实例
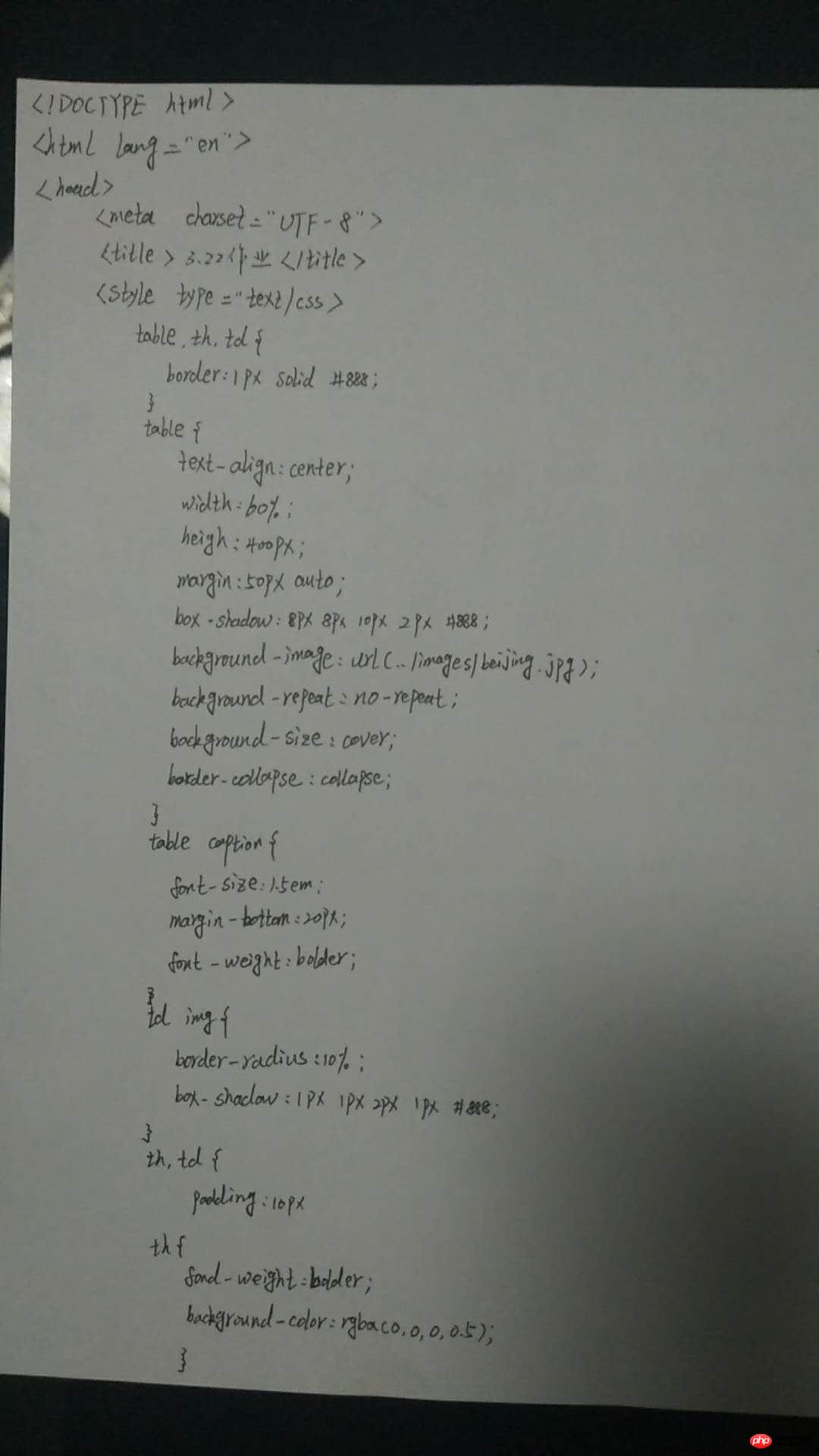
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3.22作业</title>
<style type="text/css">
table,th,td {
border: 1px solid #888;
}
table {
text-align: center;
width: 60%;
height: 400px;
margin: 50px auto;
box-shadow: 8px 8px 10px 2px #888;
background-image: url(../images/beijing.jpg);
background-repeat: no-repeat;
background-size: cover;
border-collapse: collapse;
}
table caption {
font-size: 1.5em;
margin-bottom: 20px;
font-weight: bolder;
}
td img {
border-radius: 10%;
box-shadow: 1px 1px 2px 1px #888;
}
th,td {
padding: 10px;
}
th {
font-weight: bolder;
background-color: rgba(0,0,0,0.5);
}
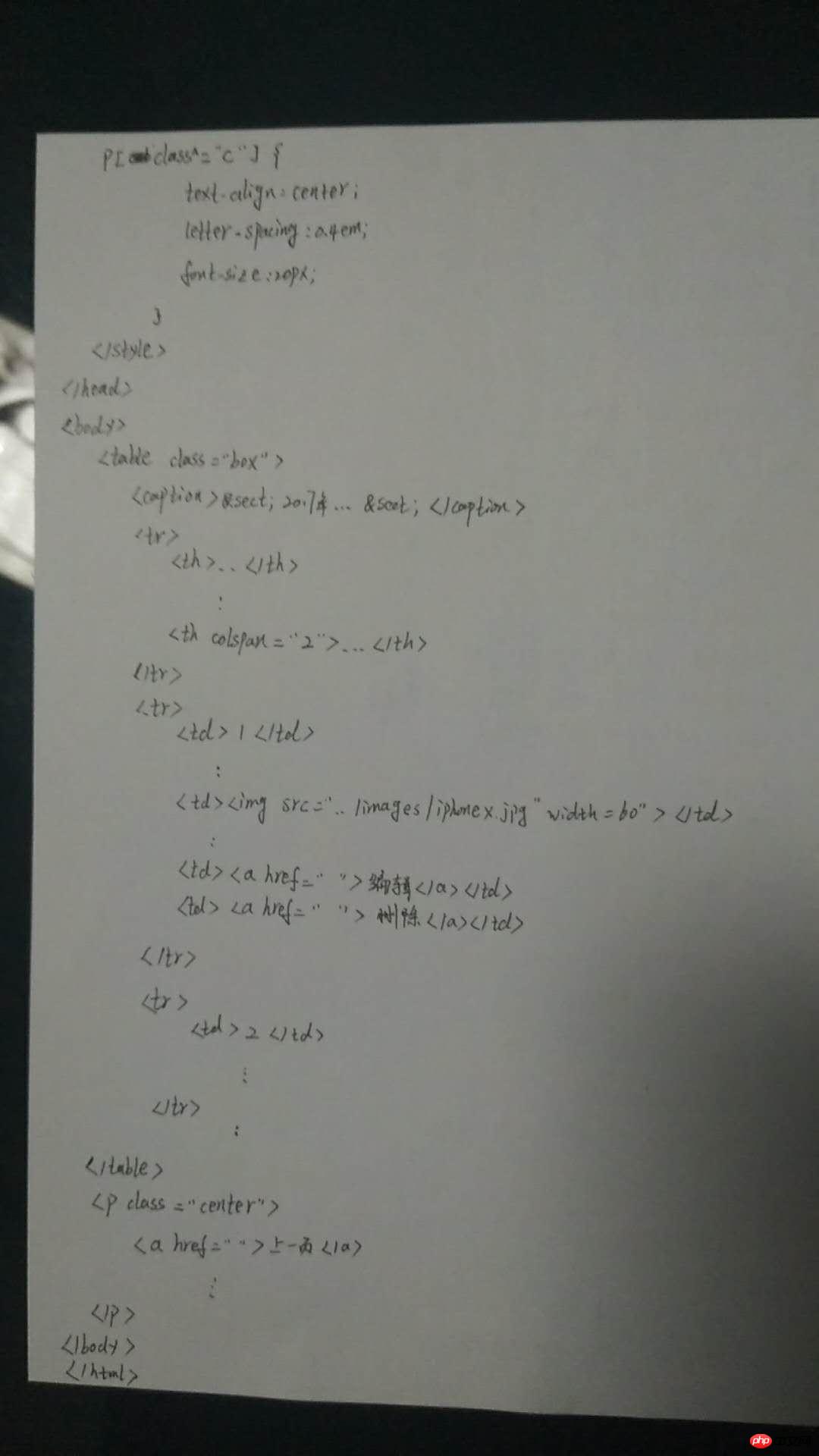
p[class^="c"] {
text-align: center;
letter-spacing: 0.4em;
font-size: 20px;
}
</style>
</head>
<body>
<table class="box">
<caption>§ 2017年手机销售排行榜 §</caption>
<tr>
<th>排名</th>
<th>名称</th>
<th>型号</th>
<th>图片</th>
<th>价格</th>
<th>上市时间</th>
<th colspan="2">操作</th>
</tr>
<tr>
<td>1</td>
<td>iphone x</td>
<td>256G</td>
<td><img src="../images/iphonex.jpg" width="60"></td>
<td>9699</td>
<td>2017.11</td>
<td><a href="">编辑</a></td>
<td><a href="">删除</a></td>
</tr>
<tr>
<td>2</td>
<td>vivo x20</td>
<td>64G</td>
<td><img src="../images/oppo.jpg" width="60"></td>
<td>3299</td>
<td>2017.9</td>
<td><a href="">编辑</a></td>
<td><a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td>iphone8 plus</td>
<td>64G</td>
<td><img src="../images/iphonex.jpg" width="60"></td>
<td>6888</td>
<td>2017.10</td>
<td><a href="">编辑</a></td>
<td><a href="">删除</a></td>
</tr>
<tr>
<td>4</td>
<td>OPPO R11</td>
<td>128G</td>
<td><img src="../images/oppo.jpg" width="60"></td>
<td>2999</td>
<td>2017.5</td>
<td><a href="">编辑</a></td>
<td><a href="">删除</a></td>
</tr>
<tr>
<td>5</td>
<td>ipone7 plus</td>
<td>64G</td>
<td><img src="../images/iphone7.jpg" width="60"></td>
<td>5988</td>
<td>2016.11</td>
<td><a href="">编辑</a></td>
<td><a href="">删除</a></td>
</tr>
</table>
<p class="center">
<a href="">上一页</a>
<a href="">1</a>
<a href="">2</a>
<a href="">...</a>
<a href="">下一页</a>
<a href="">尾页</a>
</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例