自定义类数组
分为数组和类数组
数组其实也是以对象的方式所存在的。
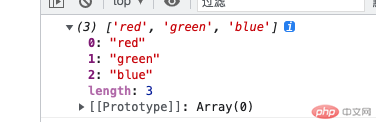
const colors = ['red', 'green', 'blue'];console.log(colors);

类数组,就是一个对象的字面量
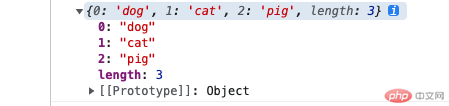
const animals = {0: 'dog',1: 'cat',2: 'pig',length: 3,};console.log(animals);

dom元素
dom元素,常用的有以下二种
querySelectorAll () 代表一组
就好像css选择器,可以针对多个一起选择
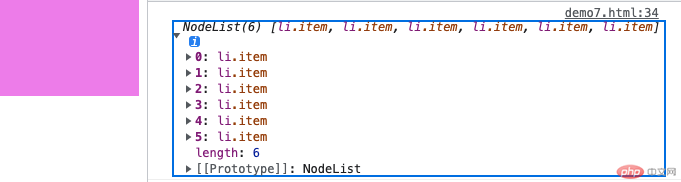
const items = document.querySelectorAll('.list .item');console.log(items);

querySelector () 代表一个
const eles = document.querySelectorAll('.list .item:first-of-type');console.log(eles);console.log(eles[0]);eles[0].style.backgroundColor = 'yellow';

dom元素的遍历
从选择到的第N层的算元素,然后进行一层一层的选择,如果存在返回 上一层,当不存在时返回 最开始的一层
ul.firstElementChild.style.backgroundColor = 'red';ul.firstElementChild.nextElementSibling.style.backgroundColor = 'green';ul.lastElementChild.style.backgroundColor = 'red';ul.lastElementChild.previousElementSibling.style.backgroundColor = 'pink';


