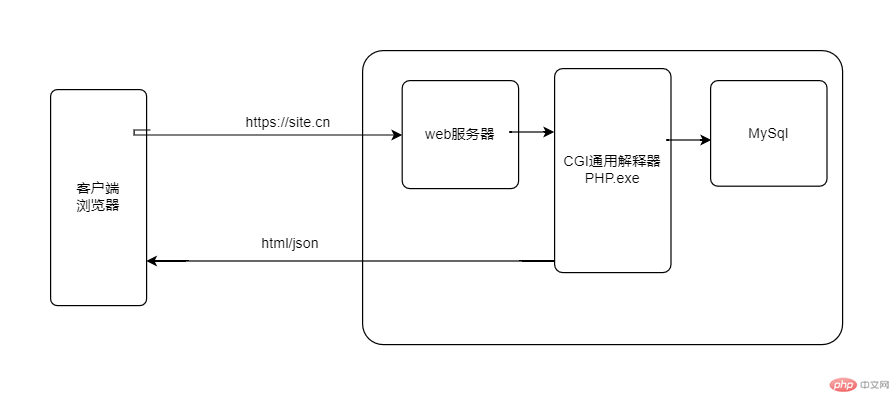
2 动态
index.php 入口文件,有服务器定位到一个API(函数)处理
http://site.cn:80/index.php/user/add?p=3&key=admin#link
a.http:// 协议
b.site.cn 域名/主机名
c.80:端口号
443:https协议
3306:mysql
d.index.php 入口文件
e./user/add : PATH_INFO
f.?p=3&key=admin 查询参数/查询字符串/GET请求
g.#link 锚点/hash参数 (在不改变地址的情况下做单页数据的刷新)

