jQuery:一个JaveScirpt的类库 (JQ是将原生JS代码打包简化)
jQuery的优点:1. 浏览器兼容性强 2. 简化原生JS代码 3. 用最少的代码做更多的事 4. 更好的同行技术员交流
jQuery的思路: 查询+操作 基本语法:$(selector).option()
$(选择器).操作(参数/'属性','属性值')
$('h2').click(function(){
alert('www.php.cn')
})$() 为工厂函数 作用于创建jQuery对象
例如:
$('li:nth-child(4) ~ *').css({'background-color':'orangered','color':'white'})
document.getElementsByTagName('li')[0].style.backgroundColor = 'coral'原生JS 相比较下面的JQ代码 长好多哦
$('li')[0].style.backgroundColor = 'coral'
$('li').get(2).style.backgroundColor = 'cyan'选择 第1个 和 第3个 LI标签 样式修改 添加 背景色
$('h2 span').css('color','red')选择 h2标签下的span 改变其样式 颜色 为 红色
$('<img src="../images/xxx.jpg" width="150">').insertAfter('h2').css('border-radius','50%')在H2标签下插入图片 并设置 图片的大小和正圆样式
jQuery的引入方式:
1.官网下载 本地引用 (jQuery是一个外部JS文件 很小)
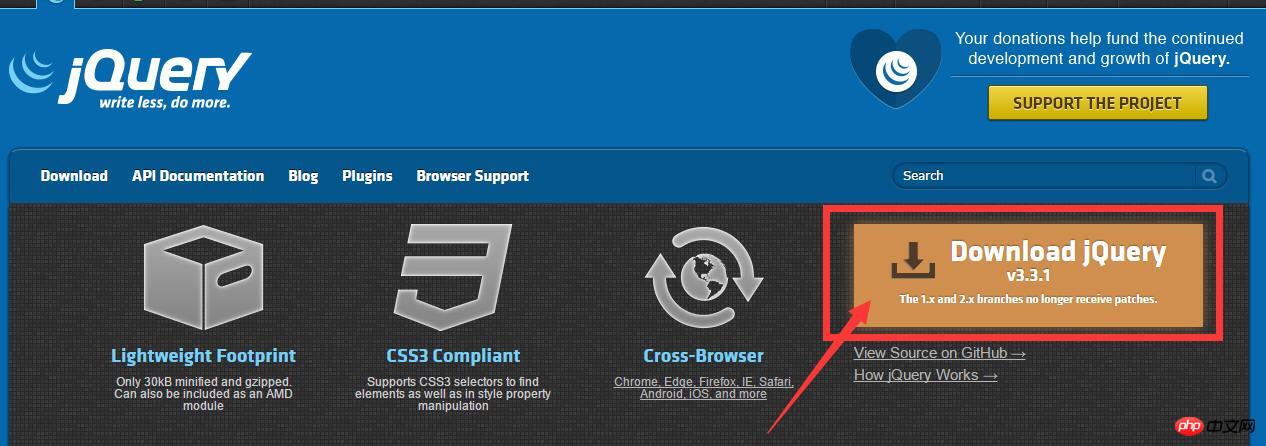
①官方网站:www.jquery.com 下载文件


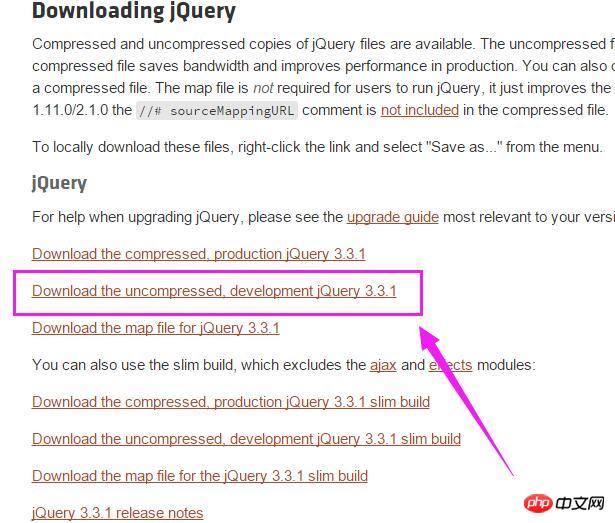
下载须注意版本 第一个为压缩版本 生产环境 代码比较紧凑 没有空格 初学者建议下载第二个开发版本
② 在项目下创建JS目录 将JS文件放在JS目录下 方便引用
③ 引用方式代码如下:
<script type="text/javascript" src="../js/jquery-3.3.1.js"></script>
2.利用大厂的CDN,在线引用
① 官网 http://code.jquery.com/jquery-3.3.1.js
② 微软 http://ajax.htmlnetcdn.com/ajax/jQuery/jquery-1.10.2.min.js
③ 谷歌 http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js
④ 百度 http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js http://cdn.code.baidu.com
⑤ 腾讯 http://mat1.gtimg.com/libs/jquery/1.12.0/jquery.js http://libs.qq.com/
⑥ 新浪 http://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js
⑦ Staticfile CDN https://cdn.staticfile.org/jquery/3.2.1/core.js https://www.staticfile.org/
⑧ 又拍云 http://upcdn.b0.upaiyun.com/libs/jquery/jquery-2.0.3.min.js
⑨ 菜鸟教程 http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js
⑩ 75CDN http://lib.baomitu.com/jquery/3.3.1/core.js https://cdn.baomitu.com/jquery
引入方式代码如下:
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$('h2').click(function(){
alert('www.php.cn')
})
</script>实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery代码</title>
<style type="text/css">
.horiz {
float:left;
list-style: none;
margin: 10px;
}
</style>
<script type="text/javascript" src="../js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
//jq代码
$('#list > li').addClass('horiz')
})
</script>
</head>
<body>
<h2>购物清单</h2>
<ul id="list">
<li>生活用品
<ul>
<li><a href="">淘宝</a></li>
<li>箱包</li>
<li>衣服</li>
<li>鞋子</li>
</ul>
</li>
<li>数码产品
<ul>
<li><a href="">京东</a></li>
<li>笔记本电脑</li>
<li>显示器</li>
</ul>
</li>
<li>食品保健
<ul>
<li><a href="">拼多多</a></li>
<li>奶粉</li>
<a href="">玩具</a>
</ul>
</li>
</ul>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
以上代码JQ放的地方 不是很正规 虽然不影响运行效果
正规的方式是 JQ代码放在DOM结构的下面

