css选择器的权重规则
- 标记和优先级:不同标记权重优先级顺序:
id>class>tag - 数量和优先级:相同标记,数量越大,权重越大
- 位置和优先级:相同标记数量,位置越靠后,权重越大
- 权重计算方式:
id,class,tag分别进行数量比较,数量越大,权重越大
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 权重规则 *//* 1.标记优先级:`id` > `class` > `tag`*//* 2.数量优先级:相同标记,数量越大,权重越大 *//* 3.位置优先级:相同标记数量,位置越靠后,权重越大 *//* 4.权重计算:`id`,`class`,`tag` 分别进行数量比较,数量越大,权重越大 *//* 数量:id=>0, class=>1, tag=>1 结果:011 */li.a1{color: green;}/* 数量:id=>0, class=>1, tag=>1 结果:011 */li:nth-of-type(1){color: olive;}/* 数量:id=>0, class=>1, tag=>1 结果:011 */li:first-of-type{color: red;}/* 数量:id=>1, class=>1, tag=>1 结果:111 */li#item.a1{color: yellowgreen;}/* 数量:id=>1, class=>1, tag=>1 结果:111 */li#item.b1{color: darkmagenta;}/* 数量:id=>0, class=>2, tag=>1 结果:021 */li.item.a1{color: aqua;}/* 数量:id=>0, class=>2, tag=>1 结果:021 */li.item.b1{color: goldenrod;}/* 结构伪类 :nth-of-type(an+b) *//* 计算公式 :an + b (a乘n + b)*//*n是参数默认表示有效总行数(n的值从0开始0,1,2,3...)b是偏移值,是参数n的起始行a根据需求和计算方法(an + b)来定义一个周期值(a 和 b 都必须为整数)a常用值:匹配单行=>0, 匹配多行=>1, 反向匹配=>`-`用负号*//* 举例:匹配前3个 *//* :nth-of-type(-1n+3) *//* 根据乘法特性 简写为 :nth-of-type(-n+3) *//* li:nth-of-type(-1n+3){background-color: darkolivegreen;} */li:nth-of-type(-n+3){background-color: darkolivegreen;}</style></head><body><ul id="list" class="list"><li id="item" class="item a1 b1">item1</li><li id="item" class="item a2 b2">item2</li><li id="item" class="item a3 b3">item3</li><li id="item" class="item a4 b4">item4</li><li id="item" class="item a5 b5">item5</li><li id="item" class="item a6 b6">item6</li><li id="item" class="item a7 b7">item7</li><li id="item" class="item a8 b8">item8</li><li id="item" class="item a9 b9">item9</li><li id="item" class="item a10 b10">item10</li></ul></body></html>
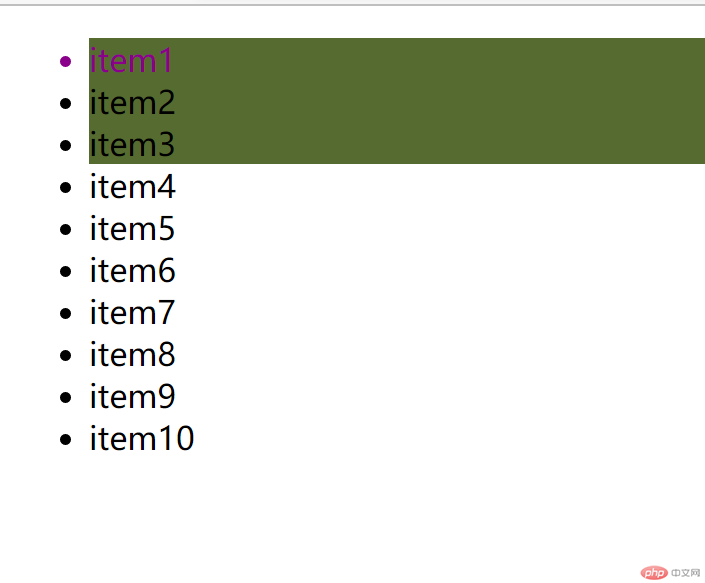
示例图: