grid容器相关属性介绍:
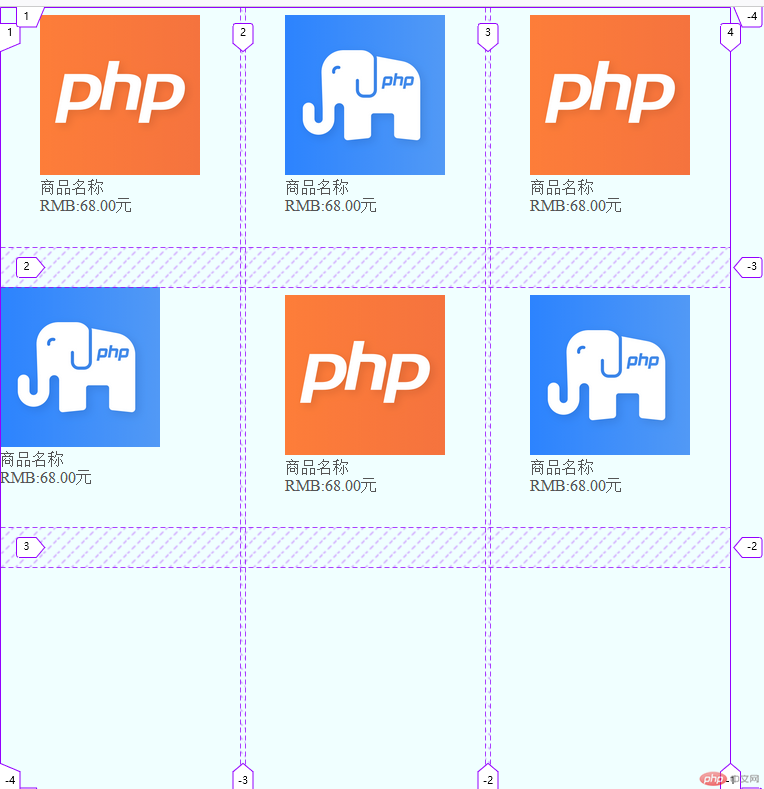
效果图如下:

代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./static/css/reset.css"></head><style></style><body><div class="text"><div class="item"><div class="img"><a href=""><img src="./static/images/phpkjkf.png" alt=""></a></div><div class="title"><a href="">商品名称</a></div><div class="price"><a href="">RMB:68.00元</a></div></div><div class="item"><div class="img"><a href=""><img src="./static/images/phpksrm.png" alt=""></a></div><div class="title"><a href="">商品名称</a></div><div class="price"><a href="">RMB:68.00元</a></div></div><div class="item"><div class="img"><a href=""><img src="./static/images/tlbb.png" alt=""></a></div><div class="title"><a href="">商品名称</a></div><div class="price"><a href="">RMB:68.00元</a></div></div><div class="item"><div class="img"><a href=""><img src="./static/images/dgjj.png" alt=""></a></div><div class="title"><a href="">商品名称</a></div><div class="price"><a href="">RMB:68.00元</a></div></div><div class="item"><div class="img"><a href=""><img src="./static/images/phpkjkf.png" alt=""></a></div><div class="title"><a href="">商品名称</a></div><div class="price"><a href="">RMB:68.00元</a></div></div><div class="item"><div class="img"><a href=""><img src="./static/images/phpksrm.png" alt=""></a></div><div class="title"><a href="">商品名称</a></div><div class="price"><a href="">RMB:68.00元</a></div></div></div><style>.text{width: 45em;height: 50em;/* 创建grid容器 */display: grid;/* 创建网格的行和列 *//* 创建3列,每列15em */grid-template-columns: repeat(3,15em);/* 创建3行,每行高15em */grid-template-rows: repeat(3,15em);/* 容器格子域 :1-6个 参数为:行开始/行结束/列开始/列结束*/grid-area: 1/1/sapn 2 /span 2;/* 网格间距设置 */gap: 5px;/* 项目在容器的对齐方式:平均分配剩余空间 */place-content: space-between;/* 设置项目在网格中的对齐方式:居中 */place-items: center;}.text .item{width: 10em;height: 14em;}.text .item img{width: 10em;height: 10em;}.text >.item:nth-of-type(4){/* 单独设置网格对齐方式 :左上角对齐*/place-self: start;}</style></body></html>

