css 伪类示例与盒模型的认识
CSS 伪类 是添加到选择器的关键字,指定要选择的元素的特殊状态。例如,:hover 可被用于在用户将鼠标悬停在按钮上时改变按钮的颜色。
1.伪类示例
:active
:active 匹配被用户激活的元素。一般被用在 <a> 和 <button> 元素中。
CSS
button:active {color: blue;}
HTML
<button>提交</button>
结果

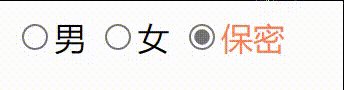
:default
:default 表示一组相关元素中的默认表单元素。
该选择器可以在 <button>, <input type="checkbox">, <input type="radio">, 以及 <option> 上使用。
CSS
input:default+label {color: coral;}
HTML
<input type="radio" name="gender" id="male" value="male"><label for="male">男</label><input type="radio" name="gender" id="female" value="female"><label for="female">女</label><input type="radio" name="gender" id="secret" value="secret" checked><label for="secret">保密</label>
结果

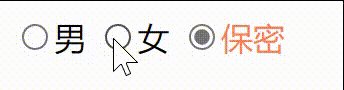
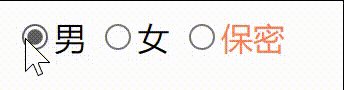
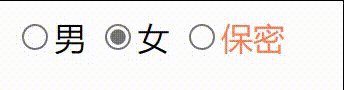
:checked
:checked 表示任何处于选中状态的radio(<input type="radio">), checkbox (<input type="checkbox">) 或 ("select") 元素中的option HTML 元素 ("option")。
CSS
input:checked+label {color: red;}
HTML
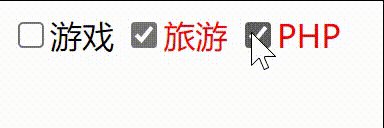
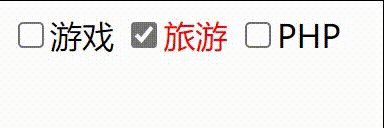
<input type="checkbox" name="hobby[]" id="game" value="game"><label for="game">游戏</label><input type="checkbox" name="hobby[]" id="trave" value="trave"><label for="trave">旅游</label><input type="checkbox" name="hobby[]" id="php" value="php"><label for="php">PHP</label>
结果

2.盒模型
- 【核心属性】:
- width: 宽度
- height: 高度
- padding: 内边距
- border: 边框
- margin: 外边距
<div class="box"></div><style>.box {/* 宽度 */width: 120px;/* 高度 */height: 80px;/* 背景色 */background-color: darkcyan;/* 内边距 */padding: 10px 8px 7px 6px;/* 边框 */border: 5px solid darkorange;/* 外边距 */margin: 8px 6px 5px;}</style>
- 【属性顺序】:
仅 padding,margin;不可见属性: 内边距,外边距
四值: 上, 右, 下, 左 顺时针方向
padding: 5px 10px 15px 20px;
三值: 上, 左右, 下
padding: 5px 10px 15px;
双值: 上下, 左右
padding: 5px 10px;
单值: 上下左中全相等
padding: 10px;
三值,双值记忆方法: 只要出现在第二个参数位置上,就必然代表”左右”
margin 的规则 padding 是一样的。
- 【通用元素属性默认设置】:
* {margin: 0;padding: 0;box-sizing: border-box;}

