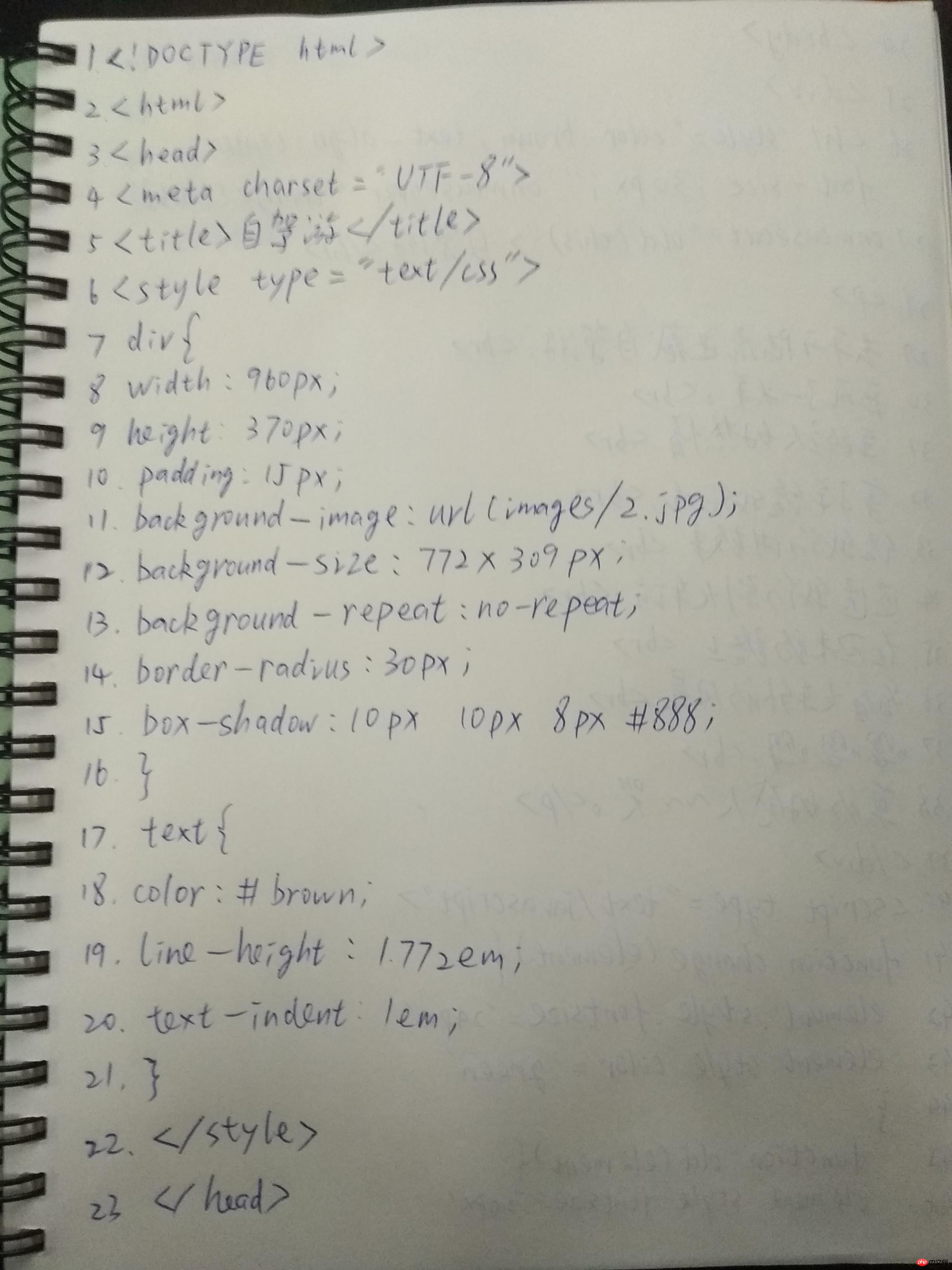
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>自驾游</title>
<style type="text/css">
div{
width: 960px;
height:370px;
padding:15px;
background-image:url(images/2.jpg);
background-size:772x 309px;
background-repeat:no-repeat;
border-radius:30px;
box-shadow:10px 10px 8px #888;
}
.text {
color: #brown;
line-height: 1.772em;
text-indent: 1em;
}
</style>
</head>
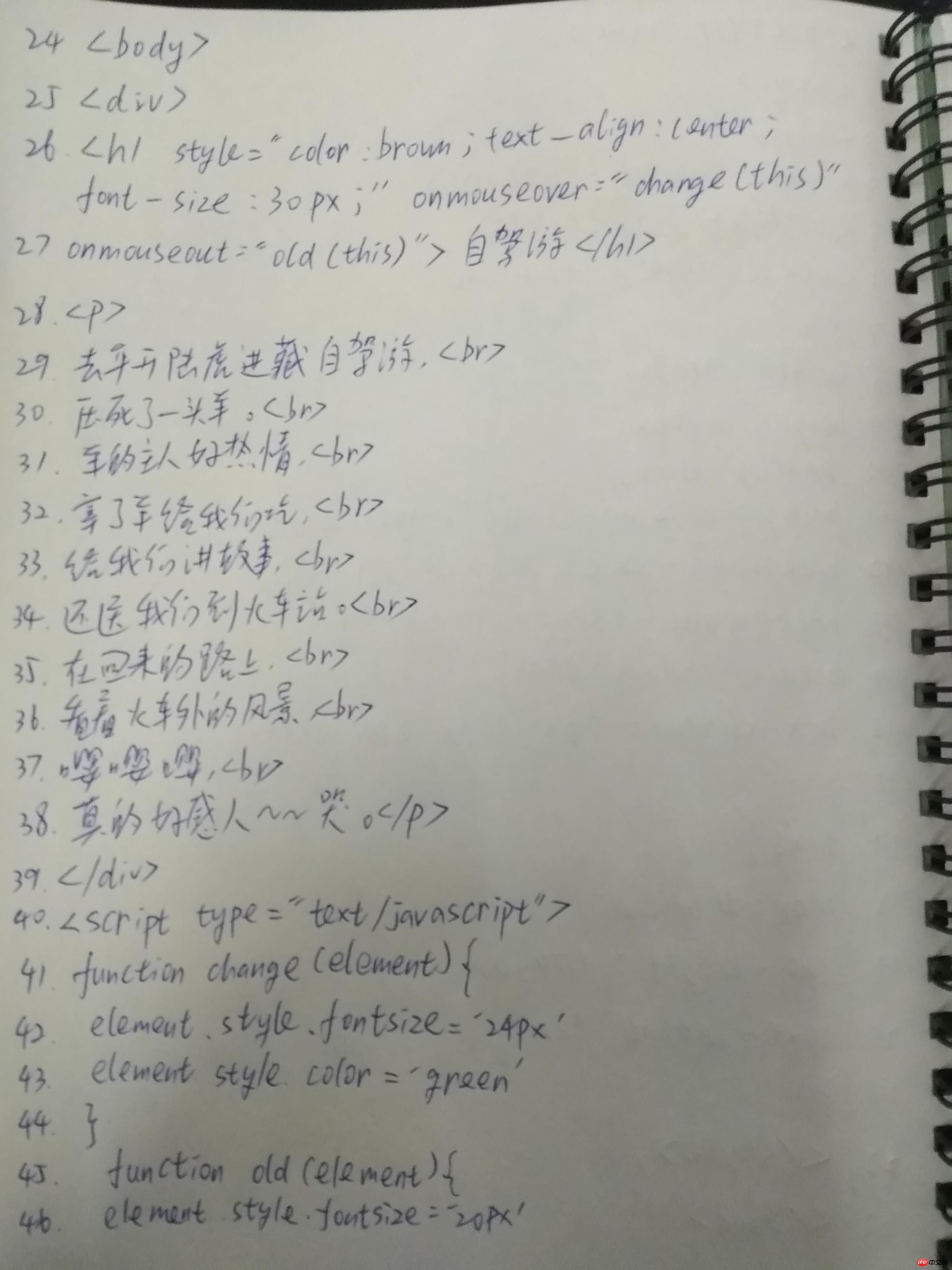
<body>
<div>
<h1 style="color: brown;text-align: center;font-size: 30px;"onmouseover="change(this)"onmouseout="old(this)">自驾游</h1>
<p>
去年开路虎进藏自驾游,<br>
压死了一头羊。<br>
羊的主人好热情,<br>
宰了羊给我们吃,<br>
给我们讲故事,<br>
还送我们到火车站。<br>
在回来的路上,<br>
看着火车外的风景,<br>
嘤嘤嘤,<br>
真的好感人~~哭。</p>
</div>
<script type="text/javascript">
function change(element){
element.style.fontsize='24px'
element.style.color='green'
}
function old(element){
element.style.fontsize='20px'
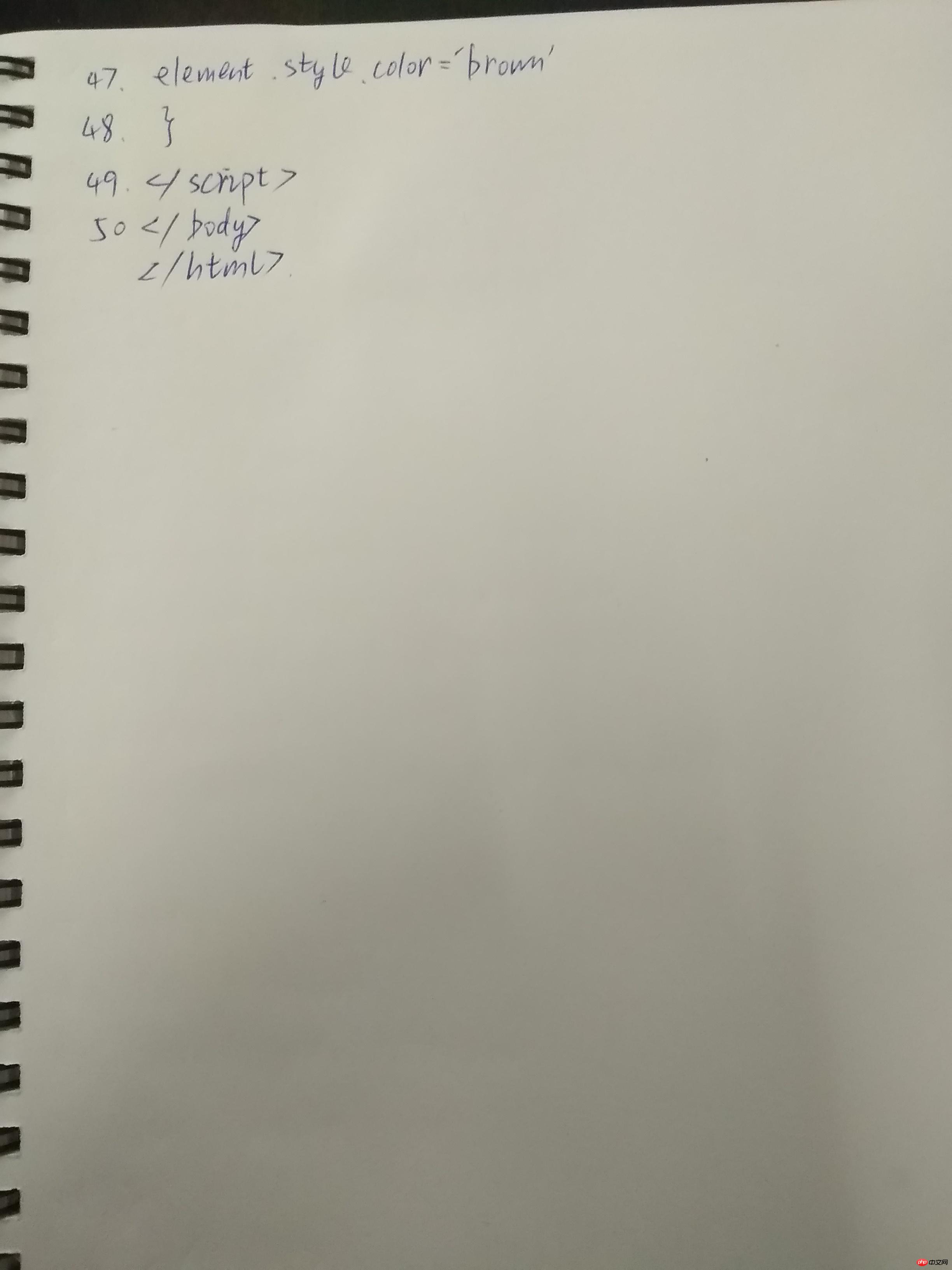
element.style.color='brown'
}
</script>
</body>
</html>