


代码如下:
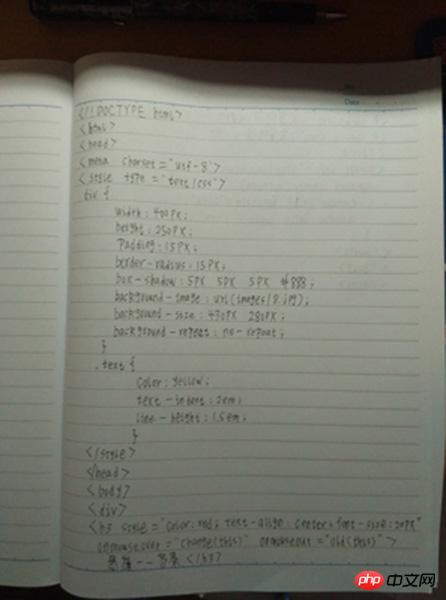
</!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
width: 400px;
height:250px;
padding: 15px;
border-radius: 15px;
box-shadow: 5px 5px 5px #888;
/*background-color: #efefef;*/
background-image: url(images/8.jpg);
background-size: 430px 280px;
background-repeat: no-repeat;
}
.text {
color:yellow;
text-indent: 2em;
line-height: 1.5em;
}
</style>
</head>
<body>
<div>
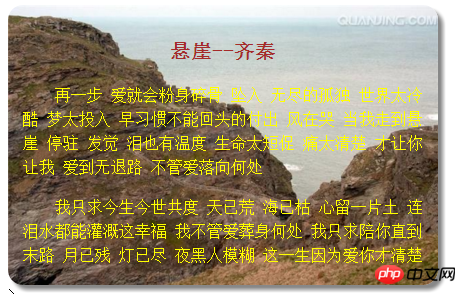
<h3 style="color:red;text-align: center;font-size:20px" onmouseover="change(this)"
onmouseout="old(this)" >悬崖--齐秦</h3>
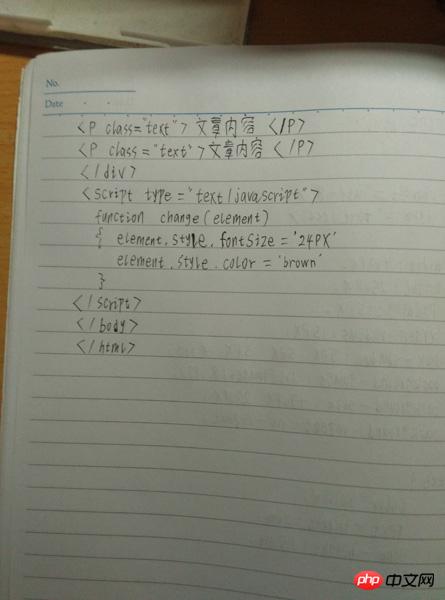
<p class="text">再一步 爱就会粉身碎骨 坠入 无尽的孤独 世界太冷酷 梦太投入 早习惯不能回头的付出 风在哭 当我走到悬崖 停驻 发觉 泪也有温度
生命太短促 痛太清楚 才让你 让我 爱到无退路 不管爱落向何处</p>
<p class="text">我只求今生今世共度 天已荒 海已枯 心留一片土 连泪水都能灌溉这幸福
我不管爱葬身何处 我只求陪你直到末路 月已残 灯已尽
夜黑人模糊 这一生因为爱你才清楚</p>
</div>
<script type="text/javascript">
function change(element) {
element.style.fontSize = '24px'
element.style.color = 'green'
}
function old(element) {
element.style.fontSize = '20px'
element.style.color = 'brown'
}
</script>
</body>
</html>>

