grid 网格布局详解
网格布局主要的 9 个属性
| 属性 | 参考值 | 定义解释 |
|---|---|---|
| display | grid | 声明为 grid 盒子 |
| grid-template-columns/rows | 列数/行数 | 划网格定义例/行数,repeat(重复次数,重复值) |
| gird-auto-flow | column/row | 默认行优先,定义交叉轴/主轴方向上排列 |
| grid-auto-rows/columns | 宽高大小 | 定义隐藏网格的宽高,应用场景在项目数量大于网格数量时 |
| grid-area | 行列 | 格式:开始行/开始列/结束行(可 span 指定)/结束列(可 span 指定),用于网格合并操作,span 指定跨越的网格数 |
| gap | 行列间距 | 格式顺序:行间距 列间距,间距相等时可省略一个 |
| place-content | start,end,center | 父盒子的剩余空间在子盒子中的分配方式,计算好父盒子与子盒子大小(加上 gap)之后,一般用不到 |
| place-items | start,end,center | 项目在网格中的分布方式,一般采用 center,居中显示 |
| place-self | start,end,center | 控制单个项目的在网格中的分布方式 |
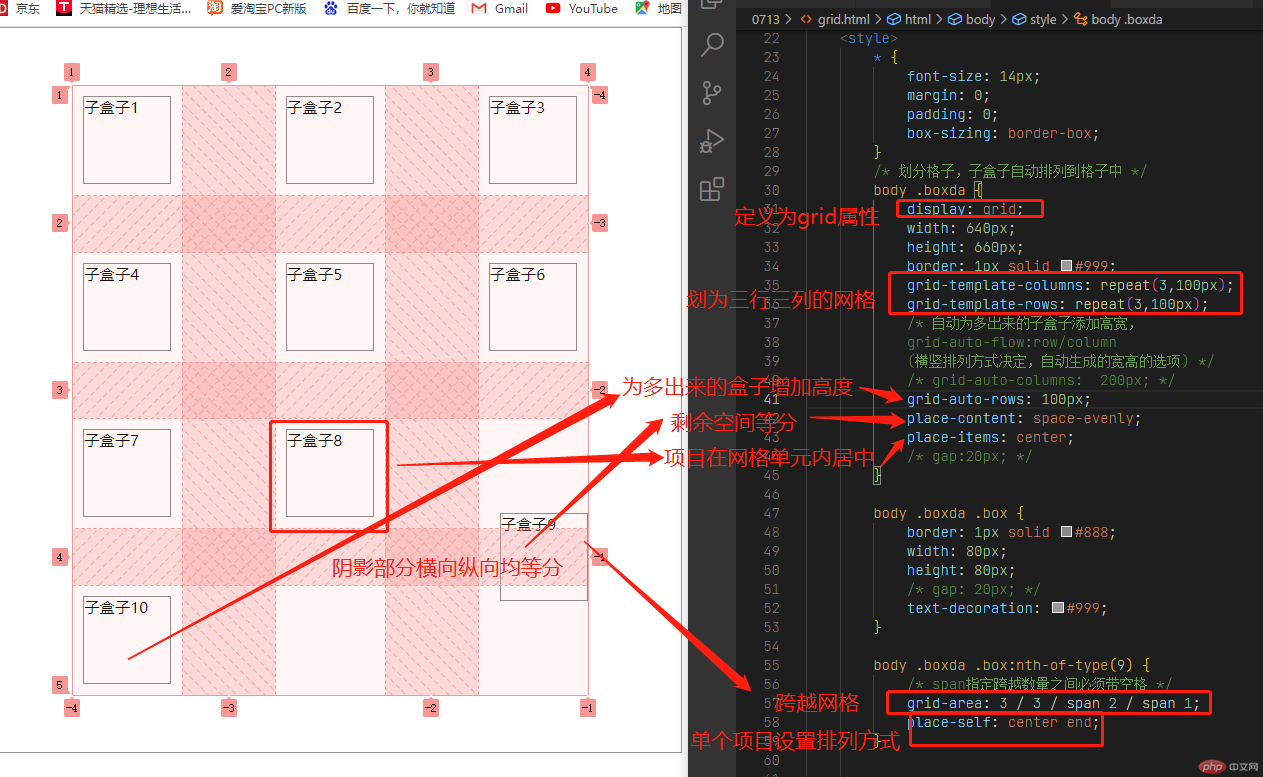
实例
源码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>grid</title></head><body><div class="boxda"><div class="box">子盒子1</div><div class="box">子盒子2</div><div class="box">子盒子3</div><div class="box">子盒子4</div><div class="box">子盒子5</div><div class="box">子盒子6</div><div class="box">子盒子7</div><div class="box">子盒子8</div><div class="box">子盒子9</div><div class="box">子盒子10</div></div><style>* {font-size: 14px;margin: 0;padding: 0;box-sizing: border-box;}/* 划分格子,子盒子自动排列到格子中 */body .boxda {display: grid;width: 640px;height: 660px;border: 1px solid #999;grid-template-columns: repeat(3,100px);grid-template-rows: repeat(3,100px);/* 自动为多出来的子盒子添加高宽,grid-auto-flow:row/column(横竖排列方式决定,自动生成的宽高的选项) *//* grid-auto-columns: 200px; */grid-auto-rows: 100px;place-content: space-evenly;place-items: center;/* gap:20px; gap使用需要计算好父盒子与子盒子的宽高,这边为了演示place-content,故注释掉了gap*/}body .boxda .box {border: 1px solid #888;width: 80px;height: 80px;text-decoration: #999;}body .boxda .box:nth-of-type(9) {/* span指定跨越数量之间必须带空格 */grid-area: 3 / 3 / span 2 / span 1;place-self: center end;}</style></body></html>