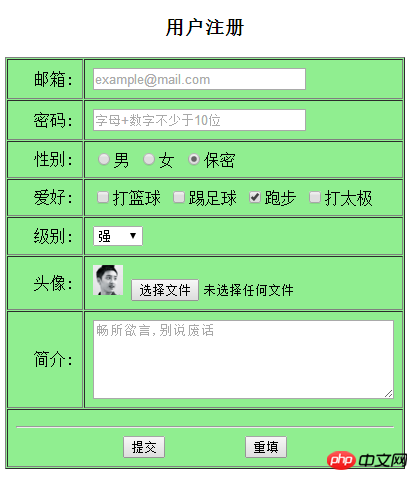
案例显示截图:
手抄代码如下:


案例源码如下:
<html> <head> <meta charset="UTF-8"> <title>用户注册表单</title> </head> <body> <form action="" method="post"> <table border="1" cellspacing="1" cellpadding="8" width="400" bgcolor="lightgreen"> <caption><h3>用户注册</h3></caption> <tr> <td width="60"><label for="name">邮箱:</label></td> <td width="300"><input type="text" id="name" name="name" value="" placeholder="example@mail.com" size="30" ></td> </tr> <tr> <td width="60"><label for="name">密码:</label></td> <td width="300"><input type="text" id="name" name="name" value="" placeholder="字母+数字不少于10位" size="30" ></td> </tr> <tr> <td width="60"><label for="name">性别:</label></td> <td> <input type="radio" name="sex" value="male">男 <input type="radio" name="sex" value="female">女 <input type="radio" name="sex" value="secret" checked="">保密 </td> </tr> <tr> <td width="60"><label for="name">爱好:</label></td> <td> <input type="checkbox" name="hobby[]" value="basketball">打篮球 <input type="checkbox" name="hobby[]" value="football">踢足球 <input type="checkbox" name="hobby[]" value="run" checked="">跑步 <input type="checkbox" name="hobby[]" value="taiji" >打太极 </td> </tr> <tr> <td width="60"><label for="level">级别:</label></td> <td> <select name="level" id="level"> <option value="">弱</option> <option value="" selected="">强 </option> <option value="">叼</option> <option value="">超叼</option> </select> </td> </tr> <tr> <td><label for="photo">头像:</label></td> <td> <img src="../images/11.jpg" height="30"> <input type="file" id="" name="photo" accept="image/*"> </td> </tr> <tr> <td valign="middle"><label>简介:</label></td> <td><textarea name="comment" id="comment" rows="5" cols="40" placeholder="畅所欲言,别说废话"></textarea></td> </tr> <tr> <td colspan="2"> <hr> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重填"> </td> </tr> </table> </form> </body> </html>

