index页面代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>GPS后台客户管理系统</title> </head> <body> <table border="0" cellspacing="1" cellpadding="6" width="1200"> <!-- 头部 --> <tr height=60> <td colspan="2"> <iframe src="inc/top.html" name="top" height="70" width="100%" frameborder="0" scrolling="no"></iframe> </td> </tr> <!-- 左侧菜单 --> <tr> <td> <iframe src="inc/menu.html" name="menu" height="600" width="140" frameborder="0" scrolling="no"></iframe> </td> <!-- 右侧主体 --> <td> <iframe src="inc/default.html" name="right" height="600" width="1040" frameborder="0" scrolling="no"></iframe> </td> </tr> <!-- 底部版权信息 --> <tr> <td colspan="2"> <iframe src="inc/footer.html" name="footer" height="70" width="100%" frameborder="0" scrolling="no"></iframe> </td> </tr> </table> </body> </html>
头部页面代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>top</title> </head> <body> <table border="0"> <tr> <td valign="middle"><img src="../image/logo.png" width="100"></td> <td valign="middle" width="650"><h2>GPS客户信息管理系统</h2></td> <td valign="bottom"><p><a href="">admin</a> <a href="">退出</a></p></td> </tr> </table> </body> </html>
右侧菜单代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>menu</title> </head> <body> <h4><img src="../image/user.jpg" width="30">客户管理</h4> <ul type="none"> <li><img src="../image/file.jpg" width="20"><a href="../user.html" target="right">客户查询</a></li> <li><img src="../image/file.jpg" width="20"><a href="../user.html" type="none">客户管理</a></li> </ul> <h4><img src="../image/folder.jpg" width="30">电核管理</h4> <ul type="none"> <li><img src="../image/file.jpg" width="20"><a href="../dian.html" target="right">电核查询</a></li> <li><img src="../image/file.jpg" width="20"><a href="../dian.html" target="right">电核管理</a></li> </ul> <h4><img src="../image/folder.jpg" width="30">GPS管理</h4> <ul type="none"> <li><img src="../image/file.jpg" width="20"><a href="../gps.html" target="right">GPS查询</a></li> <li><img src="../image/file.jpg" width="20"><a href="../gps.html" target="right">GPS管理</a></li> </ul> <h4><img src="../image/set.jpg" width="20">系统设置</h4> <ul type="none"> <li><img src="../image/file.jpg" width="20"><a href="../system.html" target="right">基本设置</a></li> <li><img src="../image/file.jpg" width="20"><a href="../system.html" target="right">高级配置</a></li> </ul> </body> </html>
右默认页面
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>默认首页</title> </head> <body> <table border="1" cellspacing="0" cellpadding="5"> <caption><h3>系统配置信息表</h3></caption> <tr> <th width="160" bgcolor="lightcyan">服务器</th> <td width="400">Apache 2.8.1</td> </tr> <tr> <th bgcolor="lightcyan">PHP版本</th> <td>PHP5.6+</td> </tr> <tr> <th bgcolor="lightcyan">数据库</th> <td>MySQL 5.7</td> </tr> <tr> <th bgcolor="lightcyan">可用磁盘空间</th> <td>395G</td> </tr> <tr> <th bgcolor="lightcyan">可用内存</th> <td>3.2G</td> </tr> </table> </body> </html>
底部版权
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>footer</title> </head> <body> <p> <a href="" style="text-decoration:none">GPS客户管理系统</a> ©版权所有 <a href="" style="text-decoration:none">备案号:蒙ICP-*******</a> </p> </body> </html>
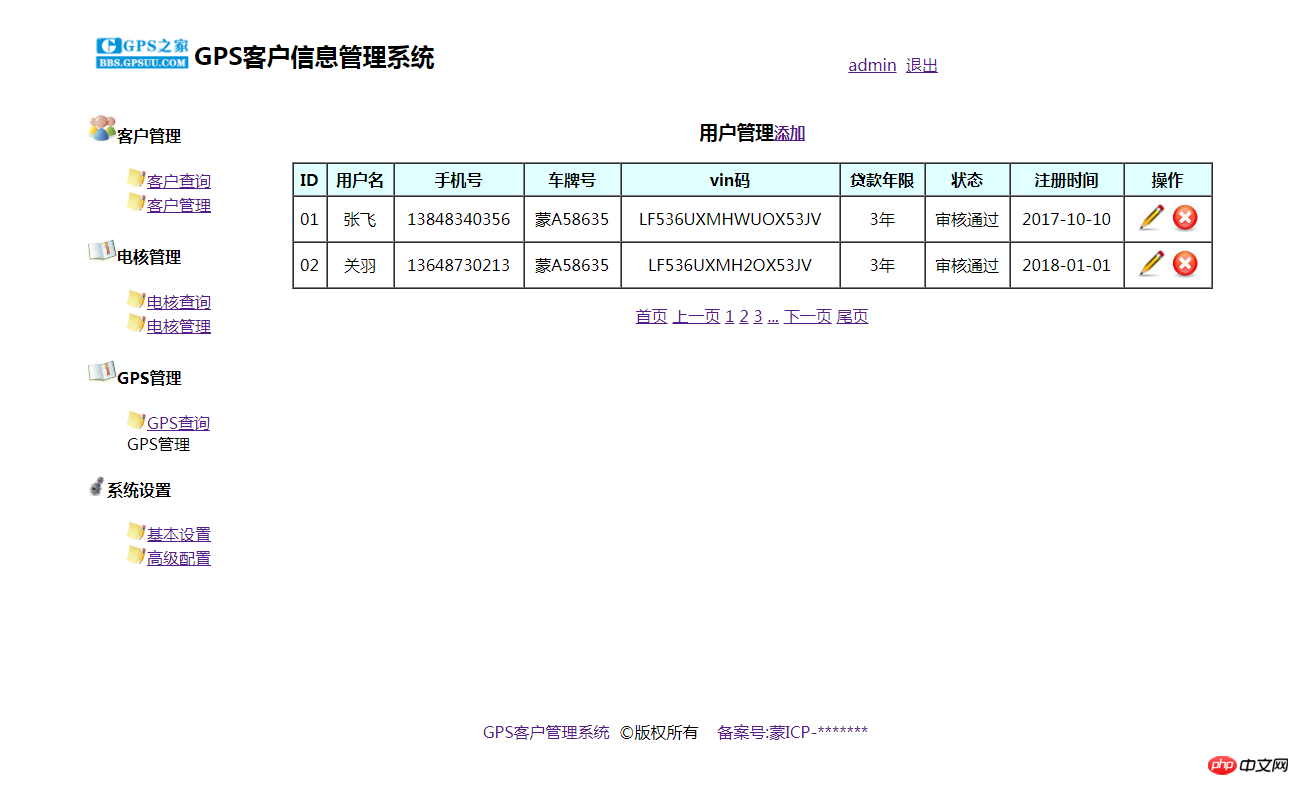
客户管理页面
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>用户管理</title> </head> <body> <table border="1" cellspacing="0" cellpadding="5" width="90%"> <caption><h3>用户管理<small><a href="">添加</a></small></h3></caption> <thead> <!-- bgcolor可以设置行或单元格的背景颜色 --> <tr bgcolor="lightcyan"> <!-- <th>标签内部文本默认会加粗居中显示,非常适合做表头 --> <th>ID</th> <th>用户名</th> <th>手机号</th> <th>车牌号</th> <th>vin码</th> <th>贷款年限</th> <th>状态</th> <th>注册时间</th> <th colspan="2">操作</th> </tr> <tr> <td>01</td> <td>张飞</td> <td>13848340356</td> <td>蒙A58635</td> <td>LF536UXMHWUOX53JV</td> <td>3年</td> <td>审核通过</td> <td>2017-10-10</td> <td> <a href=""><img src="image/edit.jpg" width="30" alt="编辑" title="编辑"></a> <a href=""><img src="image/del.jpg" width="30" alt="删除" title="删除"></a> </td> </tr> <tr> <td>02</td> <td>关羽</td> <td>13648730213</td> <td>蒙A586DB</td> <td>LF536UXMH2OX53JV</td> <td>3年</td> <td>审核通过</td> <td>2018-01-01</td> <td> <a href=""><img src="image/edit.jpg" width="30" alt="编辑" title="编辑"></a> <a href=""><img src="image/del.jpg" width="30" alt="删除" title="删除"></a> </td> </tr> <tr> <td>03</td> <td>赵云</td> <td>13888888888</td> <td>蒙A586UK</td> <td>LF536UXMH2OX53JV</td> <td>3年</td> <td>审核通过</td> <td>2018-01-01</td> <td> <a href=""><img src="image/edit.jpg" width="30" alt="编辑" title="编辑"></a> <a href=""><img src="image/del.jpg" width="30" alt="删除" title="删除"></a> </td> </tr> </tbody> </table> <p> <a href="">首页</a> <a href="">上一页</a> <a href="">1</a> <a href="">2</a> <a href="">3</a> <a href="">...</a> <a href="">下一页</a> <a href="">尾页</a> </p> </body> </html>
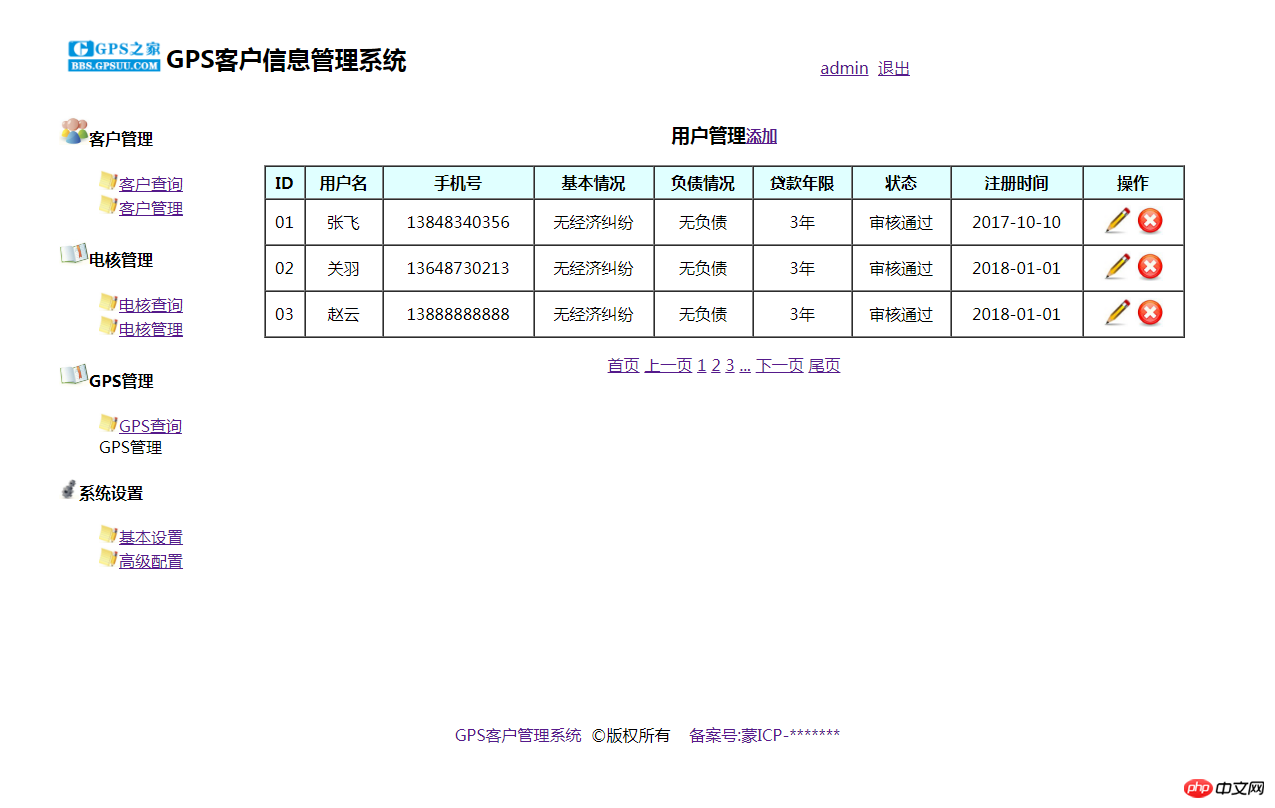
电核
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>用户管理</title> </head> <body> <table border="1" cellspacing="0" cellpadding="5" width="90%"> <caption><h3>用户管理<small><a href="">添加</a></small></h3></caption> <thead> <!-- bgcolor可以设置行或单元格的背景颜色 --> <tr bgcolor="lightcyan"> <!-- <th>标签内部文本默认会加粗居中显示,非常适合做表头 --> <th>ID</th> <th>用户名</th> <th>手机号</th> <th>基本情况</th> <th>负债情况</th> <th>贷款年限</th> <th>状态</th> <th>注册时间</th> <th colspan="2">操作</th> </tr> <tr> <td>01</td> <td>张飞</td> <td>13848340356</td> <td>无经济纠纷</td> <td>无负债</td> <td>3年</td> <td>审核通过</td> <td>2017-10-10</td> <td> <a href=""><img src="image/edit.jpg" width="30" alt="编辑" title="编辑"></a> <a href=""><img src="image/del.jpg" width="30" alt="删除" title="删除"></a> </td> </tr> <tr> <td>02</td> <td>关羽</td> <td>13648730213</td> <td>无经济纠纷</td> <td>无负债</td> <td>3年</td> <td>审核通过</td> <td>2018-01-01</td> <td> <a href=""><img src="image/edit.jpg" width="30" alt="编辑" title="编辑"></a> <a href=""><img src="image/del.jpg" width="30" alt="删除" title="删除"></a> </td> </tr> <tr> <td>03</td> <td>赵云</td> <td>13888888888</td> <td>无经济纠纷</td> <td>无负债</td> <td>3年</td> <td>审核通过</td> <td>2018-01-01</td> <td> <a href=""><img src="image/edit.jpg" width="30" alt="编辑" title="编辑"></a> <a href=""><img src="image/del.jpg" width="30" alt="删除" title="删除"></a> </td> </tr> </tbody> </table> <p> <a href="">首页</a> <a href="">上一页</a> <a href="">1</a> <a href="">2</a> <a href="">3</a> <a href="">...</a> <a href="">下一页</a> <a href="">尾页</a> </p> </body> </html>
GPS查询
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>用户管理</title> </head> <body> <table border="1" cellspacing="0" cellpadding="5" width="90%"> <caption><h3>用户管理<small><a href="">添加</a></small></h3></caption> <thead> <!-- bgcolor可以设置行或单元格的背景颜色 --> <tr bgcolor="lightcyan"> <!-- <th>标签内部文本默认会加粗居中显示,非常适合做表头 --> <th>ID</th> <th>用户名</th> <th>手机号</th> <th>车牌号</th> <th>vin码</th> <th>是否安装</th> <th>GPS状态</th> <th>安装时间</th> <th colspan="2">操作</th> </tr> <tr> <td>01</td> <td>张飞</td> <td>13848340356</td> <td>蒙A58635</td> <td>LF536UXMHWUOX53JV</td> <td>已安装</td> <td>正常</td> <td>2017-10-10</td> <td> <a href=""><img src="image/edit.jpg" width="30" alt="编辑" title="编辑"></a> <a href=""><img src="image/del.jpg" width="30" alt="删除" title="删除"></a> </td> </tr> <tr> <td>02</td> <td>关羽</td> <td>13648730213</td> <td>蒙A586DB</td> <td>LF536UXMH2OX53JV</td> <td>已安装</td> <td>正常</td> <td>2018-01-01</td> <td> <a href=""><img src="image/edit.jpg" width="30" alt="编辑" title="编辑"></a> <a href=""><img src="image/del.jpg" width="30" alt="删除" title="删除"></a> </td> </tr> <tr> <td>03</td> <td>赵云</td> <td>13888888888</td> <td>蒙A586UK</td> <td>LF536UXMH2OX53JV</td> <td>已安装</td> <td>正常</td> <td>2018-01-01</td> <td> <a href=""><img src="image/edit.jpg" width="30" alt="编辑" title="编辑"></a> <a href=""><img src="image/del.jpg" width="30" alt="删除" title="删除"></a> </td> </tr> </tbody> </table> <p> <a href="">首页</a> <a href="">上一页</a> <a href="">1</a> <a href="">2</a> <a href="">3</a> <a href="">...</a> <a href="">下一页</a> <a href="">尾页</a> </p> </body> </html>
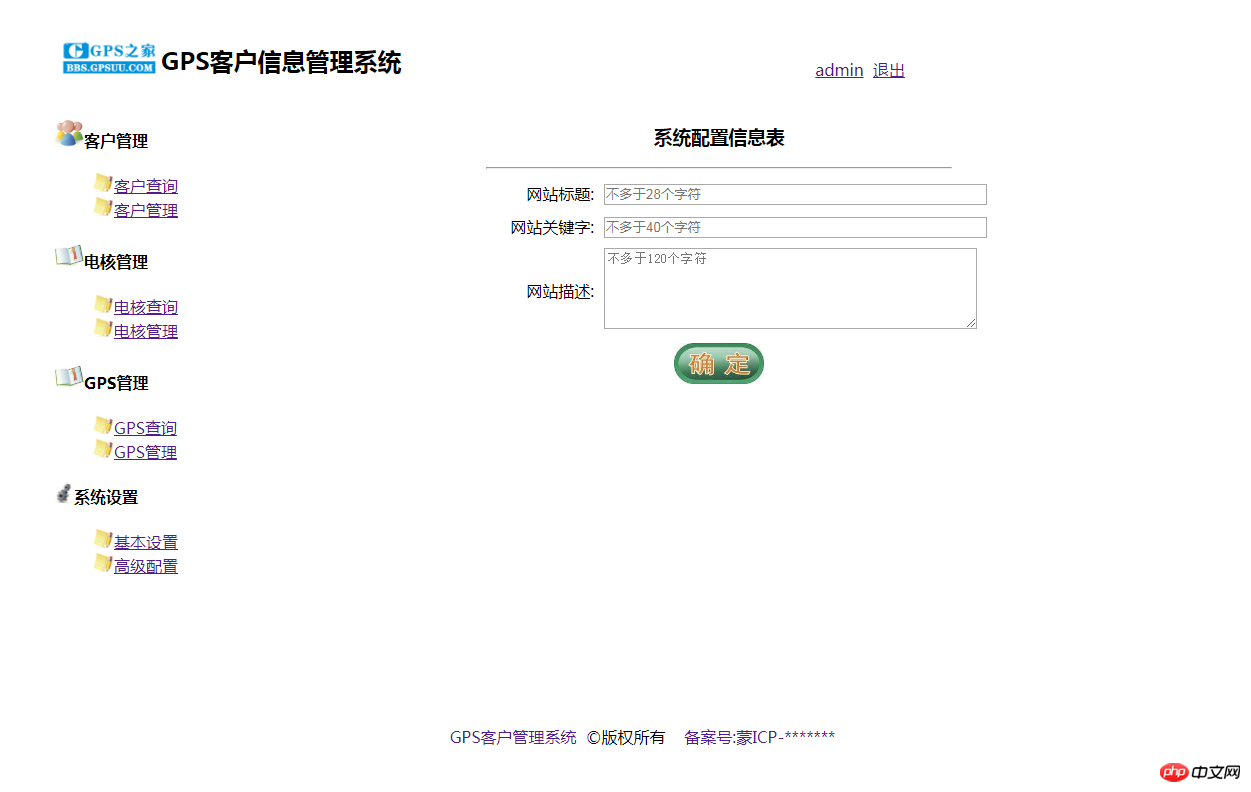
系统设置
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>系统设置</title> </head> <body> <table border="0" cellspacing="0" cellpadding="5"> <caption> <h3>系统配置信息表</h3> <hr width="80%"> </caption> <tr> <td width="160"><label for="title">网站标题:</label></td> <td width="400"><input type="text" id="title" name="title" value="" placeholder="不多于28个字符" size="50"></td> </tr> <tr> <td><label for="keywords">网站关键字:</label></td> <td><input type="text" id="keywords" name="keywords" value="" placeholder="不多于40个字符" size="50"></td> </tr> <tr> <td valign="middle"><label for="desc">网站描述:</label></td> <td><textarea id="desc" name="desc" rows="5" cols="50" placeholder="不多于120个字符"></textarea></td> </tr> <tr> <td colspan="2"> <input type="image" name="submit" src="image/submit.jpg" width="90"> </td> </tr> </table> </body> </html>
效果图:





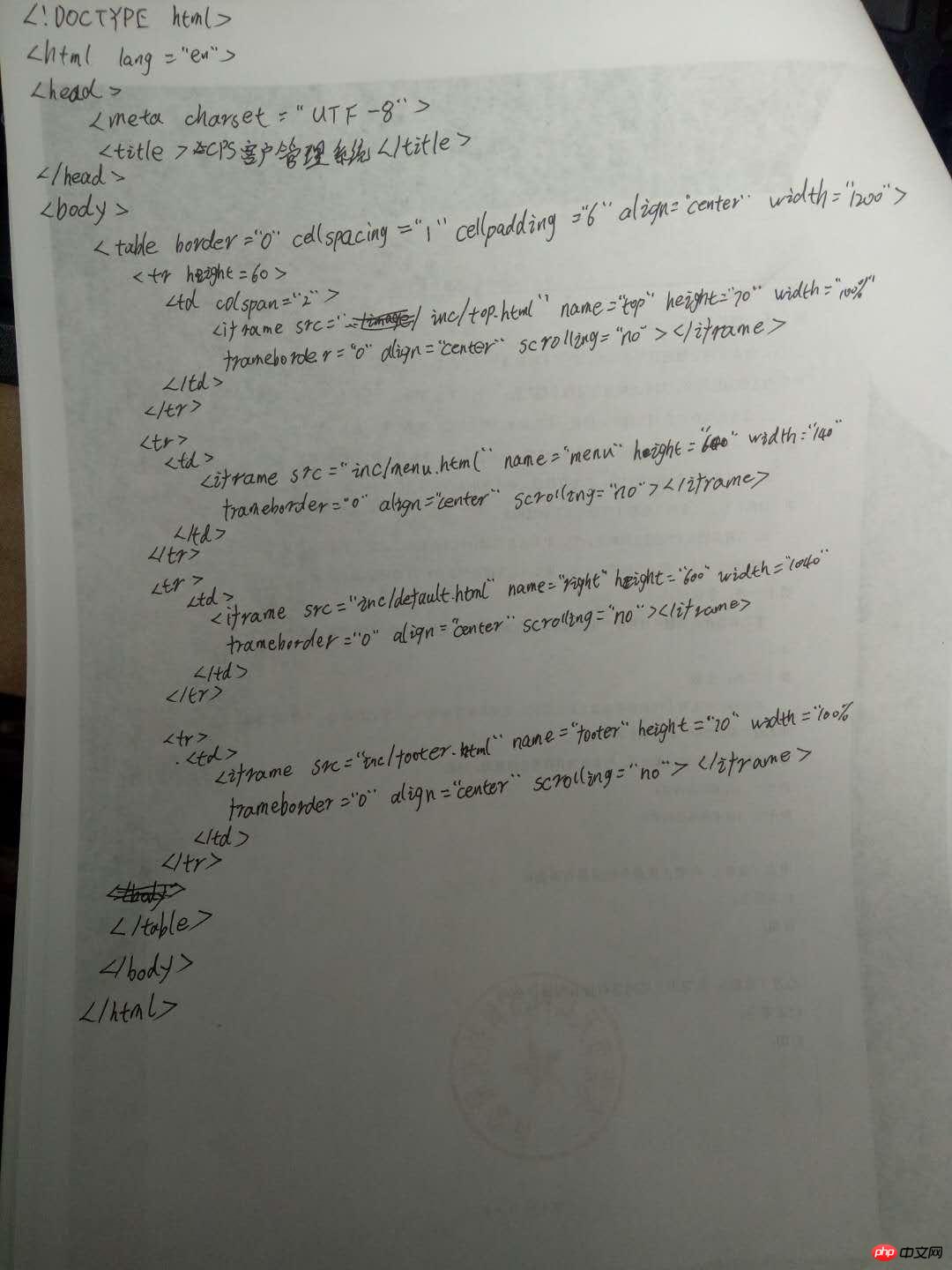
手抄代码: