在网站建设前期,我们都要对网站进行一个布局及规划,双飞翼布局在大多的企业网站等网站中常见的布局模式。在代码中中采用 浮动float 在通过margin 左右给挤出空间进行布局。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
<style type="text/css">
.header, .footer {
width: 100%;
height: 60px;
background-color: #B3B2B2;
}
.footer {
clear: both;
}
.content {
width: 1000px;
min-height: 100%;
background-color: #5D5C5C;
margin: auto;
text-align: center;
line-height: 60px;
/*设置头部左上和右上进行圆角处理*/
border-top-left-radius:20px;
border-top-right-radius:20px;
}
.foot {
width: 1000px;
min-height: 100%;
background-color: #5D5C5C;
margin: auto;
text-align: center;
line-height: 60px;
/*设置头部左下和右下进行圆角处理*/
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
}
.container {
width: 1000px;
margin:auto;
overflow: hidden;
background-color: #FFFF3B;
}
.wrap {
width: 100%;
background-color: #00FFFF;
float: left;
}
.main {
min-height:600px;
margin: 0 210px;
background-color: #D3C09C;
}
.left {
width: 200px;
min-height:600px;
float:left;
margin-left:-100%;
background-color: #86C1E6;
}
.right {
width: 200px;
min-height:600px;
float:left;
margin-left:-200px;
background-color: #86C1E6;
}
</style>
</head>
<body>
<div class="header">
<div class="content">网站头部</div>
</div>
<div class="container">
<div class="wrap">
<div class="main">主体</div>
</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<div class="footer">
<div class="foot">网站底部</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
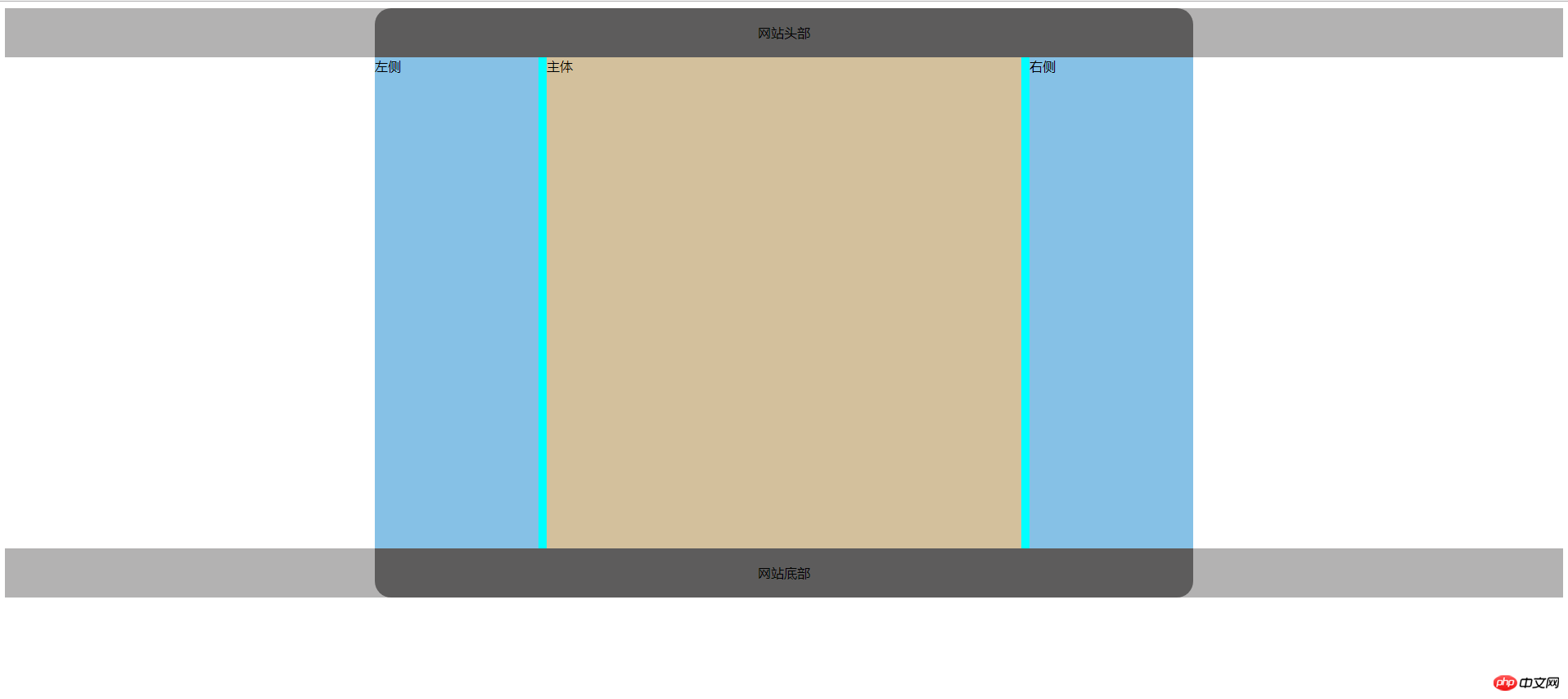
效果图:
效果图其中头部和底部分别采用了上圆角及下圆角,主要是网站在感官上感觉比较圆滑。

三列圣杯布局
圣杯布局采用的是浮动并且中间的内容模块必须对于左右两列进行前置,在采用定位模式进行定位处理。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三列圣杯布局</title>
<style type="text/css">
.header, .footer {
width: 100%;
height: 60px;
background-color: #D3D3D3;
}
.footer {
clear: both;
}
.content {
width: 1000px;
height: 100%;
background-color: #808080;
margin: auto;
text-align: center;
line-height: 60px;
/*设置头部左上和右上进行圆角处理*/
border-top-left-radius:20px;
border-top-right-radius:20px;
}
.foot {
width: 1000px;
min-height: 100%;
background-color: #5D5C5C;
margin: auto;
text-align: center;
line-height: 60px;
/*设置头部左下和右下进行圆角处理*/
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
}
.container {
width: 600px;
background-color: #FFFF00;
margin:auto;
overflow: hidden;
padding:0 200px;
}
.container .main {
min-height: 650px;
width: 100%;
float:left;
background-color: #F5DEB3;
}
.container .left {
width: 200px;
min-height: 650px;
float:left;
margin-left: -100%;
position: relative;
left: -200px;
background-color: #87CEFA;
}
.container .right {
width: 200px;
min-height: 650px;
float:left;
margin-left:-200px;
position: relative;
right:-200px;
background-color: #90EE90;
}
</style>
</head>
<body>
<div class="header">
<div class="content">网站头部</div>
</div>
<div class="container">
<div class="main">主体</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<div class="footer">
<div class="foot">网站底部</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
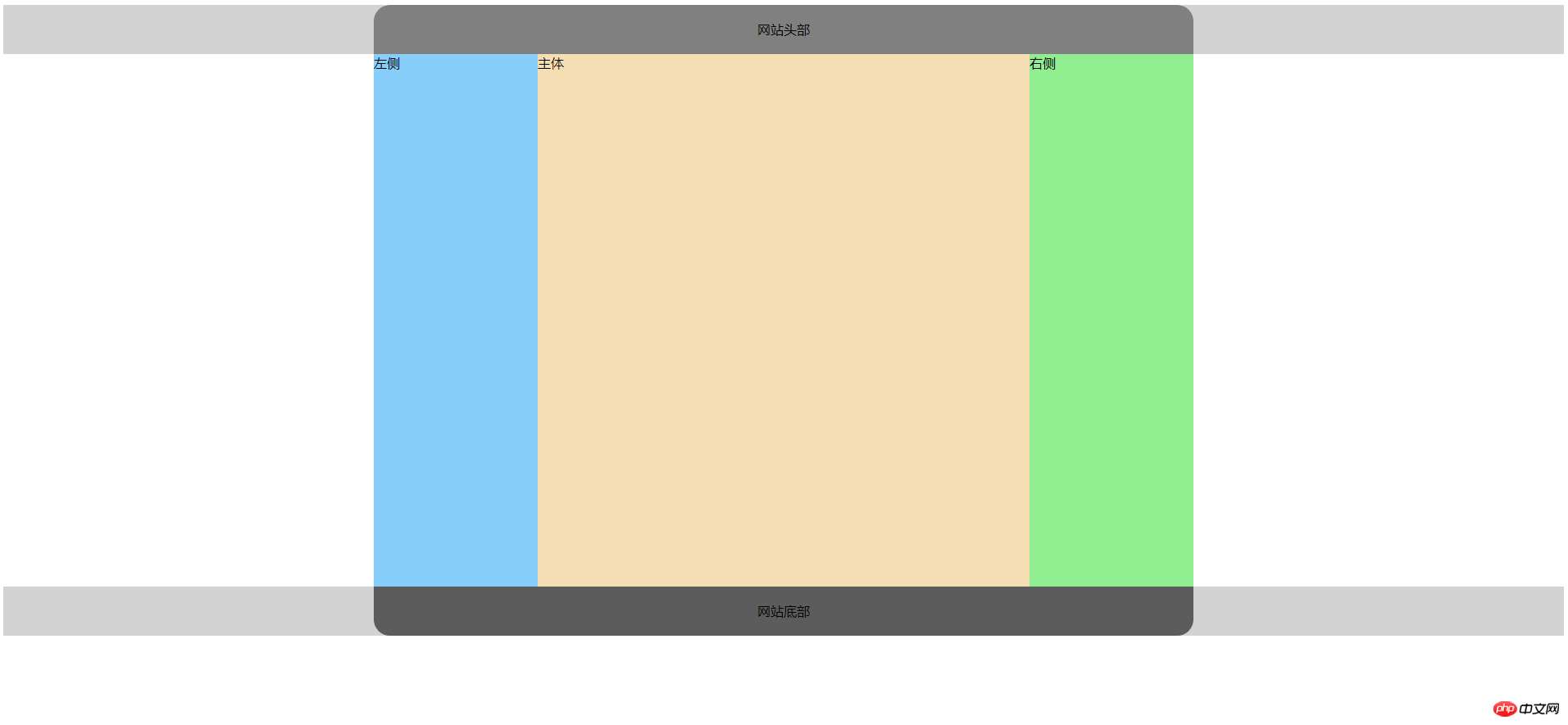
效果图
效果图其中头部和底部分别采用了上圆角及下圆角,主要是网站在感官上感觉比较圆滑。

手写代码:

总结:
对于网站布局 两种方式在网站中比较常见,如首页中模块使用等,采用漂浮脱离文档流,在双飞翼布局中,中间部分采用margin左右各挤出对应大于或等于左右宽度进行挤出中间部分,
双圣杯同样采用浮动脱离文档流,并采用相对定位进行左右布局,其中中间部分必须前置于左右两列,采用相对定位将左右两列定位于中间。

