<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>会员申请单</title> </head> <body> <form action="" method="post"> <table border="1" cellspacing="0" cellpadding="7" width="50%" bgcolor="#E0E0E0"> <caption><H2>会员申请单</H2></caption> <tr> <td ><label form="name">姓名:</label><input type="text" name="name" id="name" value="" placeholder="姓名" ></td> <td>性别:<input type="radio" name="sex" value="male" checked="">男 <input type="radio" name="sex" value="female">女</td> <td>生日:<input type="date" size="30" ></td> </tr> <tr> <td>车辆品牌: <select name="level" id="level"> <option value="">丰田</option> <option value="" selected="">奥迪</option> <option value="">大众</option> <option value="">本田</option> </select> </td> <td>车牌号:<input type="text" placeholder="蒙A88888"></td> <td>车身颜色:<input type="color"></td> </tr> <tr> <td>手机:<input type="tel" name="phong" placeholder="13848311537"></td> <td >电话:<input type="tel" name="tel" placeholder="0471-3389457"></td> <td>邮箱:<input type="email" name="email" placeholder="yunzhi@nmgseozx.com"></td> </tr> <tr> <td colspan="2">身份证号码:<input type="text" name="" id="" size="50" placeholder="请输入18位身份证号"></td> <td>车辆照片:<input type="file" name="img" accept="image/*"><img src="../images/1.png" height="30"></td> </tr> <tr> <td colspan="3">通信地址:<input type="text" name="add" size="90" placeholder="您的通信地址"></td> </tr> <tr> <td>您希望在什么时间参加VIP活动</td> <td colspan="2"> <input type="radio" name="" value="" 双休日>随时 <input type="radio" name="" value="">晚上 <input type="radio" name="" value="">双休日 <input type="radio" name="" value="secret" checked="">五一、十一、春节等长假 </td> </tr> <tr> <td> 您希望参与的VIP活动 </td> <td colspan="2"> <input type="checkbox" name="happy[]" value="">休闲自驾 <input type="checkbox" name="happy[]" value="">汽车音响鉴赏会 <input type="checkbox" name="happy[]" value="">野营烧烤 <input type="checkbox" name="happy[]" value="" checked="">非常城市店庆 <input type="checkbox" name="happy[]" value="">全国汽车博览会 </td> </tr> <tr> <td colspan="3"> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重填"> </td> </tr> </table> </form> </body> </html>
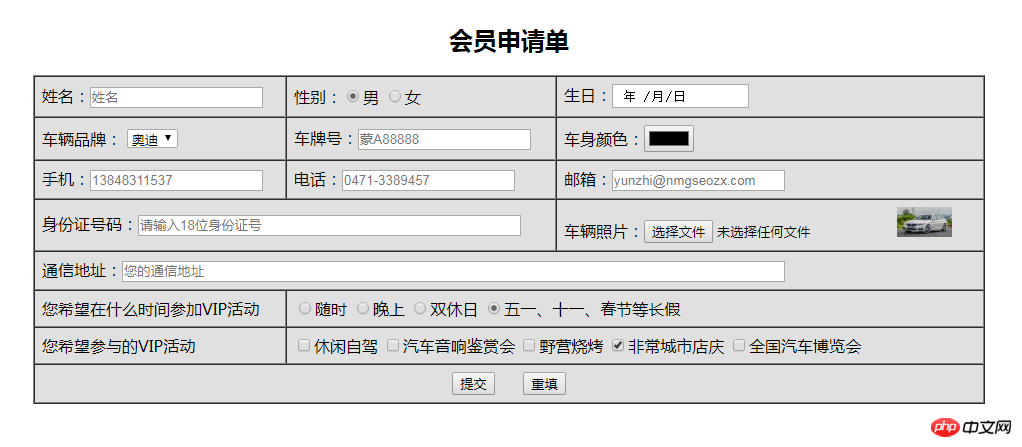
代码效果图