大家好:
以下是我听完朱老师的经典双飞翼布局和三列圣杯布局课程的练习,里面有我写的注释和注意事项,也同时体现了我对这两个布局的理解情况,如有错误请大家帮助指出,我一定及时改正,谢谢。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>经典双飞翼布局</title>
<style type="text/css">
/*先给顶部导航栏加个样式*/
.top {
width: 100%;
height:40px;
background-color: black;
/*内容水平居中*/
text-align: center;
/*内容垂直居中*/
line-height: 40px;
color: white;
}
.header {
width: 100%;
height: 100px;
background-color: #8D7FAB;
}
.footer {
width: 100%;
height: 100px;
background-color: #E0441D;
/*清楚浮动*/
clear: both;
}
.main {
width: 1000px;
height: 100%;
background-color: #5222A7;
/*头部和尾部中的区块水平居中*/
margin: auto;
/*区块中的内容水平垂直居中*/
text-align: center;
line-height: 100px;
}
.container {
/*设置主父级区块的宽度,高度可以不设置(随子元素高度而变化)*/
width: 1000px;
background-color: #D4EB20;
/*使主父级区块水平居中*/
margin: auto;
/*使当前区块能够包住内部的浮动区块*/
overflow: hidden;
}
.wrap {
/*宽度与父区块相同,独占整行,可将后面的浮动元素挤到下一行显示*/
width: 100%;
/*左浮动,使该区块脱离文档流*/
float:left;
}
.content {
/*该区块不在设置宽度,已经在它的父级中设置*/
/*该区块的最小高度,内容增加时该高度随文档的高度而增加,但是不会减少*/
min-height: 500px;
background-color: #B82C2C;
/*使该区块上下外边距为零,左右外边距各200px,来达到主体区两边各缩小200px实现左部、主体、右部的互不覆盖*/
margin: 0 200px;
}
.left {
width: 200px;
min-height: 500px;
float:left;
background-color: #20BFCB;
/*使该区块向左移动100%(注意当它向左移动时达到左边框时接着从上一行的最右边接着向左移动)*/
margin-left: -100%;
}
.right {
width: 200px;
min-height: 500px;
float:left;
background-color: #0FE128;
/*使该区块向左移动200px(注意当它向左移动时达到左边框时接着从上一行的最右边接着向左移动)*/
margin-left: -200px;
}
</style>
</head>
<body>
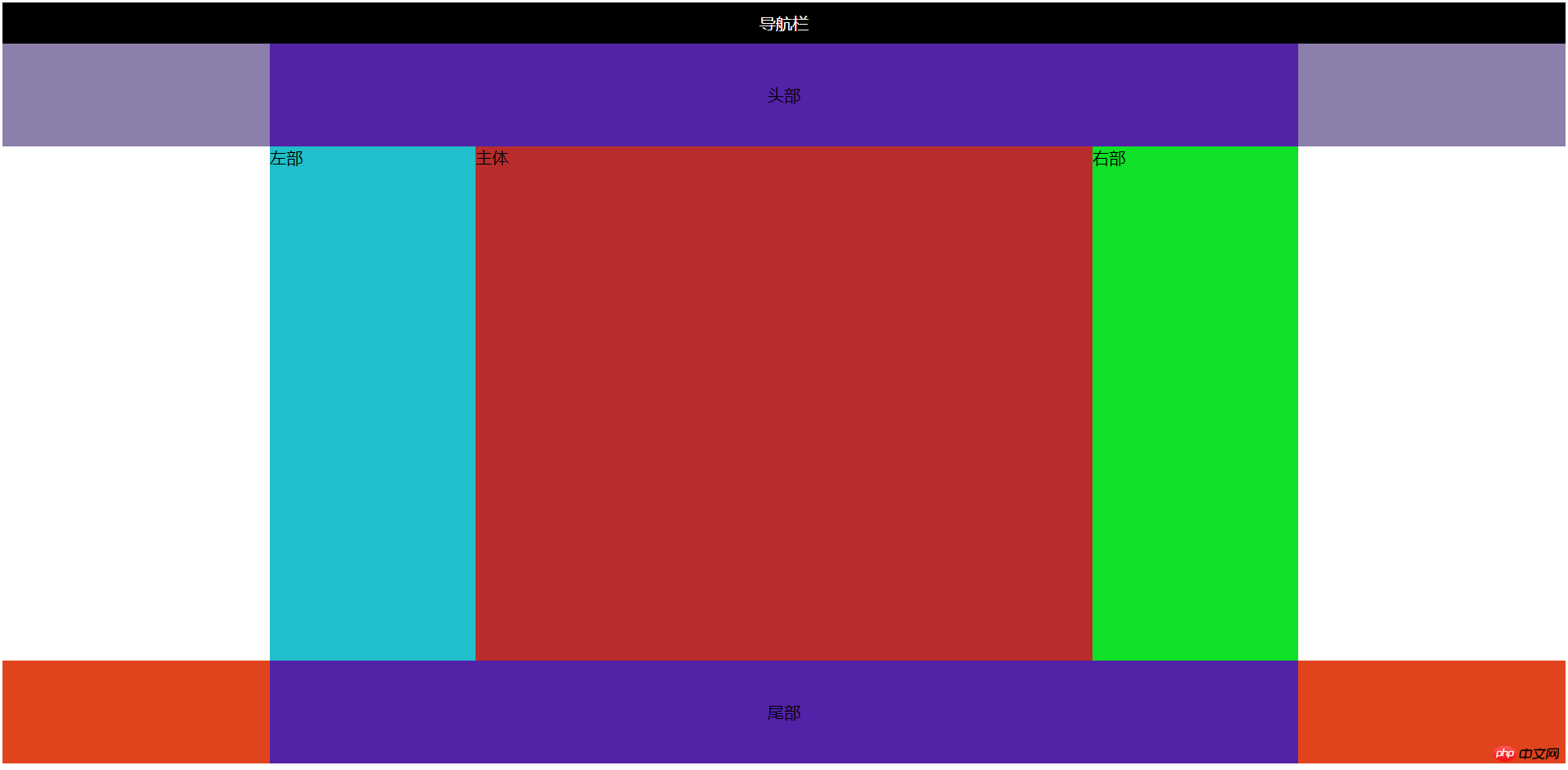
<div class="top">导航栏</div>
<div class="header">
<div class="main">头部</div>
</div>
<div class="container">
<!-- 注意:此处DOM顺序应该是先写主体(中间),在写左和右,顺序不能错 -->
<div class="wrap">
<div class="content">主体</div>
</div>
<div class="left">左部</div>
<div class="right">右部</div>
</div>
<div class="footer">
<div class="main">尾部</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>经典的三列圣杯布局</title>
<style type="text/css">
.top {
/*设置最上导航栏的样式*/
width: 100%;
height: 40px;
background-color: black;
/*该区块中文本水平居中*/
text-align: center;
/*该区块中文本垂直居中*/
line-height: 40px;
/*设置字体颜色 白色*/
color:white;
}
.header, .footer {
width: 100%;
height:100px;
background-color: lightblue;
}
.footer {
background-color: lightgreen;
/*清除尾部区块两边的浮动*/
clear: both;
}
.main {
width: 1000px;
height: 100px;
/*使该区块在父级区块中水平居中*/
margin: auto;
/*使该区块中文本水平居中*/
text-align: center;
/*使该区块中文本垂直居中*/
line-height:100px;
background-color: gray;
}
.container {
/*设置主父级区块的宽度,高度不设置(随子区块的高度而变化)*/
width: 600px;
/*使该区块水平居中*/
margin: auto;
background-color: yellow;
/*使当前区块能够包住内部的浮动区块*/
overflow: hidden;
/*使用padding来显示出左右两边各相差的200px(设置该区块的内边距,上下为零 左右为200px)*/
padding: 0 200px;
}
.content {
height: 500px;
width: 100%;
/*向左浮动*/
float: left;
background-color:blue;
}
.left {
height: 500px;
width: 200px;
/*该区块向左浮动*/
float: left;
background-color: green;
/*使该区块向左移动100%(注意当它向左移动时达到左边框时接着从上一行的最右边接着向左移动)*/
margin-left: -100%;
/*利用相对定位来实现该区块向左移动200px*/
position: relative;
left: -200px;
}
.right {
height: 500px;
width: 200px;
float: left;
background-color: red;
/*使该区块向左移动200px(注意当它向左移动时达到左边框时接着从上一行的最右边接着向左移动)*/
margin-left: -200px;
/*利用相对定位来实现该区块向右移动200px*/
position: relative;
right: -200px;
}
</style>
</head>
<body>
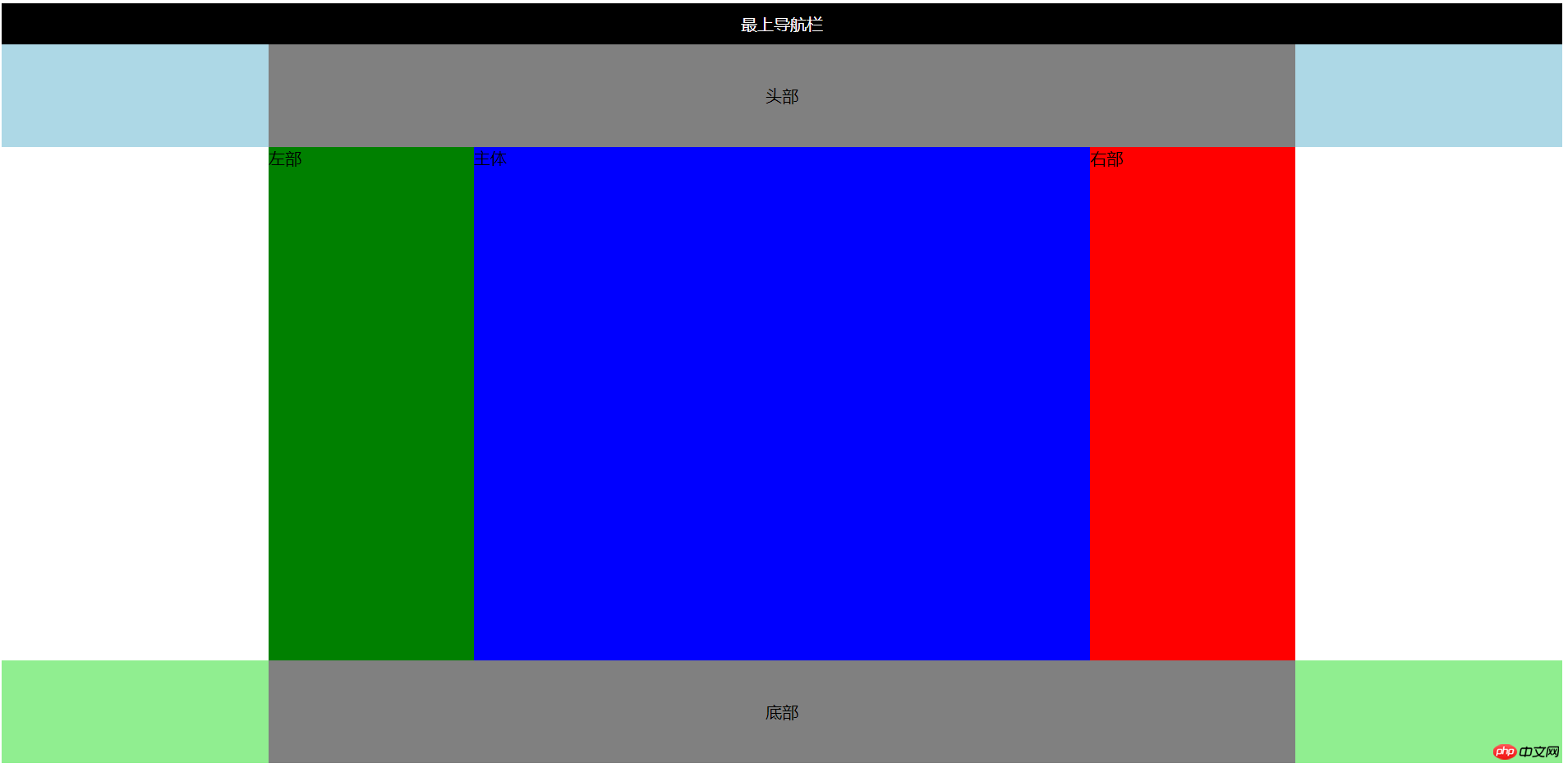
<div class="top">最上导航栏</div>
<div class="header">
<div class="main">头部</div>
</div>
<div class="container">
<!-- 注意:写DOM顺序时一定要先写主体(中间),在写左边和右边 -->
<div class="content">主体</div>
<div class="left">左部</div>
<div class="right">右部</div>
</div>
<div class="footer">
<div class="main">底部</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

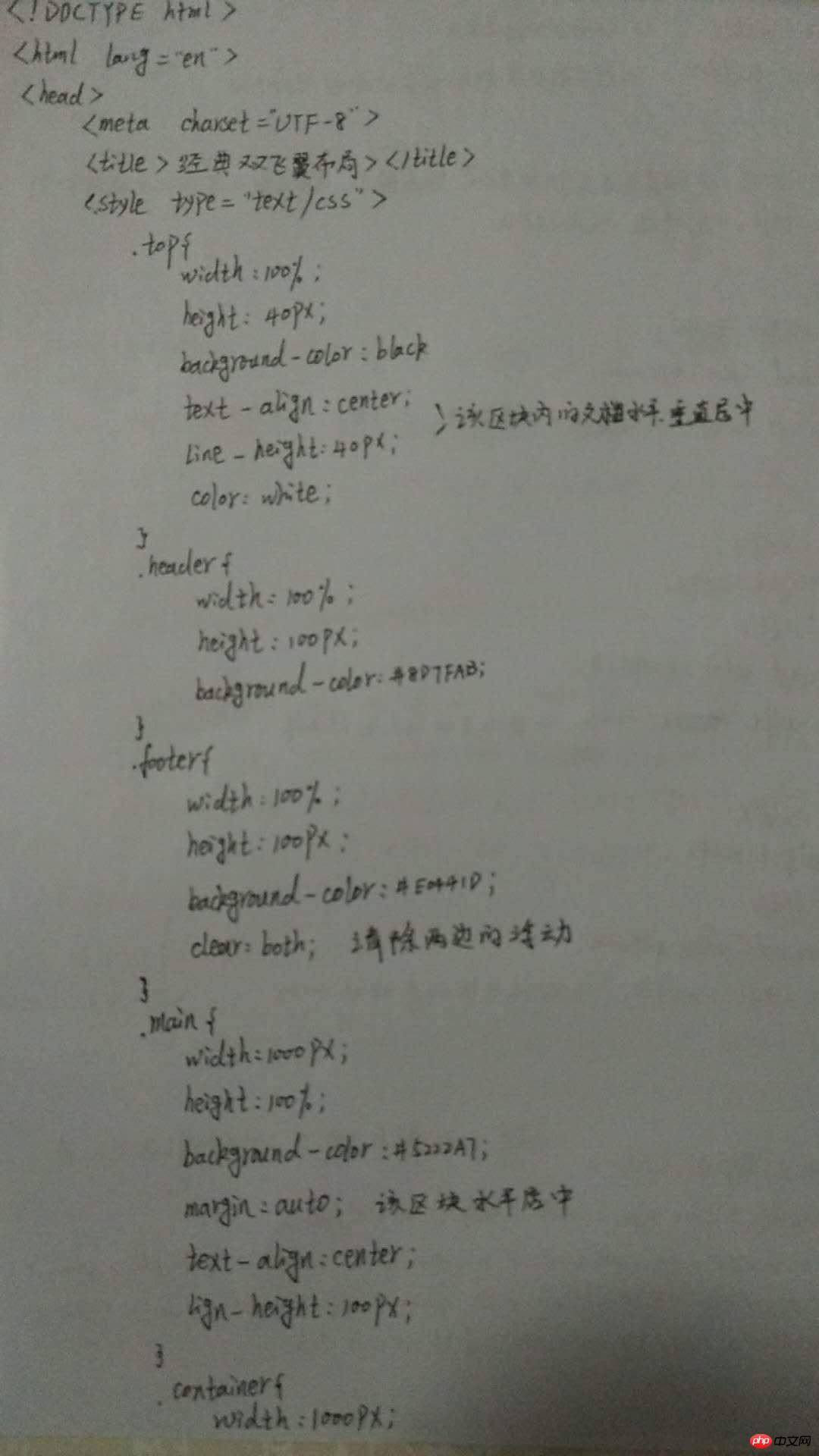
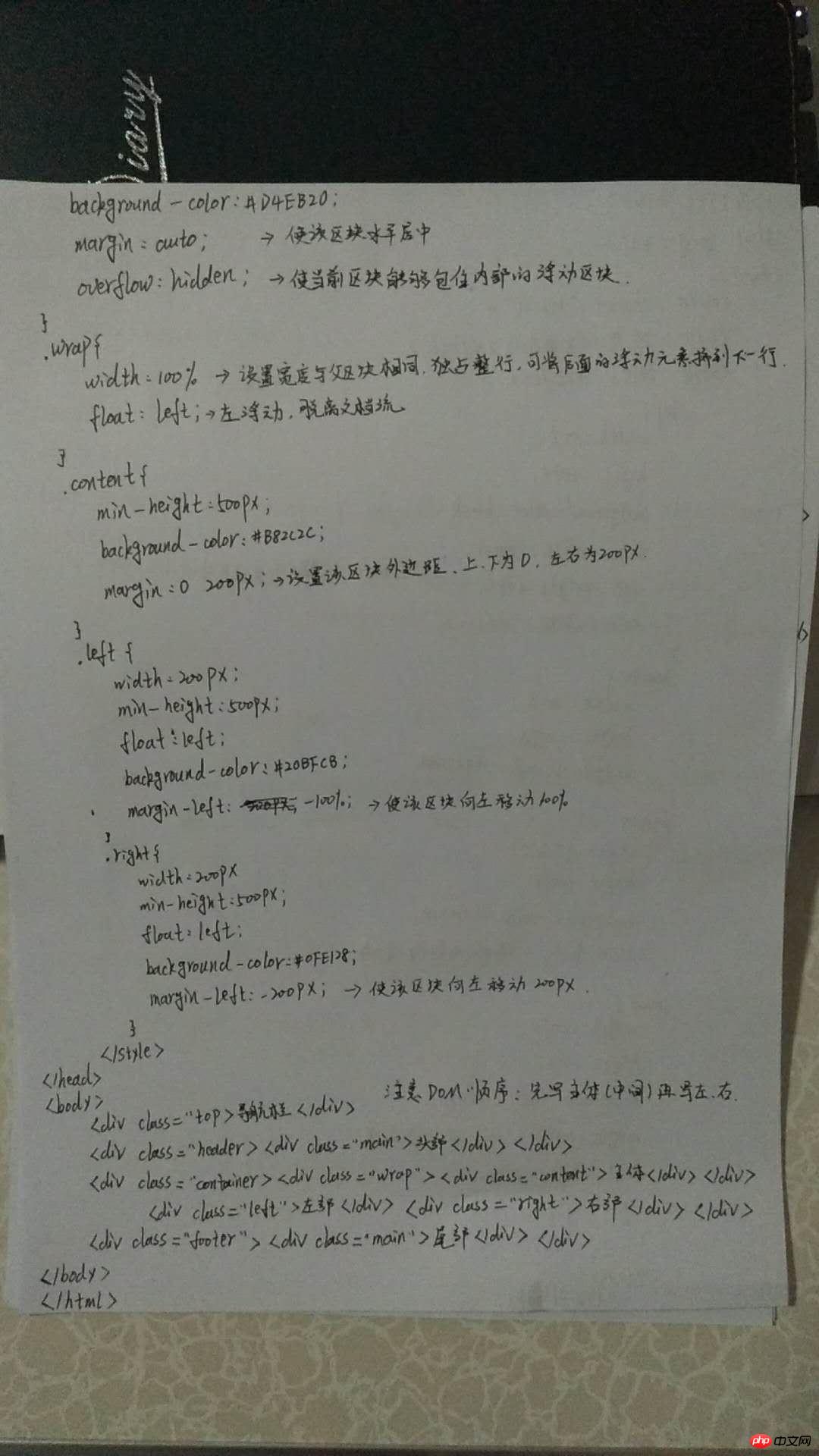
以下是我手抄代码:


课程总结:
在练习过程中自己也遇到很多问题,也总结了一些知识点和注意事项,特与大家分享:
1.在经典双飞翼布局中,写DOM结构式时一定要注意其先后顺序(先写主体中间部分呢,在写左部和右部)
2.container主父级区块要写overflow:hidden使当前区块能够包住内部的浮动区块
3.在经典双飞翼布局中主体中间部分、左部和右部要设置左浮动,其中主体部分要给他设置一个盒子把它包住(防止设 置外边距时将盒子撑开)并对这个盒子设置左浮动和宽度100%(宽度与父区块相同,独占整行,可将后面的浮动元素挤 到下一行显示)
4.经典双飞翼布局实现区块的移动和互不覆盖利用外边距的移动来实现
5.在经典的三列圣杯布局实现区块的移动是利用外边距的移动来实现的,实现区块的互不覆盖则是利用padding(内边距)和relative(相对定位)来实现

