移动端布局三种视口
视口代表当前可见的计算机图形区域。在Web浏览器术语中,通常与浏览器窗口相同,但不包括浏览器的UI, 菜单栏等——即指你正在浏览的文档的那一部分。
一般我们所说的视口共包括三种:布局视口、视觉视口和理想视口,它们在屏幕适配中起着非常重要的作用。
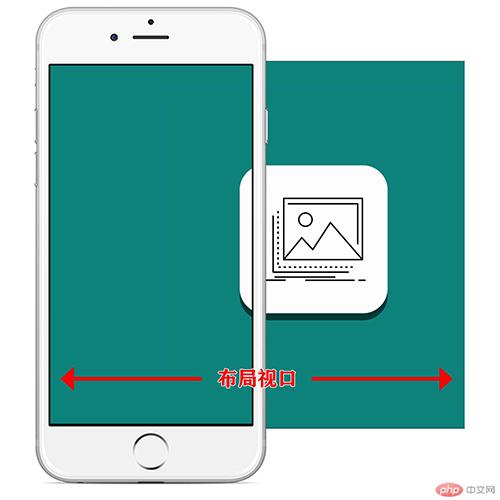
布局视口

布局视口:当我们以百分比来指定一个元素的大小时,它的计算值是由这个元素的包含块计算而来的。当这个元素是最顶级的元素时,它就是基于布局视口来计算的。
所以,布局视口是网页布局的基准窗口,在PC浏览器上,布局视口就等于当前浏览器的窗口大小(不包括borders 、margins、滚动条)。
在移动端,布局视口被赋予一个默认值,大部分为980px,这保证PC的网页可以在手机浏览器上呈现,但是非常小,用户可以手动对网页进行放大。
我们可以通过调用document.documentElement.clientWidth / clientHeight来获取布局视口大小。
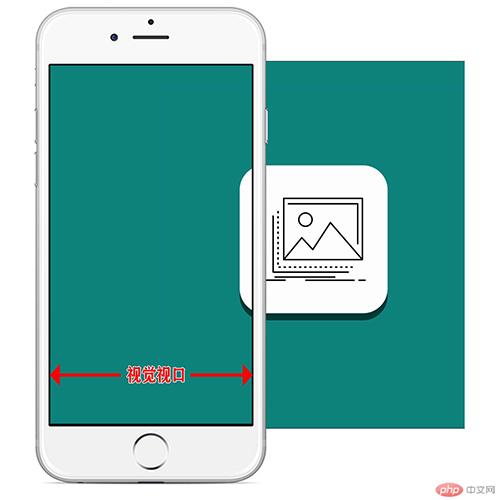
视觉视口

视觉视口:用户通过屏幕真实看到的区域。
视觉视口默认等于当前浏览器的窗口大小(包括滚动条宽度)。
当用户对浏览器进行缩放时,不会改变布局视口的大小,所以页面布局是不变的,但是缩放会改变视觉视口的大小。
例如:用户将浏览器窗口放大了200%,这时浏览器窗口中的CSS像素会随着视觉视口的放大而放大,这时一个CSS像素会跨越更多的物理像素。
所以,布局视口会限制你的CSS布局而视觉视口决定用户具体能看到什么。
我们可以通过调用window.innerWidth / innerHeight来获取视觉视口大小。
理想视口

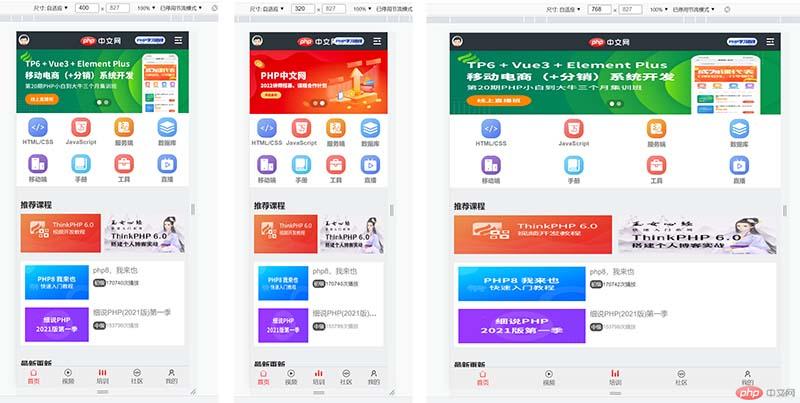
布局视口在移动端展示的效果并不是一个理想的效果,所以理想视口(ideal viewport)就诞生了:网站页面在移动端展示的理想大小。
如上图,我们在描述设备独立像素时曾使用过这张图,在浏览器调试移动端时页面上给定的像素大小就是理想视口大小,它的单位正是设备独立像素。
上面在介绍CSS像素时曾经提到页面的缩放系数 = CSS像素 / 设备独立像素,实际上说页面的缩放系数 = 理想视口宽度 / 视觉视口宽度更为准确。
所以,当页面缩放比例为100%时,CSS像素 = 设备独立像素,理想视口 = 视觉视口。
我们可以通过调用screen.width / height来获取理想视口大小。
Meta viewport
元素表示那些不能由其它HTML元相关元素之一表示的任何元数据信息,它可以告诉浏览器如何解析页面。
我们可以借助元素的viewport来帮助我们设置视口、缩放等,从而让移动端得到更好的展示效果。
上面是viewport的一个配置,我们来看看它们的具体含义:
Value 可能值 描述 width 正整数或device-width 以pixels(像素)为单位, 定义布局视口的宽度。 height 正整数或device-height 以pixels(像素)为单位, 定义布局视口的高度。 initial-scale 0.0 - 10.0 定义页面初始缩放比率。 minimum-scale 0.0 - 10.0 定义缩放的最小值;必须小于或等于maximum-scale的值。 maximum-scale 0.0 - 10.0 定义缩放的最大值;必须大于或等于minimum-scale的值。 user-scalable 一个布尔值(yes或者no) 如果设置为 no,用户将不能放大或缩小网页。默认值为 yes。
移动端适配
为了在移动端让页面获得更好的显示效果,我们必须让布局视口、视觉视口都尽可能等于理想视口。
device-width就等于理想视口的宽度,所以设置width=device-width就相当于让布局视口等于理想视口。
由于initial-scale = 理想视口宽度 / 视觉视口宽度,所以我们设置initial-scale=1;就相当于让视觉视口等于理想视口。
这时,1个CSS像素就等于1个设备独立像素,而且我们也是基于理想视口来进行布局的,所以呈现出来的页面布局在各种设备上都能大致相似。
换算方式
以 iPhone6为基准,屏幕宽度为375px,然后换算成 vw
注:vw 是视口单位,被均分成了100,1vw = 1,所以根据上面计算,1vw = 3.75px
一般使用 rem 会给 html 的 font-size 设置大小为 100px,因为方便计算,这里需要把100px 换算为 vw
注:上面结果能最大限度减少像素偏差,经测试,若值舍五入为27vw或26vw都会有1-2像素的偏差

