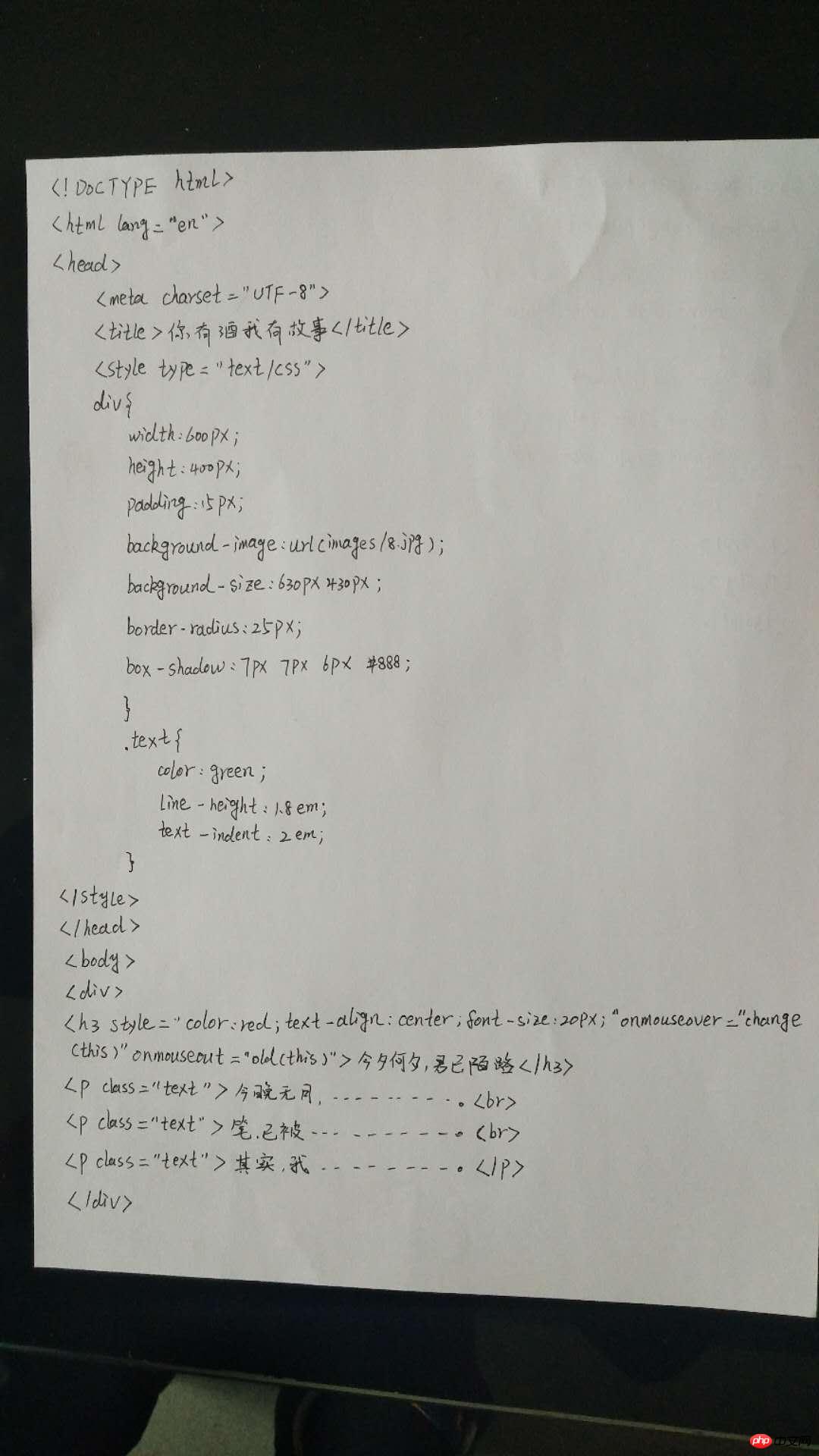
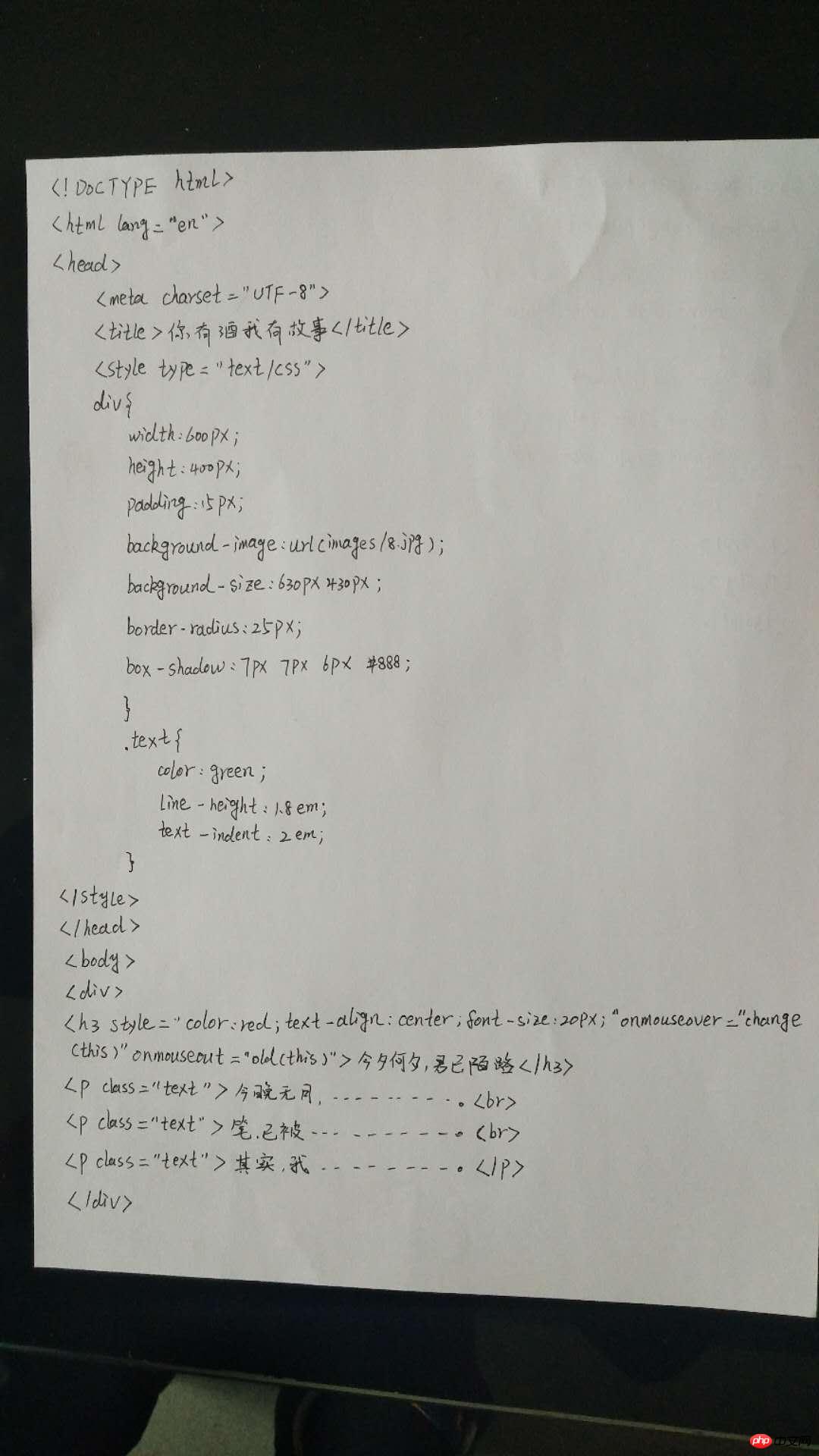
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>你有酒我有故事</title>
<style type="text/css">
div{
width:600px;
height: 400px;
padding: 15px;
background-image: url(images/8.JPG);
background-size: 630px 430px;
border-radius: 25px;
box-shadow: 7px 7px 6px #888;
}
.text {
color:green;
line-height: 1.8em;
text-indent: 2em;
}
</style>
</head>
<body>
<div>
<h3 style="color:red;text-align: center;font-size: 20px;"onmouseover="change(this)"
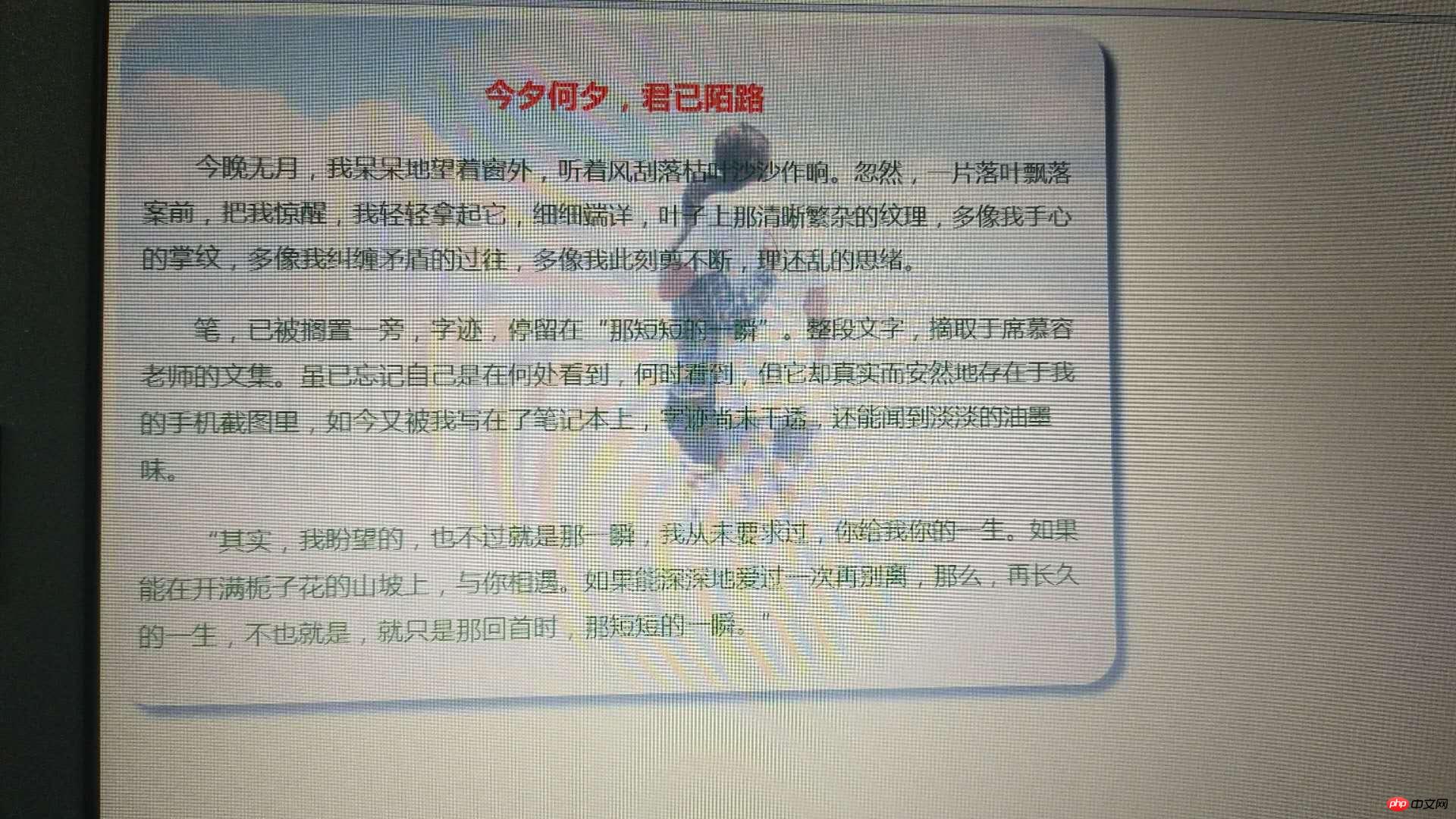
onmouseout="old(this)">今夕何夕,君已陌路</h3>
<p>今晚无月,我呆呆地望着窗外,听着风刮落枯叶沙沙作响。忽然,一片落叶飘落案前,把我惊醒,我轻轻拿起它,细细端详,叶子上那清晰繁杂的纹理,多像我手心的掌纹,多像我纠缠矛盾的过往,多像我此刻剪不断,理还乱的思绪。<br>
<p>笔,已被搁置一旁,字迹,停留在“那短短的一瞬”。整段文字,摘取于席慕容老师的文集。虽已忘记自己是在何处看到,何时看到,但它却真实而安然地存在于我的手机截图里,如今又被我写在了笔记本上,字迹尚未干透,还能闻到淡淡的油墨味。<br>
<p>“其实,我盼望的,也不过就是那一瞬,我从未要求过,你给我你的一生。如果能在开满栀子花的山坡上,与你相遇。如果能深深地爱过一次再别离,那么,再长久的一生,不也就是,就只是那回首时,那短短的一瞬。”</p>
</div>
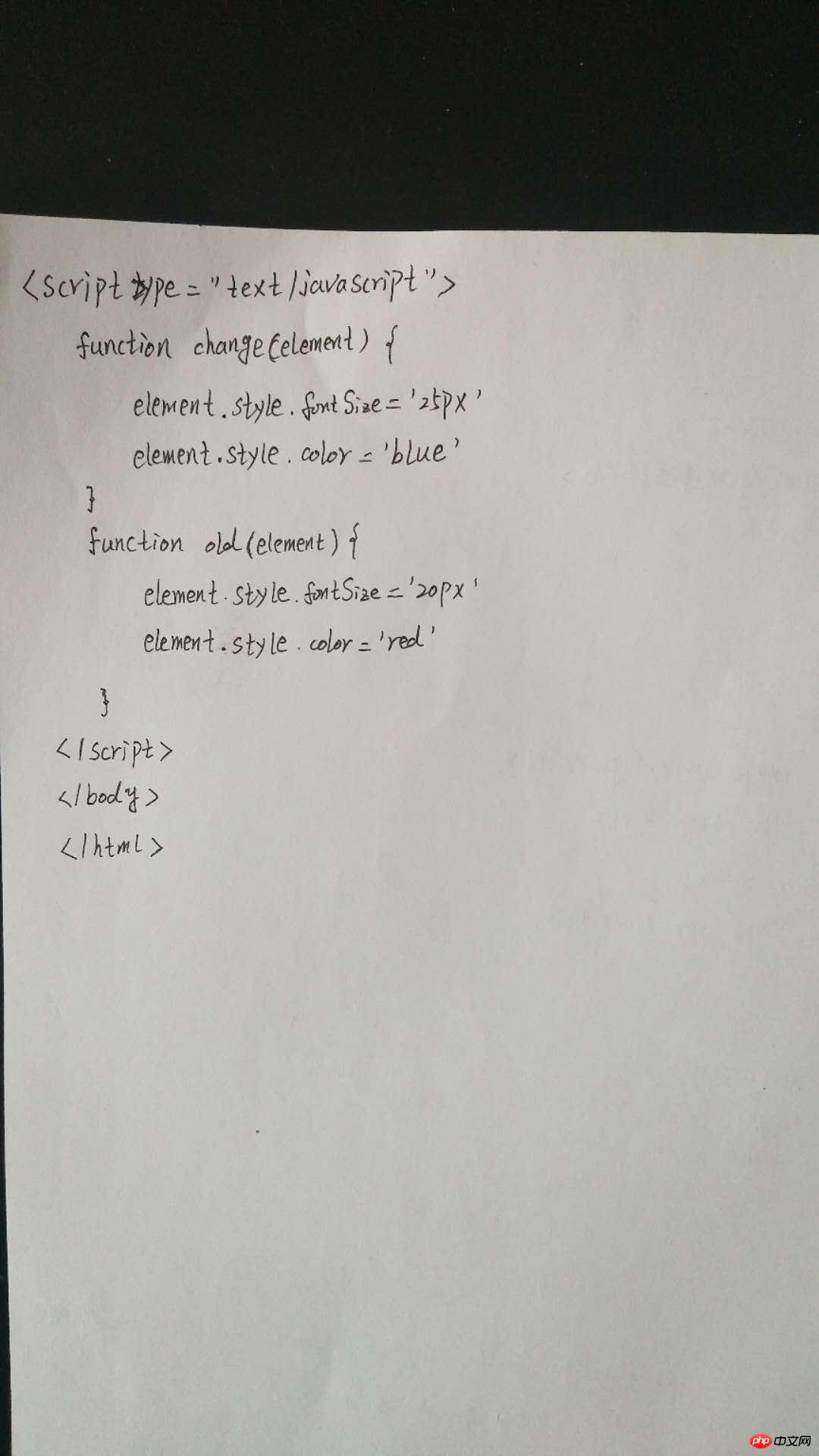
<script type="text/javascript">
function change(element) {
element.style.fontSize='25px'
element.style.color='blue'
}
function old(element) {
element.style.fontSize='20px'
element.style.color='red'
}
</script>
</body>
</html>