作业1:class的权重的计算方式
/* 选择器权重 *//* ? css用3个正整数,来表示选择器的权重 *//* ? 权重规则1. 实体标记: id, class, tag2. 排列顺序: id, class, tag2. 计数方式: 选择器中的实体标记数量 *//* 1、权重的表示方法,鼠标移动到css标签上面显示的 *//* ? * (0,1,1)?: id=>0, class => 0, tag =>1 *//* ? (id,class,tag): */h1 {color: red;}/* ? (0,1,1) = id =>0, class =1, tag = 1*//* id = null, class = .title, tag = h1 */h1.title {color: red;}/* ?权重多少? (1,1,1) *//* ? id = #active = 1, class = .title = 1, tag = h1 = 1 */h1#active.title {color: red;}/* ? 权重多少?(1,2,3)id = #active = 1, class = .top.title = 2, tag = header, h1, div = 3*/header.top h1.title div#active {color: red;}/* 2. 优先级权重 *//* ? (0,0,1) 和 (0,0,2)哪个大? *//* 根据css层叠样式规则,后面的样式会覆盖前面的样式 *//* 举例: *//* 同样是样式,被后面覆盖 */.china {color: #f40;}.china {color: aqua;}/* 该方案导致自定义样式规则,依赖书写位置/书写顺序 *//* .china {color: #f40;} , 只要将权重大于(0,1,0),就可以了*//* 将0,0,1 => 0,2,0 行吗? */.use.user {color: #f40;}.use {color: #1b5081;}/* 1. 摆脱了对选择器位置的限制 *//* 2. 不需要修改html源代码 *//* ! 3. 权重注意事项:尽量不要在'id'属性,权重太高为什么?1. 权重过高,位于权重顶端2. id 会导致选择器失去弹性/弹性不足,不利于调试或复用*//* 4. 权重经典应用场景: class 动态调整是样式 *//* ? 举例,公司有个项目是依赖UI库:bootstrap.css *//* 不能直接修改框架里面的class名字,后期框架升级,或者其他地方有应用这个class的地方就会收到影响 *//* ? 只能修改html代码,最小代价 *//* ! 修改"html.class ",为它添加自定义类,就是用链同一个class有很多名字*//* 举例 */.col-md-6.yellow {height: 2em;border: rgb(16, 196, 10) solid thin;color: #f40;}
伪类:
/* ? 结构伪类:用来匹配子元素 给一个查询起点*//* ? 起点: ul.list *//* ? 匹配第一个,class */.list .li.two {background-color: aqua;}/* 用伪类来获取第一个 */.list .li:nth-of-type(1) {background-color: #3610e0;}/* 用伪类来获取第二个 */.list .li:nth-of-type(3) {background-color: #3610e0;}/* 用伪类来获取第三个 */.list .li:nth-of-type(4) {background-color: #3610e0;}/* 用伪类来获取最后一个 */.list .li:nth-of-type(8) {background-color: #3610e0;}/* ? 快速获取第一个和最后一个 有语法糖*/.list-2 li:first-of-type {background-color: aquamarine;}.list-2 li:last-of-type {background-color: aquamarine;}/* 问题: 只获取前三个,怎么办?* !: nth-of-type(an + b);* 1. a: 系数,[0,1,2,3...]* 2. n: 参数,[0,1,2,3...]* 3. b: 偏移量, 从0开始? 规则: 计算出来的索引,必须是有效的(从1开始)*//* ! 匹配元素的第二个场景: 1. 匹配一个, 2. 匹配一组 *//* ? 匹配第1个 */.list-3 li:nth-of-type(0n + 1) {/*1. 0n + 1 = 12. 0*0 + 3 = 3,(n取值为0)3. 0*3 + 3 = 3...*/background-color: #3610e0;}/* 直接写2也可以 */.list-3 li:nth-of-type(2) {background-color: #1dc217;}/* * ? a = 1 :匹配一组 (正向)*//* 全选 1n, 0可以不放 */.list-3 li:nth-of-type(1n + 0) {background-color: #1dc217;}/* .list-3 li:nth-of-type(1n) {background-color: #1dc217;} *//* 乘任何数不变 试下a = 2*/.list-4 li:nth-of-type(2n + 2) {background-color: #1dc217;}/*计算过程* 1: 1 * 0 + 2 = 2* 2: 1 * 1 + 2 = 3* 3: 1 * 2 + 2 = 4* 4: 1 * 3 + 2 = 5...*//* 如果匹配前三个 */.list-5 li:nth-of-type(-3n + 8) {background-color: #1dc217;}
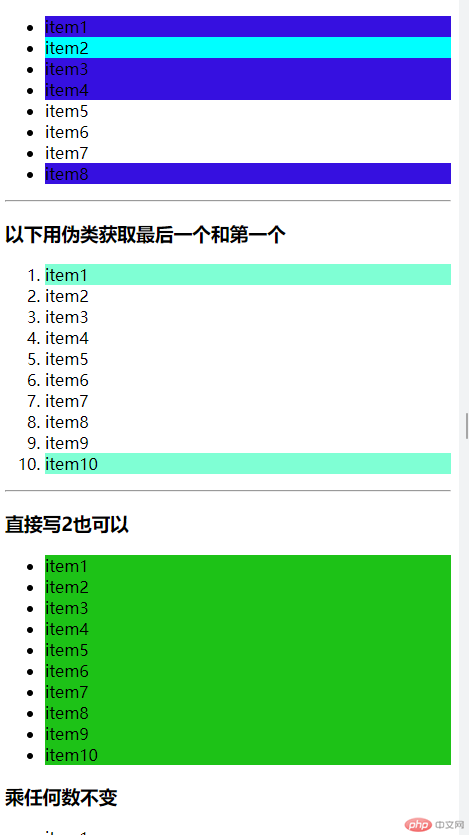
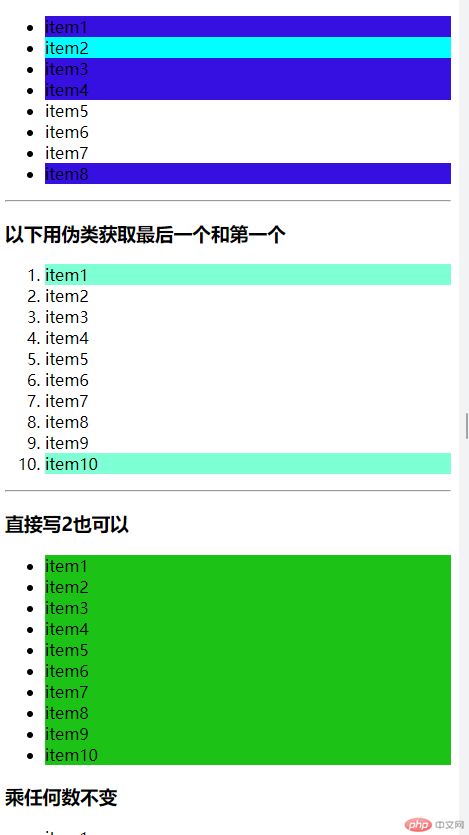
效果图:
权重效果图:
伪类效果图:
作业2:实例演示结构伪类,通过位置关系匹配子元素
备注:
鼠标移动到class文件里面的标签就会有提示权重(0,1,2) id = 0, class = 1, tag = 2;

