后台管理小案例
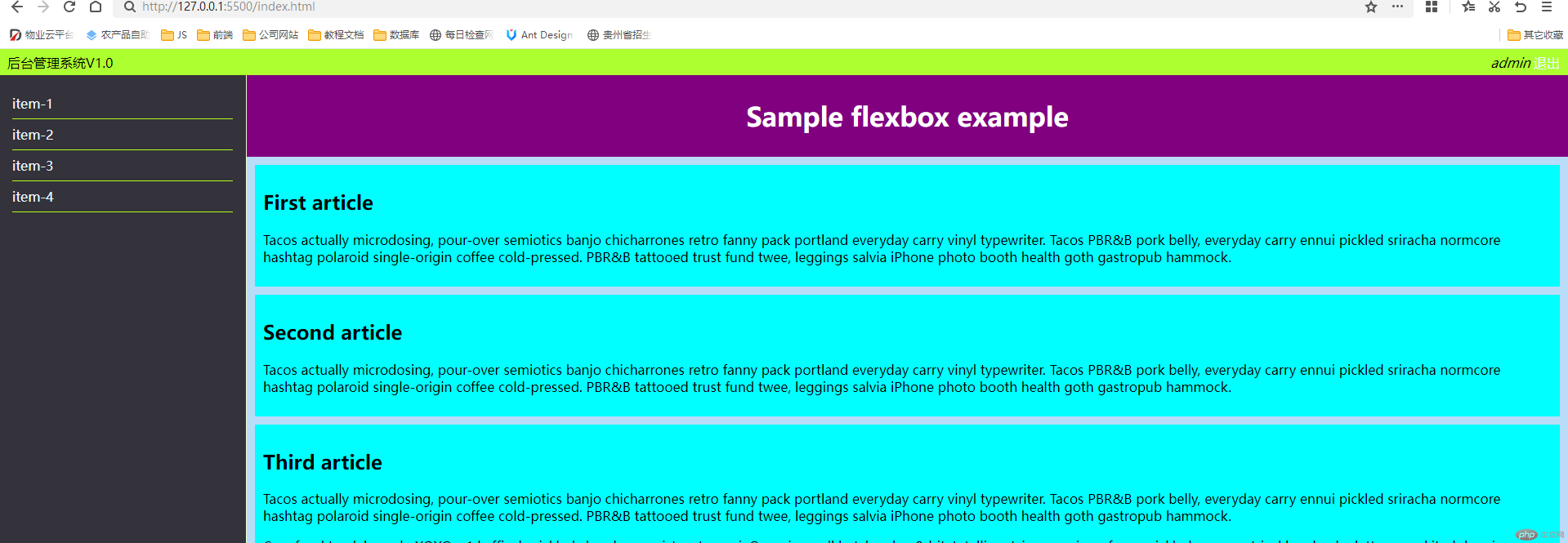
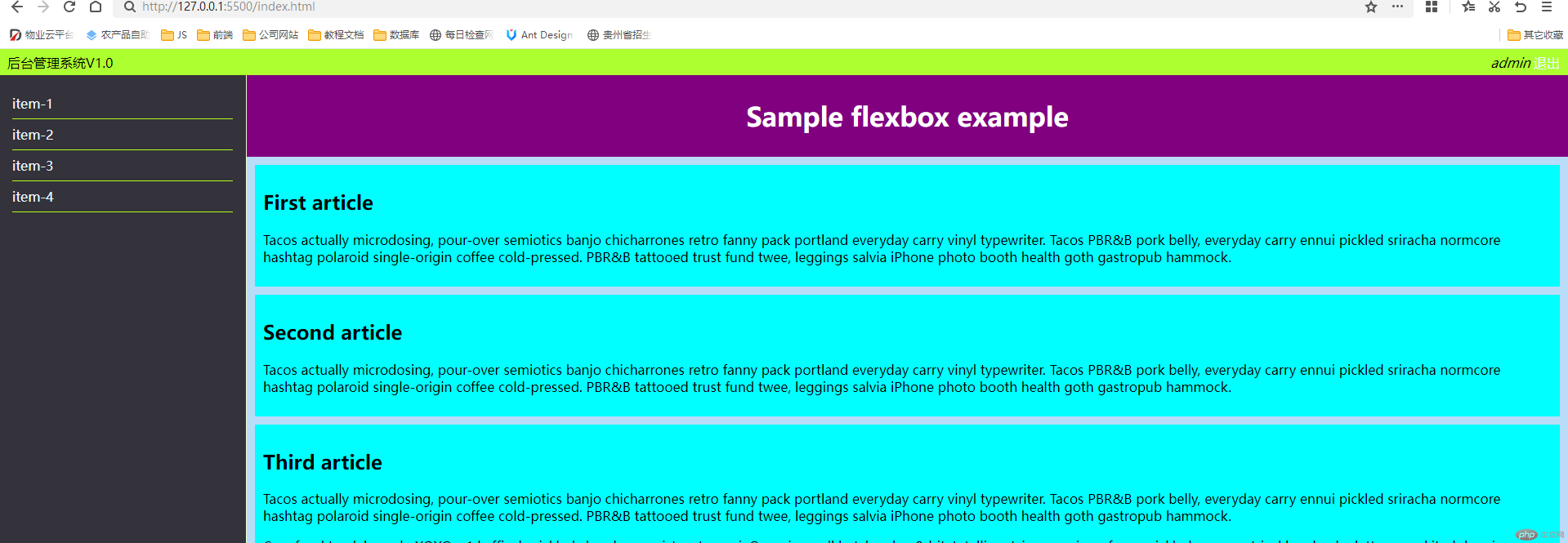
1.效果图如下

2.代码如下
<!DOCTYPE html><html lang="en-us"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width" /> <title>后台管理</title> <style> * { margin: 0; padding: 0; } html, body { margin: 0; padding: 0; border: 0; overflow: hidden; height: 100%; } header { height: 2rem; background-color: greenyellow; display: flex; justify-content: space-between; align-items: center; } p { margin-left: 10px; } header div { margin-right: 10px; } main { display: flex; } nav { width: 20rem; height: 100vh; background-color: rgb(52, 50, 58); display: flex; flex-direction: column; border-right: 1px solid #efc; padding: 1em; } a { text-decoration: none; color: aliceblue; font-size: 1rem; padding: 0.5em 0; border-bottom: 1px solid rgb(177, 255, 33); } nav a:hover { background-color: lightgreen; transition: 0.3s; font-size: 1.01em; color: orangered; } iframe { width: 100vw; height: 100vh; border: none; background-color: rgb(185, 220, 248); } </style> </head> <body> <header> <p>后台管理系统V1.0</p> <div> <em>admin</em> <a href="">退出</a> </div> </header> <main> <nav> <a href="1.html" target="nav">item-1</a ><a href="demo1.html" target="nav">item-2</a ><a href="demo2.html" target="nav">item-3</a ><a href="demo3.html" target="nav">item-4</a> </nav> <iframe src="default.html" name="nav"></iframe> </main> </body></html>