grid常用属性
1.display:grid 作用:创建grid容器
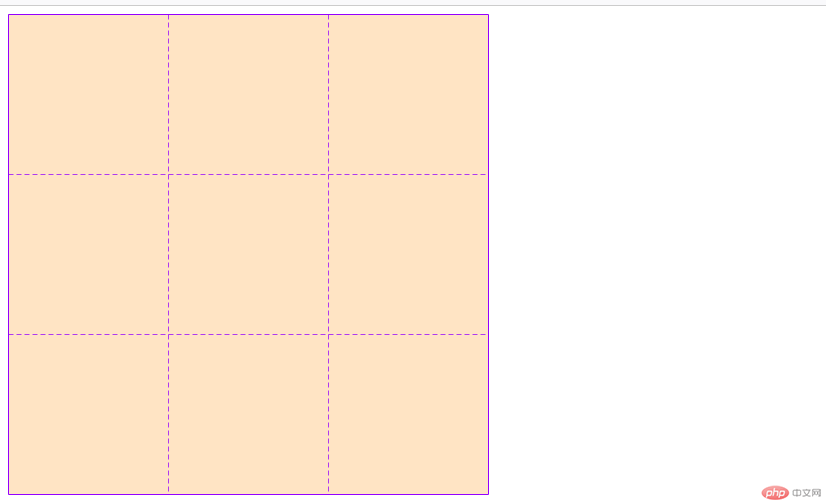
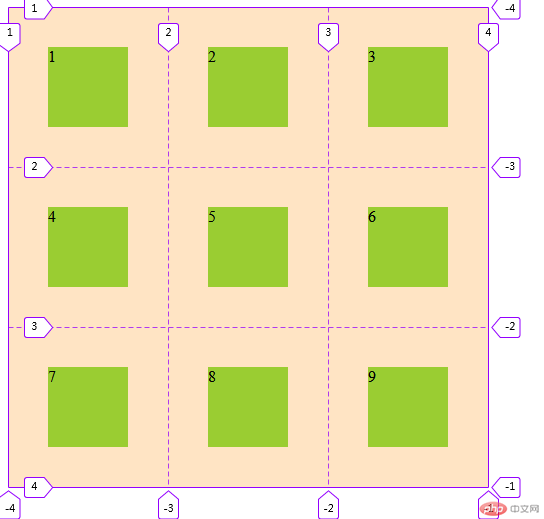
2.grid-template-columns 作用:创建网格列数
2.1 grid-template-rows 作用:创建网格行数
display:grid;//repeat(重复的次数,重复的值);grid-template-columns:10em 10em 10em;//= grid-template-columns:repeat(3,10em);grid-template-rows:10rm 10em 10em;//= grid-template-rows:repeat(3,10em);

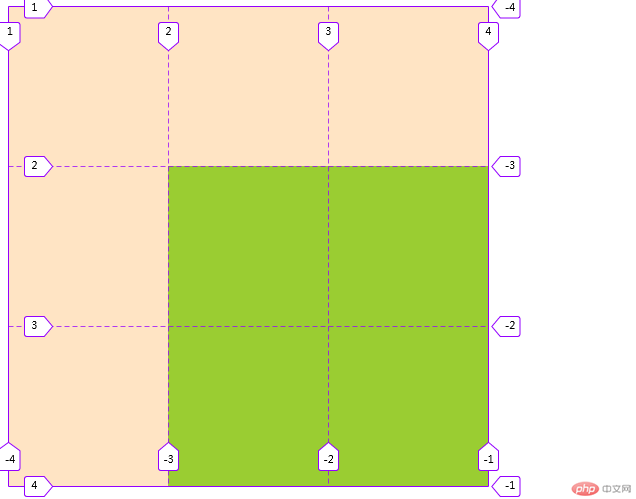
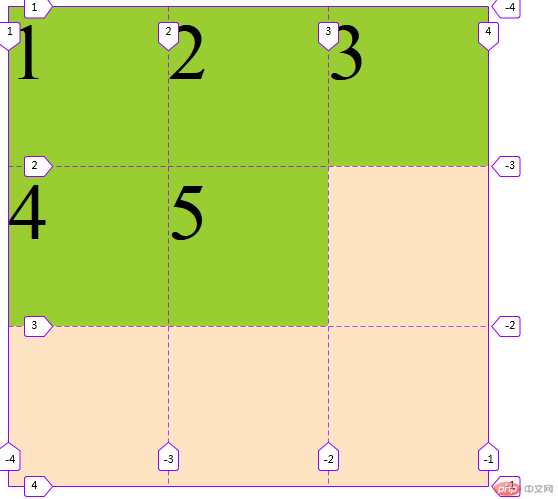
3. grid-area:行开始/列开始/行结束/列结束 作用:直接定义网格区域
background-color:yellowgreen;grid-area:2/2/4/4;// = grid-area:2/2/span 2/span 2

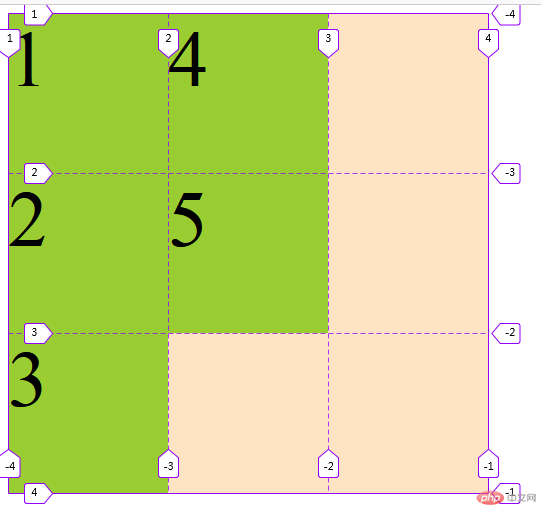
4.grid-auto-flow 作用:修改网页内项目的排列方式
grid-auto-flow:column;//项目按列的顺序排列
grid-auto-flow:row;//项目按行的顺序排列(项目排列原本的默认值)
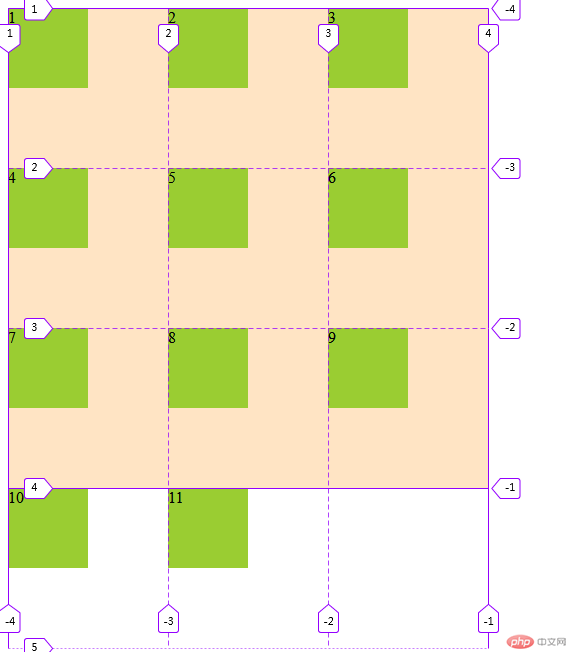
5.grid-auto-rows 作用:设置隐式网格的行的大小
grid-auto-rows:10em
5.1grid-auto-columns 作用:设置隐式网格的列的大小
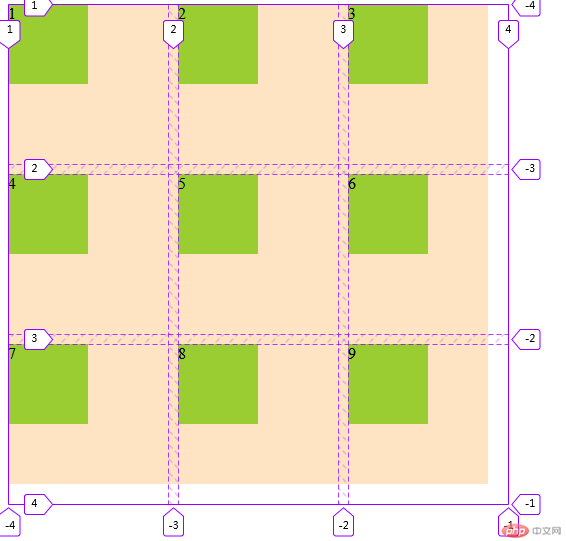
6. gap:行间距 列间距 作用:设置项目与网页的间距
gap:10px 10px
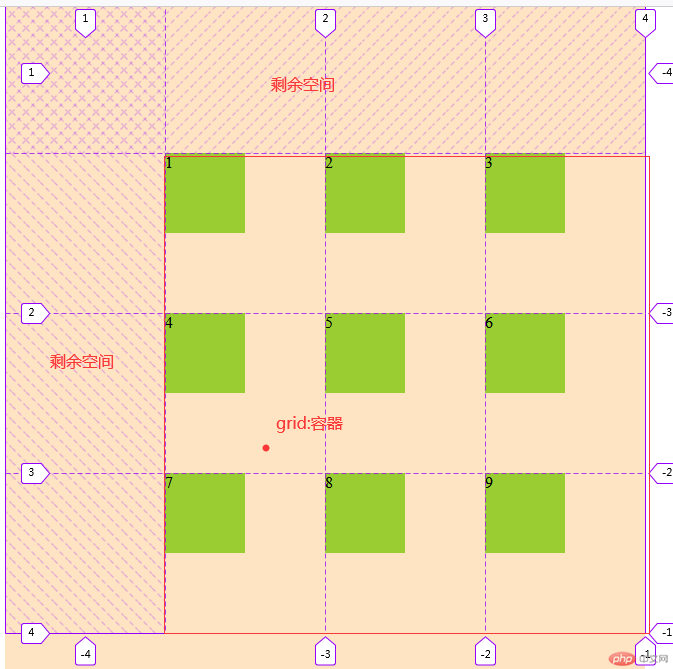
7. place-content:垂直方向 水平方向 作用:所有项目在容器中的对齐方式
place-content:center end;//对齐的前提是必须要有剩余空间

8 place-items:垂直方向 水平方向 作用:项目在网格的对齐方式
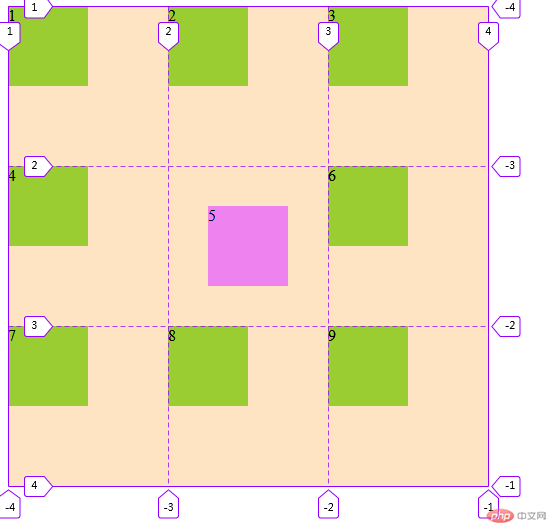
place-items:center center;// = place-items:center;

9. place-self:垂直方向 水平方向 作用:设置某个项目的对齐方式
.ceshi:nth-of-type(5){background-color:violet;place-self: center center;// = place-self:center}