html简易后台小案例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>网站后台管理系统v1.0</title><style>body{background-color: bisque;}.admin{color: blue;}small,#footer,a[title="menu6"]{color: red;}a[title="index"]{color: green;}</style></head><body><div class="header"><h1>网站后台管理系统 <small>v1.0</small></h1><div class="admin"><em>admin</em><button onclick="location.href='logout.php'">退出</button></div></div><div class="left"><a href="default.html" target="right2" title="index">首页</a><a href="demo1.html" target="right2" title="menu1">菜单1</a><a href="demo2.html" target="right2" title="menu2">菜单2</a><a href="demo3.html" target="right2" title="menu3">菜单3</a><a href="demo4.html" target="right2" title="menu4">菜单4</a><a href="demo5.html" target="right2" title="menu5">菜单5</a><a href="demo6.html" target="right2" title="menu6">菜单6</a></div><div class="right"><iframe srcdoc="默认内容" name="right2"></iframe></div><div id="footer" class="footer">版权所有</div></body></html>
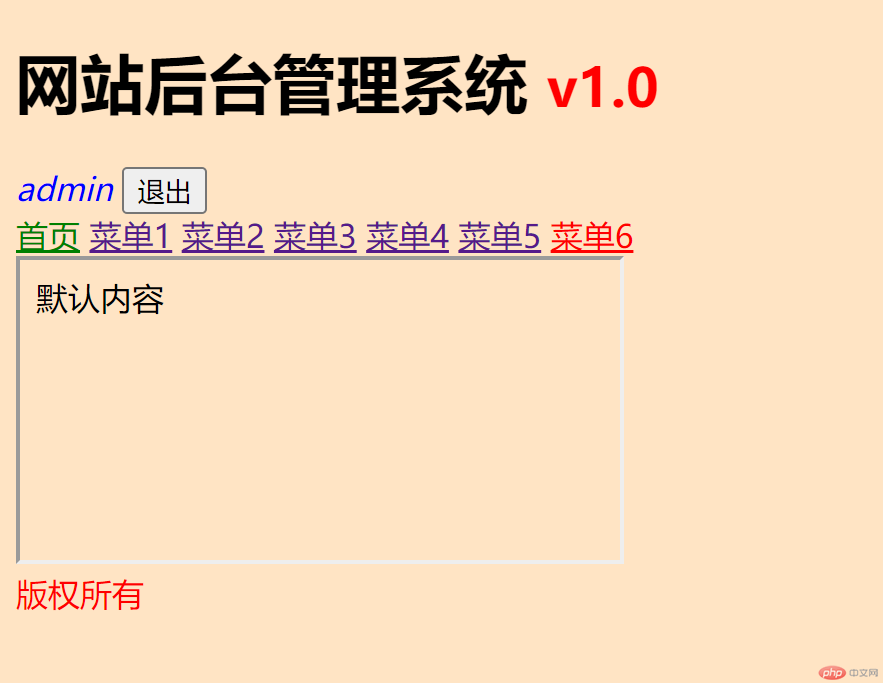
效果图: