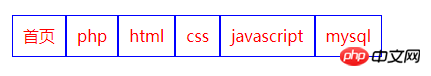
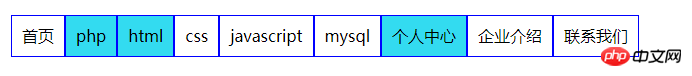
基本选择器:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>基本选择器</title>
<style type="text/css">
ul {
padding: 0;
margin: 0;
width: 800px;
padding: 10px 5px;
}
li {
list-style: none;
float: left;
height: 40px;
line-height: 40px;
text-align: center;
padding:0 10px;
border: 1px solid blue;
}
#item1 {
/*background-color: red;*/
}
.nav {
/* background-size: 20px;
color: blue;*/
}
ul li {
/*background-color: yellow;*/
}
ul * {
/*background-size: 40px;
color: red;*/
}
ul > li {
/*background-color: blue;*/
}
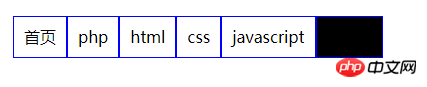
#top + li {
/*background-color: black;*/
}
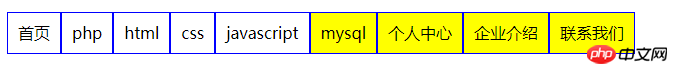
#top ~ li {
background-color: yellow;
}
</style>
</head>
<body>
<ul>
<li id="item1">首页</li>
<li>php</li>
<li>html</li>
<li>css</li>
<li id="top">javascript</li>
<li>mysql</li>
<li>个人中心</li>
<li>企业介绍</li>
<li>联系我们</li>
</ul>
</body>
</html>效果图







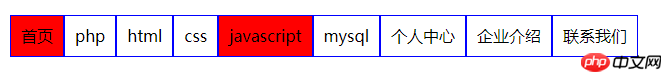
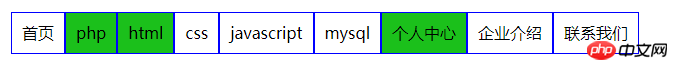
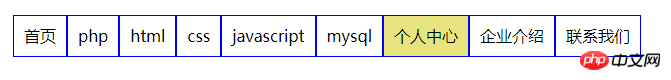
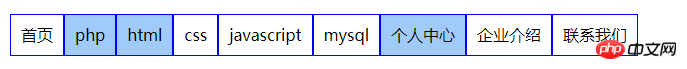
2、属性选择器:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style type="text/css">
ul {
padding: 0;
margin: 0;
width: 800px;
padding: 10px 5px;
}
li {
list-style: none;
float: left;
height: 40px;
line-height: 40px;
text-align: center;
padding:0 10px;
border: 1px solid blue;
}
*[id] {
/*background-color: red;*/
}
li[class ~="nav"] {
/*background-color: #33DBF0;*/
}
li[class ^="na"] {
/*background-color: #1BC01B;*/
}
li[class $="er"] {
/*background-color: #E7E47F;*/
}
li[class *="v"] {
background-color: #A0CAFA;
}
</style>
</head>
<body>
<ul>
<li id="item1">首页</li>
<li>php</li>
<li>html</li>
<li>css</li>
<li id="top">javascript</li>
<li>mysql</li>
<li class="nav header">个人中心</li>
<li>企业介绍</li>
<li>联系我们</li>
</ul>
</body>
</html>效果图:






手写代码

做了一下修改的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>基本选择器</title>
<style type="text/css">
div {
margin: 0 auto;
margin-top: 100px;
width: 800px;
border:1px solid black;
background: url(image/1.jpg);
background-repeat:no-repeat;
background-size:100%;
}
ul {
padding: 0;
margin: 0 auto;
padding: 10 5px;
}
li {
list-style: none;
text-align: center;
padding-top: 8px;
}
#top {
color: red;
}
.grenn {
color: yellow;
}
ul li {
font-size: 1.2em;
}
#footer + li {
font-size: 0.5em;
color: #F1AD25;
}
#row ~ li {
font-size: 0.9em;
color: #11EBC1;
}
</style>
</head>
<body>
<div>
<ul>
<li id="top">望洞庭湖赠张丞相</li>
<li>唐代:孟浩然</li>
<li>八月湖水平,</li>
<li>涵虚混太清。</li>
<li>气蒸云梦泽,</li>
<li>波撼岳阳城。</li>
<li>欲济无舟楫,</li>
<li id="footer">端居耻圣明。</li>
<li>坐观垂钓者,</li>
<li>徒有羡鱼情。</li>
<li id="row">坐观垂钓者,</li>
<li>徒有羡鱼情。</li>
<li>坐观垂钓者,</li>
<li>徒有羡鱼情。</li>
</ul>
</div>
</body>
</html>效果图