表单与后台轻量级开发演示
1 用户注册表单
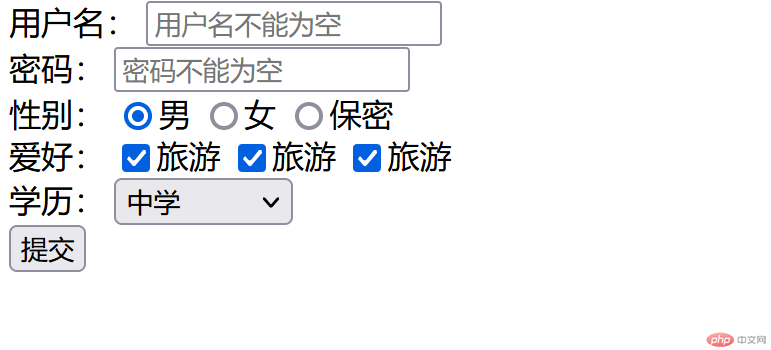
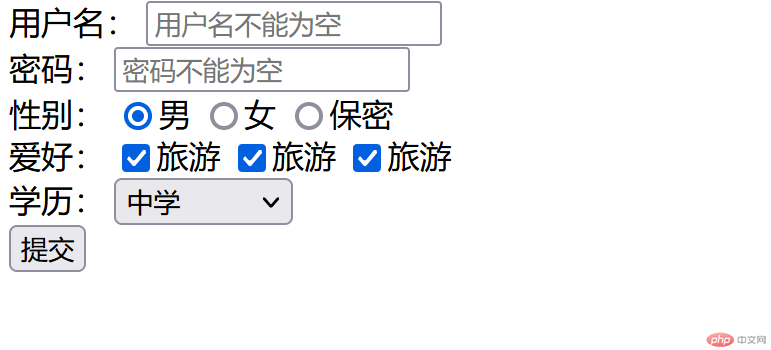
1.1 效果图



1.2 代码实现
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <form action="check.php" method="post"> <div> <label for="uname">用户名:</label> <input type="text" id="uname" name="username" placeholder="用户名不能为空" autofocus> </div> <div> <label for="pwd">密码:</label> <input type="password" id="pwd" name="password" placeholder="密码不能为空" > </div> <div> <label for="male">性别:</label> <input type="radio" id="male" name="gender" value="male" checked><label for="male">男</label> <input type="radio" id="female" name="gender" value="female" ><label for="female">女</label> <input type="radio" id="secret" name="gender" value="secret" ><label for="secret">保密</label> </div> <div> <label for="">爱好:</label> <input type="checkbox" id="trave" name="hobby[]" value="trave" checked ><label for="trave">旅游</label> <input type="checkbox" id="trave" name="hobby[]" value="trave" checked ><label for="trave">旅游</label> <input type="checkbox" id="trave" name="hobby[]" value="trave" checked ><label for="trave">旅游</label> </div> <div> <label for="">学历:</label> <select name="" id=""> <option value="1" disabled selected >--请选择--</option> <option value="2">中学</option> <option value="3">大学</option> <option value="4">硕士</option> <option value="5">博士</option> </select> </div> <div> <button>提交</button> </div> </form></body></html>
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <video src="/0705/海琴烟冰公主.mp4" width="500px" controls autoplay></video></body></html>
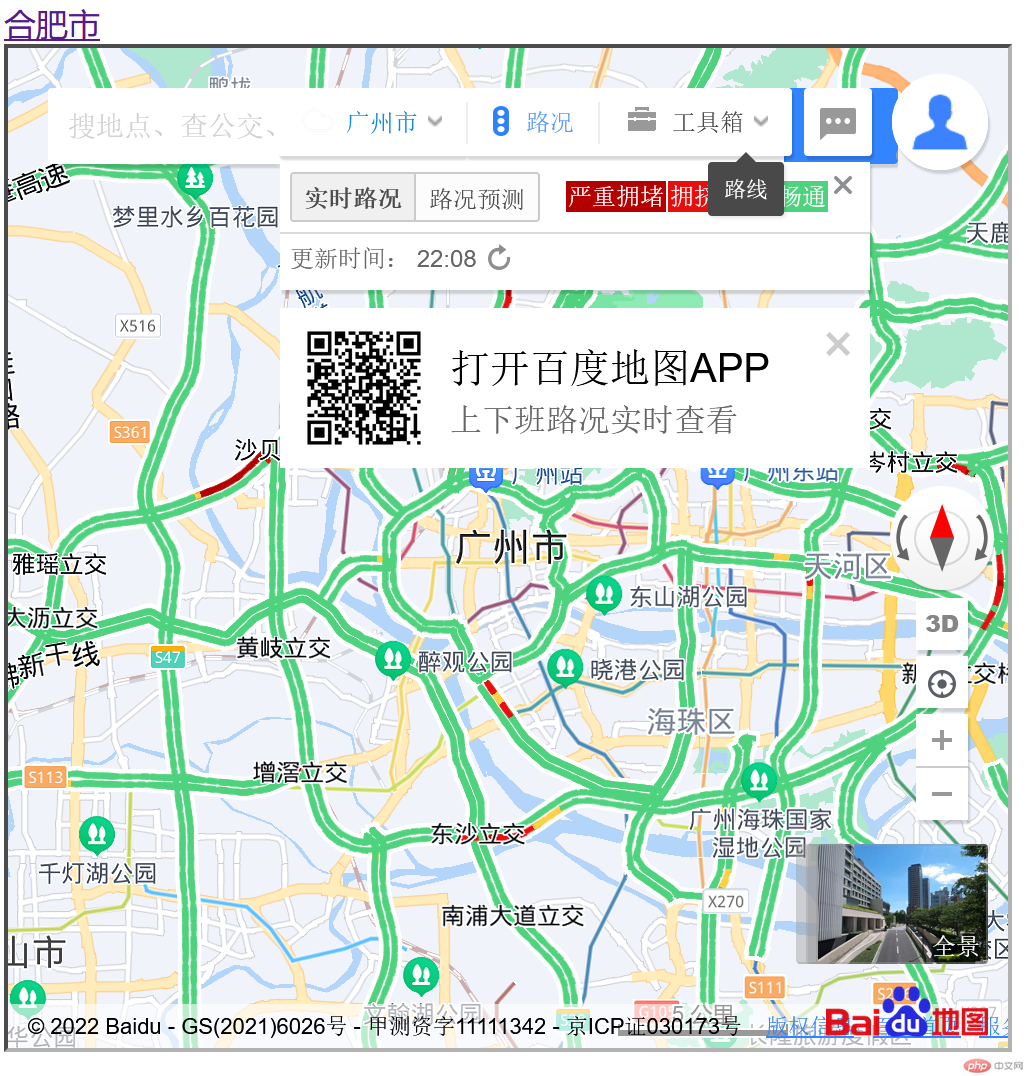
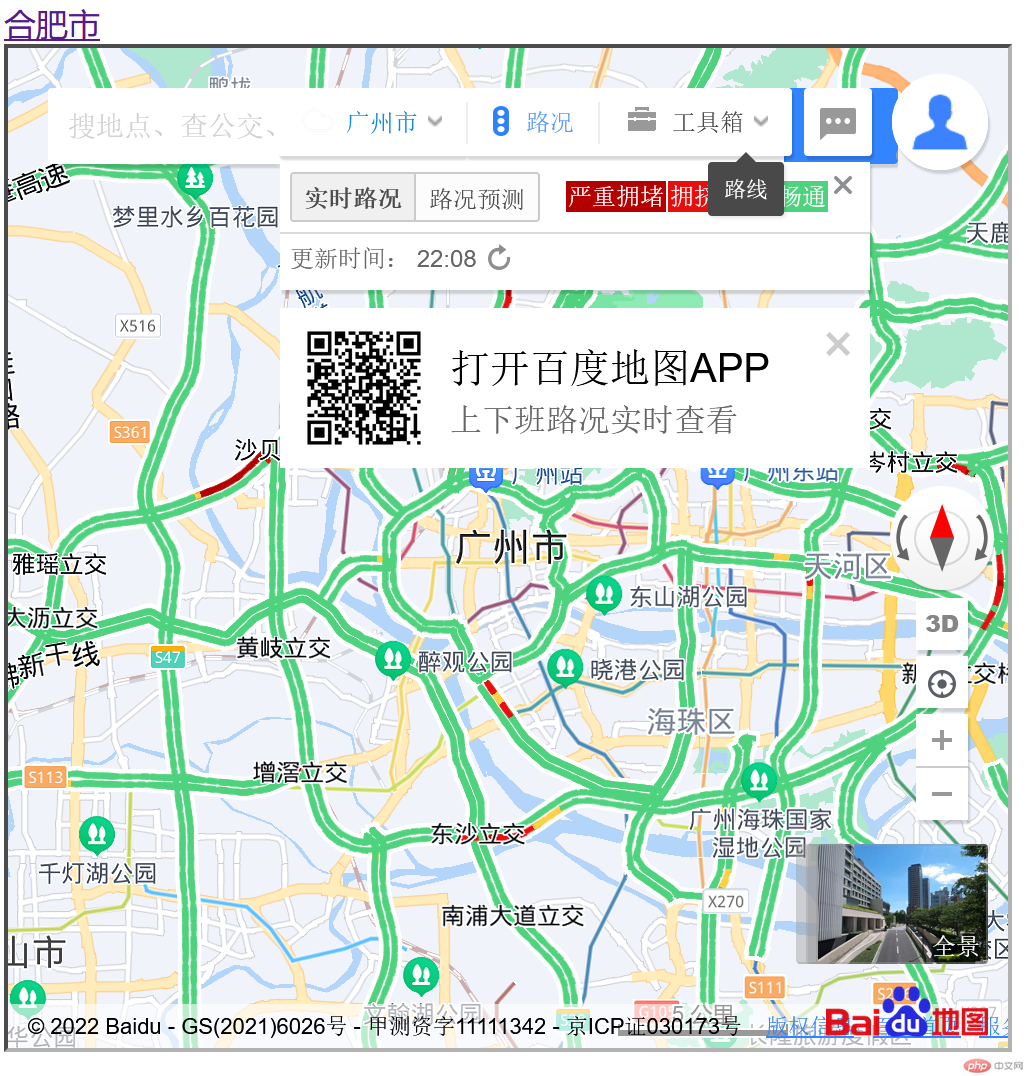
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <a href="https://map.baidu.com/@12609384.2,2631450.58,12z" target="map">合肥市</a> <br> <iframe srcdoc="<span>请点击上方城市名称</span>" frameborder="2px" name="map" width="500px" height="500px"></iframe></body></html>
2 网站后台框架演示
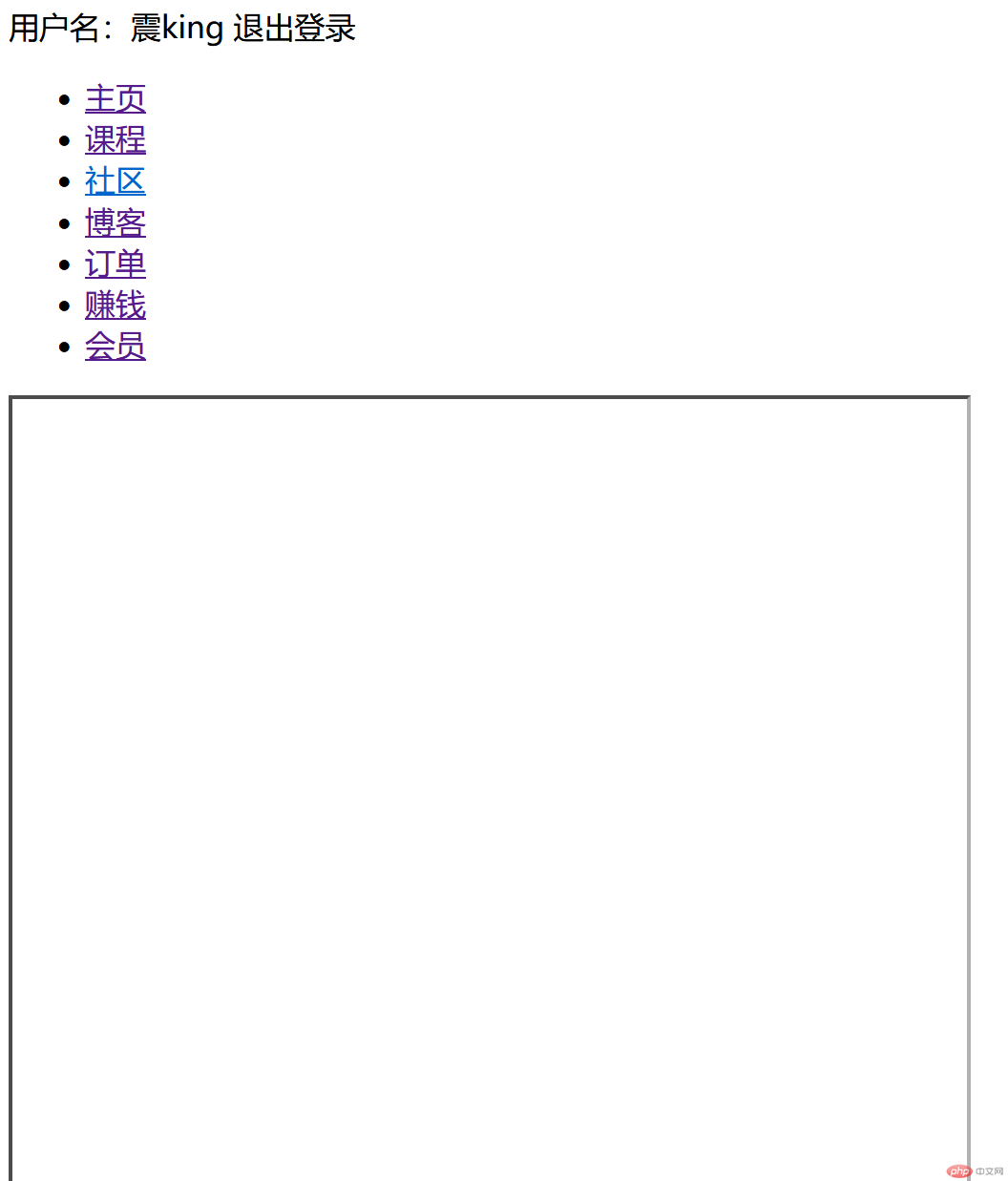
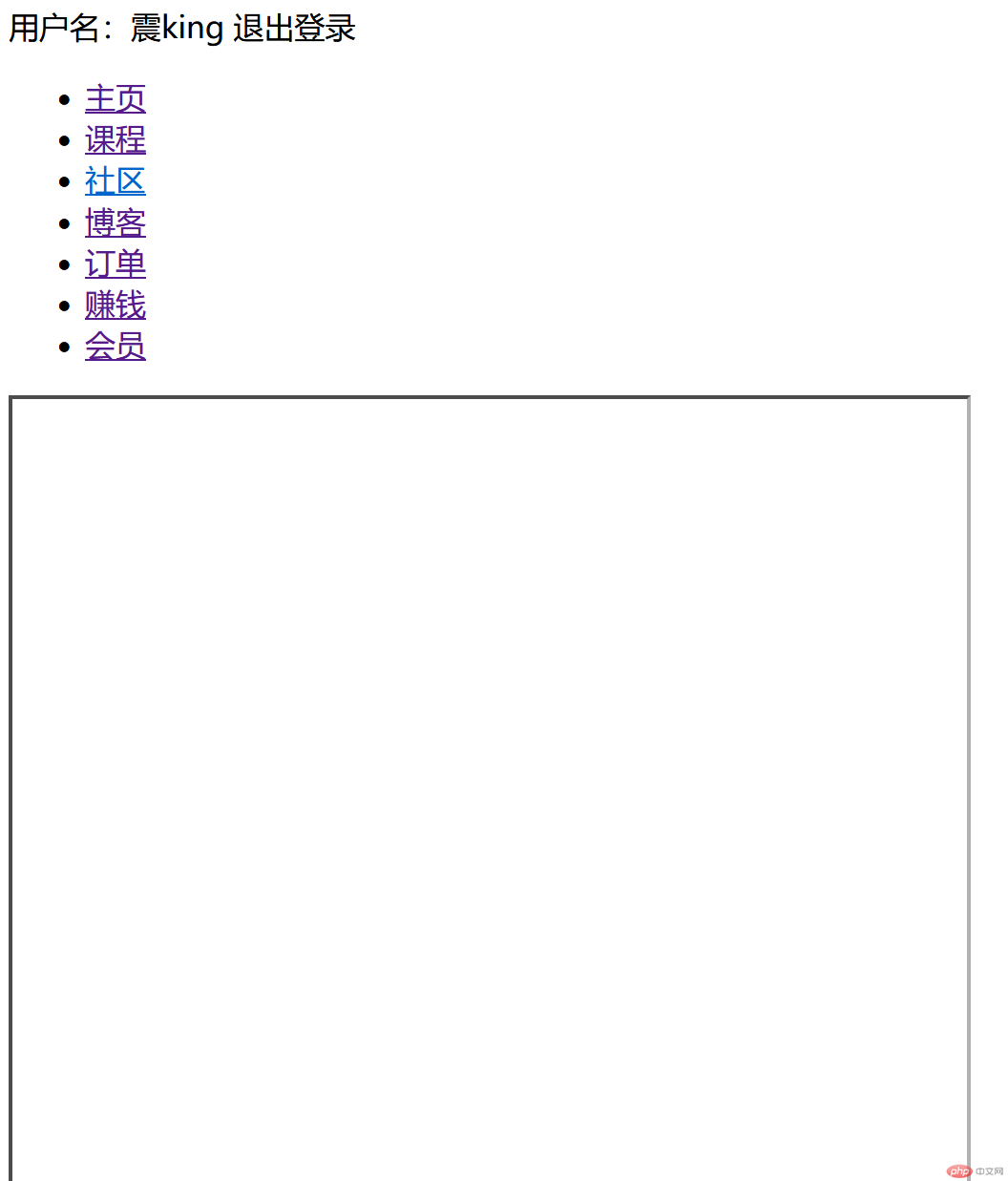
2.1 效果图

2.2 代码实现
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <p>用户名:震king <span>退出登录</span></p> <ul> <li><a href="https://www.php.cn/" target="nav">主页</a></li> <li><a href="https://www.php.cn/course.html" target="nav">课程</a></li> <li><a href="https://www.php.cn/member/1043975/asks.html" target="nav"> 社区</a></li> <li><a href="https://www.php.cn/blog/rankyun.html" target="nav">博客</a></li> <li><a href="https://www.php.cn/user/order.html" target="nav">订单</a></li> <li><a href="https://www.php.cn/user/wages.html" target="nav">赚钱</a></li> <li><a href="https://www.php.cn/user/vip/" target="nav">会员</a></li> </ul> <iframe src="" frameborder="1px" width="500px" height="500px" name="nav"></iframe></body></html>