常用demo操作API及循环遍历
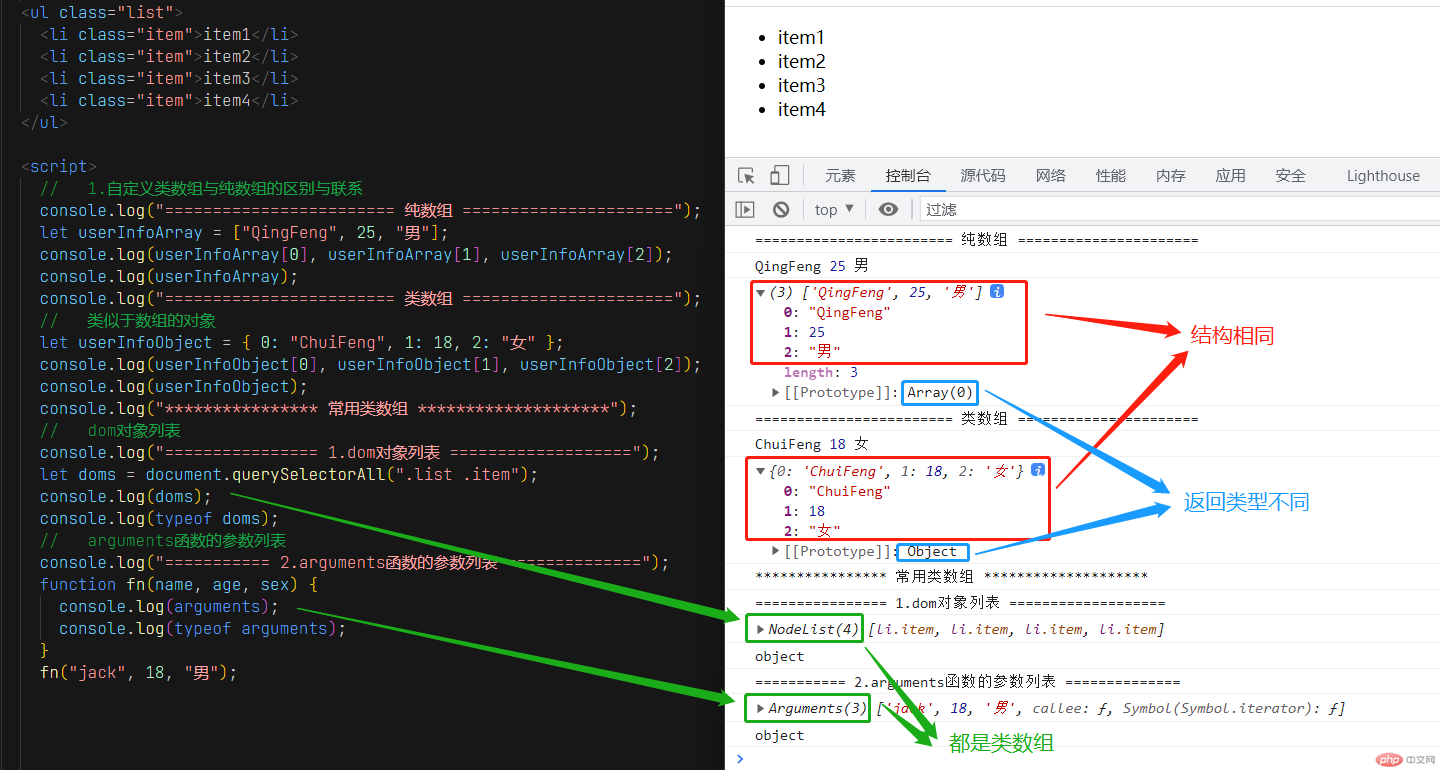
1.自定义类数组与纯数组的区别与联系及常用的类数组
相同点: 访问方式相同,都可以用下标(索引)访问每个元素
arr[index]且都有length属性
不同点: 类似于数组的对象。返回类型不同:数组返回的类型是Array,而类数组返回的类型是Object且属性是从0开始递增的正整数常见的类数组有:
1.dom对象列表(节点类型):document.querySelectorAll得到的节点列表NodeList
2.arguments函数参数列表:arguments

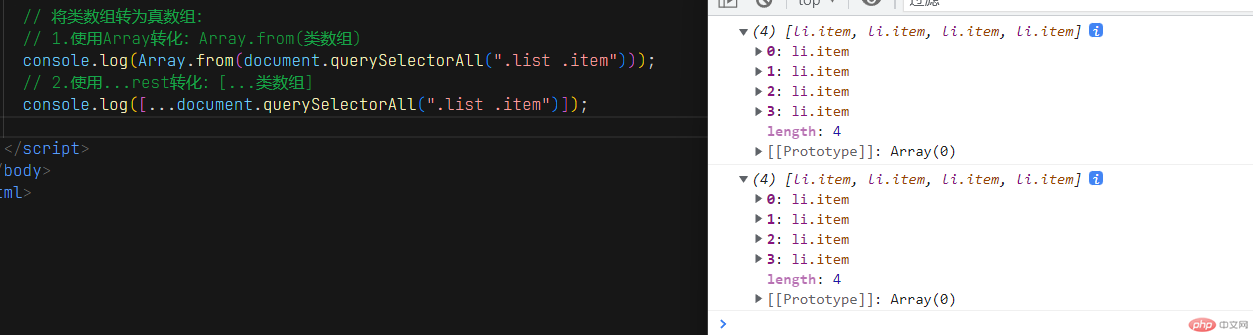
将类数组转为真数组:
1.使用Array转化:Array.from(类数组)
2.使用...rest转化:[...类数组]

2.获取dom元素的API及应用场景
| API | 描述 |
|---|---|
querySelectorAll() |
获取一组元素列表,返回一个类数组,NodeList,参数时CSS选择器 |
queerySelector() |
获取一个元素,返回的是元素列表集合(类数组)中的第一个元素 |
应用场景:获取到一组元素或者一个元素后,可以对其进行操作,如:改变其样式等

3.使用dom优雅的获取form表单元素
关键字:
forms

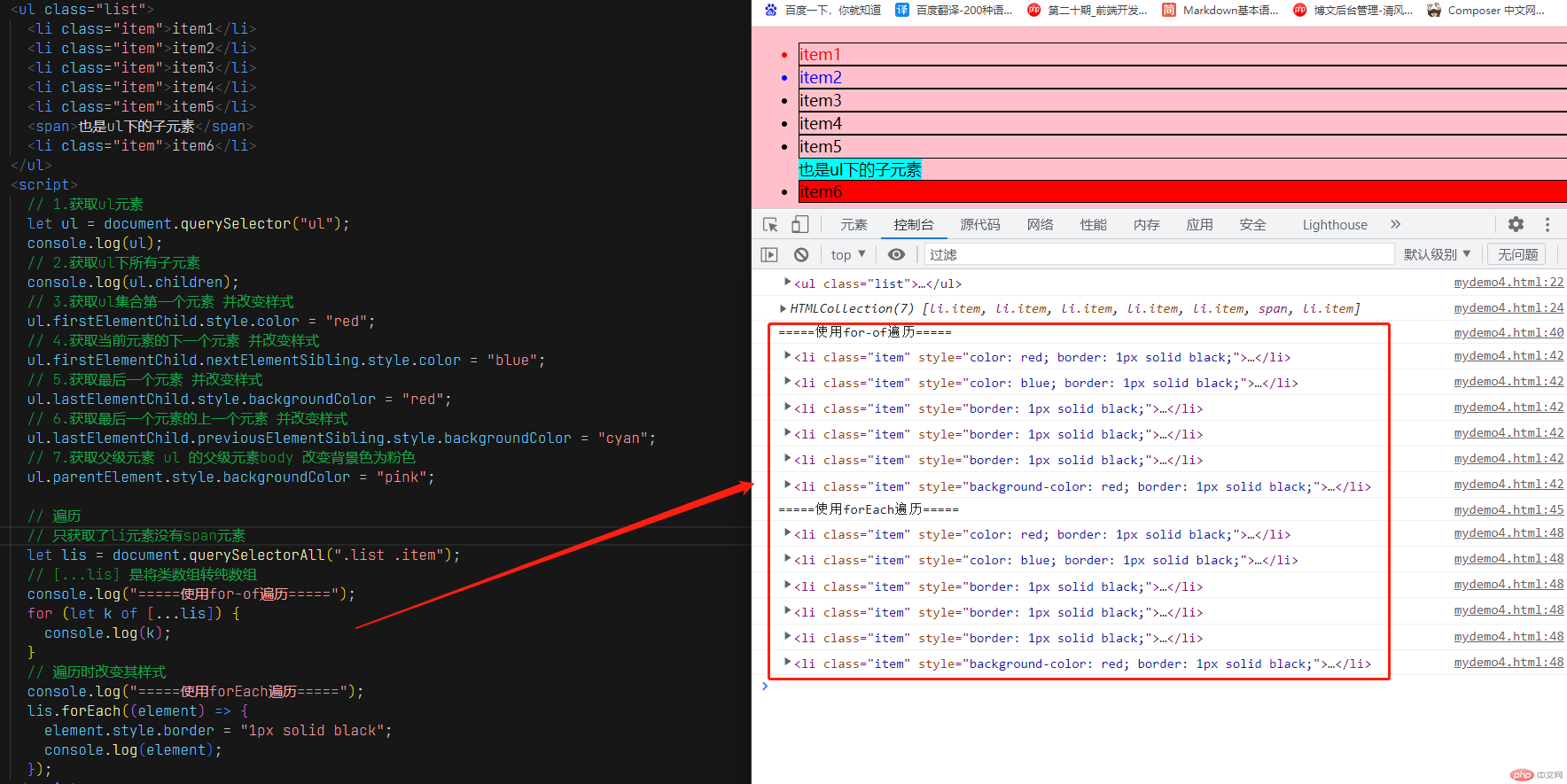
4.dom元素遍历及常用API
| 节点类型 | 描述 |
|---|---|
window |
全局对象 |
document |
文档对象,当前html文档 |
element |
元素对象,当前html内的所有元素(标签) |
text |
文本对象,当前html内所有元素(标签)内的值(value) |

| API | 描述 |
|---|---|
children |
获取当前元素的所有子元素 |
firstElementChild |
获取第一个子元素 |
lastElementChild |
获取最后一个子元素 |
nextElementSibling |
获取当前元素的下一个元素 |
previousElementSibling |
获取当前元素的下一个元素 |
parentElement |
获取当前元素的父元素 |
注意:
forEach(回调函数)的完整写法如下:对象.forEach(function(v,k){ //代码块 })
第一个参数v: 当前正在遍历的值,必选
第二个参数k: 当前正在遍历的键(索引),可选
当不写第二个参数时,可以用箭头函数来简化

