
实例
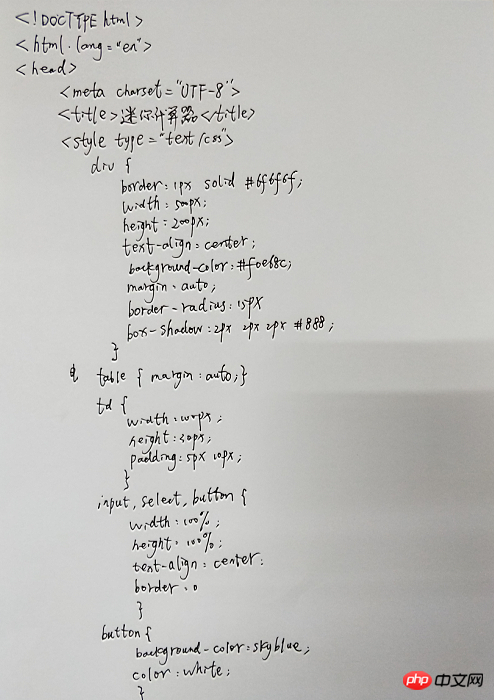
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>迷你计算器</title>
<style type="text/css">
div {
border:1px solid #6f6f6f;
width: 500px;
height: 200px;
text-align: center;
background-color: #f0e68c;
margin: auto;
border-radius: 15px;
box-shadow: 2px 2px 2px #888;
}
table {
margin: auto;
}
td {
width: 100px;
height: 30px;
padding: 5px 10px;
}
input, select,button {
width: 100%;
height: 100%;
text-align: center;
border:0;
}
button {
background-color: skyblue;
color: white;
}
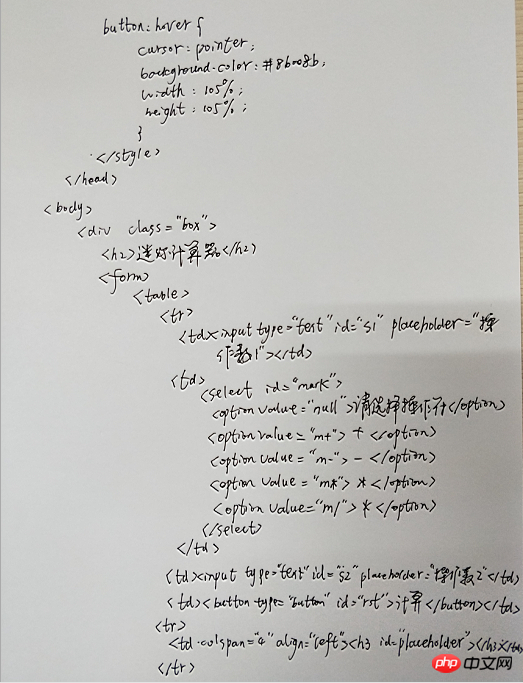
button:hover {
cursor: pointer;
background-color: #8b008b;
width: 105%;
height: 105%;
}
</style>
</head>
<body>
<div class="box">
<h2>迷你计算器</h2>
<form>
<table>
<tr>
<td><input type="text" id="s1" placeholder="操作数1"></td>
<td>
<select id="mark">
<option value="null">请选择操作符</option>
<option value="m+">+</option>
<option value="m-">-</option>
<option value="m*">*</option>
<option value="m/">/</option>
</select>
</td>
<td><input type="text" id="s2" placeholder="操作数2"></td>
<td><button type="button" id="rst">计算</button></td>
</tr>
<tr>
<td colspan="4" align="left"><h3 id="placeholder"></h3></td>
<!-- <td colspan="2" align="left"><h3 id="placeholder"></h3></td> -->
</tr>
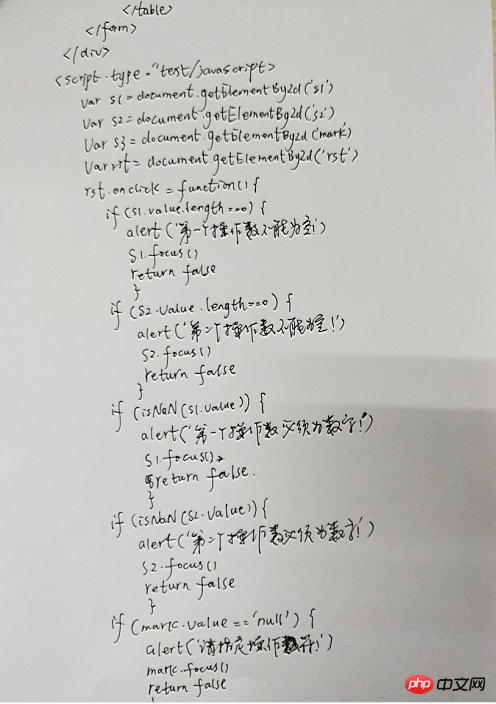
</table>
</form>
</div>
<script type="text/javascript">
// 采用ID的方式 获取对象
var s1 = document.getElementById('s1')
var s2 = document.getElementById('s2')
var mark = document.getElementById('mark')
var rst = document.getElementById('rst')
rst.onclick = function() {
//数据有效性验证
if (s1.value.length == 0) {
alert('第一个操作数不能为空!')
s1.focus()
return false
}
if (s2.value.length == 0) {
alert('第二个操作数不能为空!')
s2.focus()
return false
}
if (isNaN(s1.value)) {
alert('第一个操作数必须为数字!')
s1.focus()
return false
}
if (isNaN(s2.value)) {
alert('第二个操作数必须为数字!')
s2.focus()
return false
}
if (mark.value == 'null') {
alert('请指定操作符!')
mark.focus()
return false
}
//以上数据有效验证
//取操作符值的最后一位作为变量
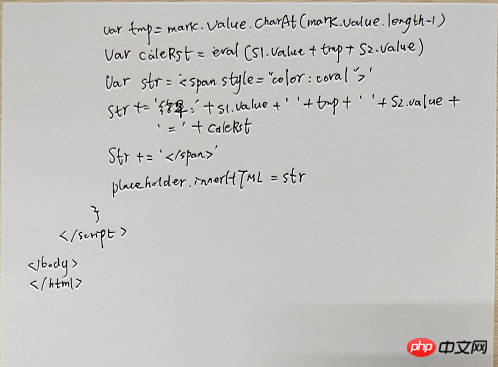
var tmp = mark.value.charAt(mark.value.length-1)
//alert(eval(s1.value + tmp + s2.value))
var CaleRst = eval(s1.value + tmp + s2.value)
//var str = '结果:' + s1.value + ' ' + tmp + ' ' + s2.value + ' = ' + CaleRst
var str = '<span style="color:coral">'
str += '结果:' + s1.value + ' ' + tmp + ' ' + s2.value + ' = ' + CaleRst
str += '</span>'
placeholder.innerHTML = str
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
手抄代码:




同学相册

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>同学相册</title>
<style type="text/css">
.box{
width: 500px;
height: 700px;
background-color: #efefef;
border:1px solid lightgray;
color: #636363;
text-align: center;
box-shadow: 2px 2px 2px #999;
margin: 20px auto;
}
.box ul{
margin: 0;
padding: 0;
overflow: hidden;
}
.box ul li {
list-style-type: none;
float: left;
margin-left: 20px;
background-color: skyblue;
}
.box ul li a {
display: block;
width: 100px;
height: 40px;
line-height: 40px;
color: white;
text-decoration: none;
}
.box ul li:hover {
font-size: 1.2em;
background-color:coral;
}
.box .pic {
width: 450px;
height: 450px;
border:1px solid lightgray;
margin: auto;
margin-top: 50px;
line-height: 200px;
}
.box .pic img {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div class="box">
<h2>同学相册</h2>
<ul>
<li><a href="../images/1.jpg" title="湖北省武汉市" onclick="ChangePic(this);return false">赵丽颖</a></li>
<li><a href="../images/2.jpg" title="广东省东莞市" onclick="ChangePic(this);return false">范冰冰</a></li>
<li><a href="../images/3.jpg" title="江苏省苏州市" onclick="ChangePic(this);return false">孙俪</a></li>
<li><a href="../images/4.jpg" title="山东省青岛市" onclick="ChangePic(this);return false">高圆圆</a></li>
</ul>
<div class="pic">
<img src="../images/5.jpg" alt="" id="img">
</div>
<p id="info"></p>
</div>
<script type="text/javascript">
function ChangePic(pic) {
var picUrl = pic.href
var picInfo = pic.title
var picName = pic.innerHTML
var img = document.getElementById('img')
img.src = picUrl
var p = document.getElementById('info')
p.innerHTML = picName + ':' + picInfo
p.innerHTML = '<span style="color:coral">' + picName + ':' + picInfo + '</span>'
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

