一、按照用户输入的行列数和表题,用PHP动态生成表格。代码如下:
1、前端HTML代码
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>6.实战:表格生成器</title>
<style type="text/css">
h3 {
color: green;
margin-left: 40px;
}
h2 {
color: red;
margin auto;
text-align: center;
}
button {
width: 80px;
height: 30px;
border: none;
background-color: green;
color: white;
margin-left: 30px;
}
</style>
</head>
<body>
<h3>表格生成器</h3>
<p><label>输入表题:<input type="text" name="caps"></label></p>
<p><label>输入行数:<input type="text" name="rows"></label></p>
<p><label>输入列数:<input type="text" name="cols"></label></p>
<p><button>生成表格</button> <button>重置行列</button></p>
<script type="text/javascript" src="../jquery-3.3.1.js"></script>
<script type="text/javascript">
//防止用户重复请求,设置一个标志
var flag = true
$('button:first').on('click',function(){
$(':input').not('button').not('input[name="caps"]').each(function(index,obj){
if (flag==false){alert("请先重置!")
return false}
if ($('input[name="caps"]').val()==0){
$('input[name="caps"]').after('<span style="color:red">请先设置表题!</span>')
//用定时器定时清除信息
setTimeout(function(){
$('input[name="caps"]').next().remove()
},2000)
$('input[name="caps"]').focus()
return false
}
// $index=index
if ($(obj).val().length==0){
$(obj).after('<span style="color:red">不能为空</span>')
//用定时器定时清除信息
setTimeout(function(){
$(obj).next().remove()
},2000)
// $(obj).focus()
return false
}else if (isNaN($(obj).val())){
$(obj).after('<span style="color:red">必须为数字</span>')
setTimeout(function(){
$(obj).next().remove()
},2000)
// $(obj).focus()
return false
}else if (($(obj).val()<=0)){
$(obj).after('<span style="color:red">必须大于零</span>')
setTimeout(function(){
$(obj).next().remove()
},2000)
// $(obj).focus()
return false
}
//第二步处理用户生成表格请求 ajax
if (flag==true){
$.get('demo9.php',{
caps: $('input[name="caps"]').val(),
rows: $('input[name="rows"]').val(),
cols: $('input[name="cols"]').val(),
},function(data){
$('p:last').next().remove()
$('p:last').after(data)
flag = false
})
}
//表格请求处理结束
})
})
$('button').eq(1).click(function(){
$(':input').not('button').val('')
$(':input:first').focus()
$('p:last').next().remove()
flag = true
})
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
2、PHP处理代码:
实例
<?php
//判断用户请求是否合法,必须是GET
if ($_SERVER['REQUEST_METHOD']=='GET') {
#如果用户发送的数据存在且不为空
if (empty($_GET['caps'])) {
exit('<span style="color:red">未输入表题!</span>');
}
else if (!empty($_GET['rows']) && !empty($_GET['cols'])) {
$caps=$_GET['caps'];
$rows=$_GET['rows'];
$cols=$_GET['cols'];
#创建表格的基本结构
$table = '<table border = "1" cellspacing="0" cellpadding="3" align="center" width="80%">';
$table.='<caption><h2>'.$caps.'</h2></caption>';
$table.='<tr align="center" bgcolor="lightblue">';
for ($i=0; $i < $cols; $i++) {
$table.='<th>X</th>';
}
$table.='</tr>';
//生成表格内容区
for ($r=0; $r <$rows; $r++) {
$table.='<tr>';
//生成列
for ($c=0; $c < $cols; $c++) {
$data=$r*$cols+$c+1;
$table.='<td align="center">'.$data.'</td>';
}
$table.='</tr>';
}
$table.='</table>';
echo $table;
}//一切正常,输出表格结束
// exit();
}else{
exit('<span style="color:red">非法请求!</span>');
}运行实例 »
点击 "运行实例" 按钮查看在线实例
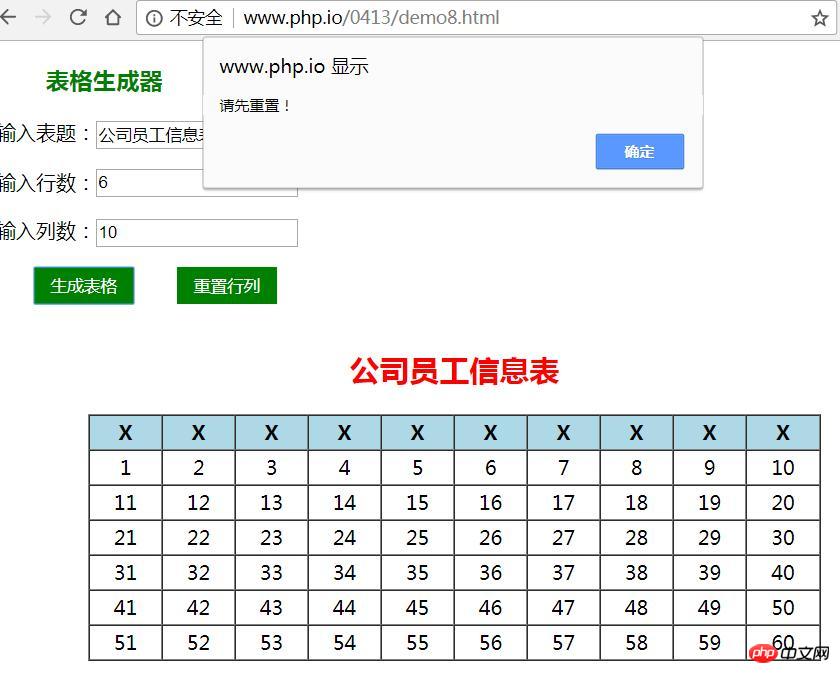
二、效果



![]()


三、有一个问题,还不太明白:在PHP文件中,生成表题语句$table.='<caption><h2>'.$caps.'</h2></caption>';
如果变为$table.='<h2>'.$caps.'</h2>';后,每次则会生成两次表。不知为什么?

