一.flex容器属性
1.flex-flow属性
flex-flow属性是控制主轴方向和是否允许换行。
/*禁止换行*/flex-flow: row nowrap;/*允许换行*/flex-flow: row wrap;允许换行演示
2.place-content属性
place-content属性是控制主轴的排列与剩余空间分配
/* 从起始边 左边开始 *//* place-content: start; *//* 从末尾边 右边开始 *//* place-content: end; *//* 所有项目两边分配 *//* place-content: center; *//* 两端对齐 *//* place-content: space-between; *//* 分散对齐 *//* place-content: space-around; *//* 平均对齐 *//* place-content: space-evenly; */
下面我们演示一下
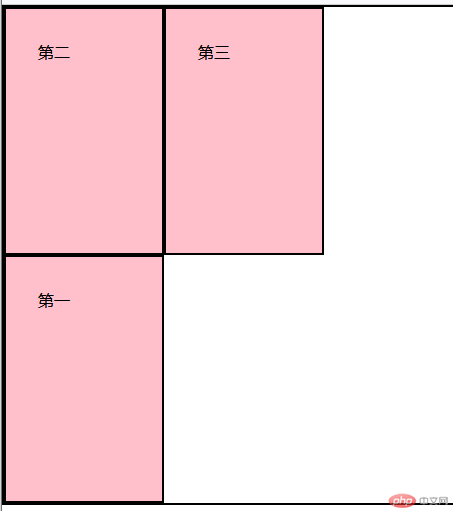
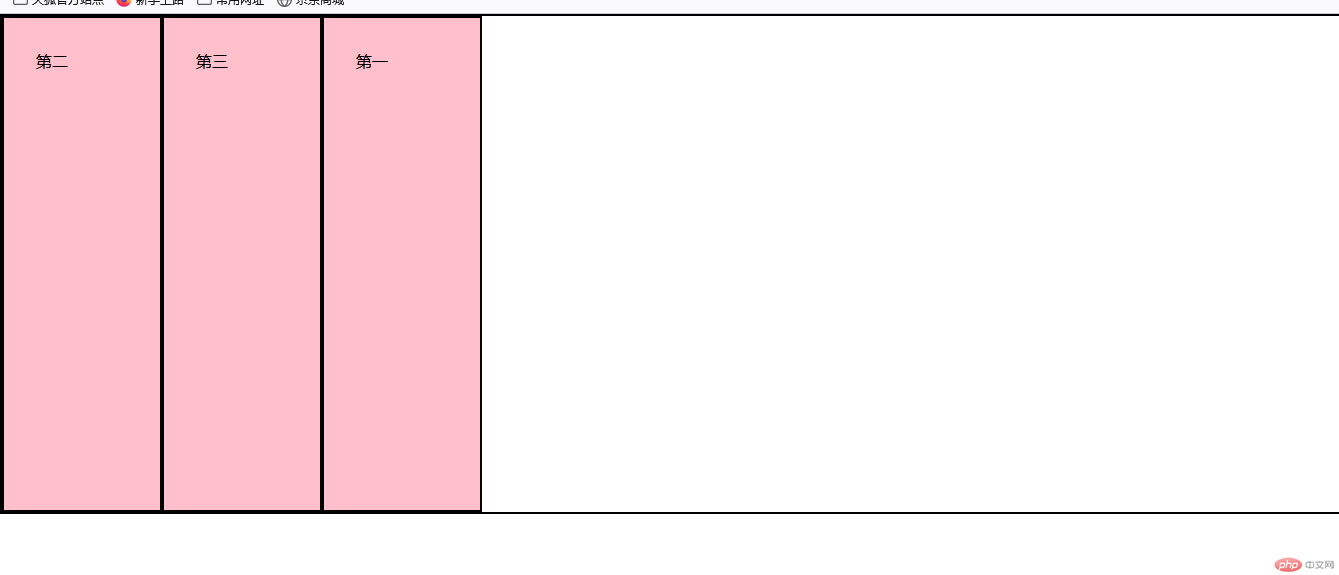
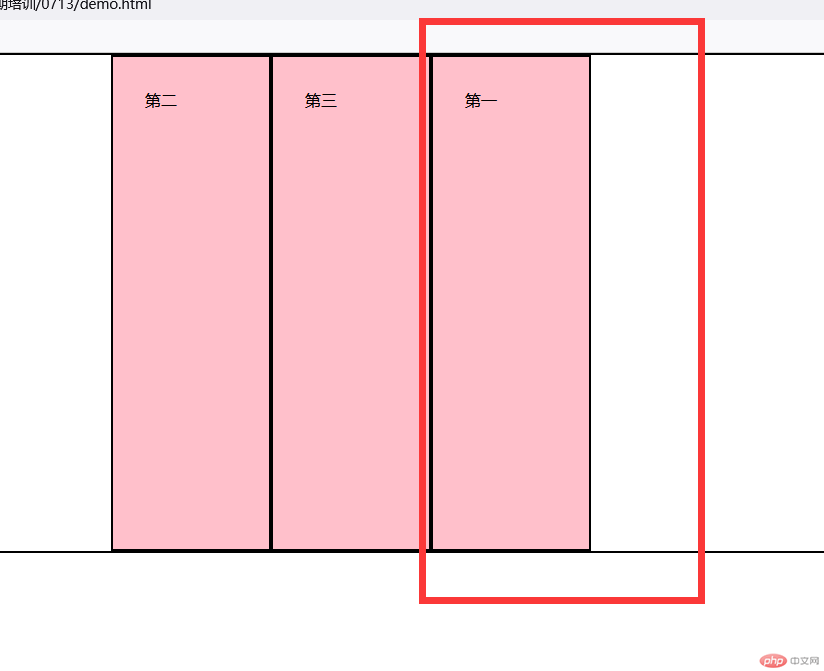
从起始边 左边开始
place-content: start;从末尾边 右边开始
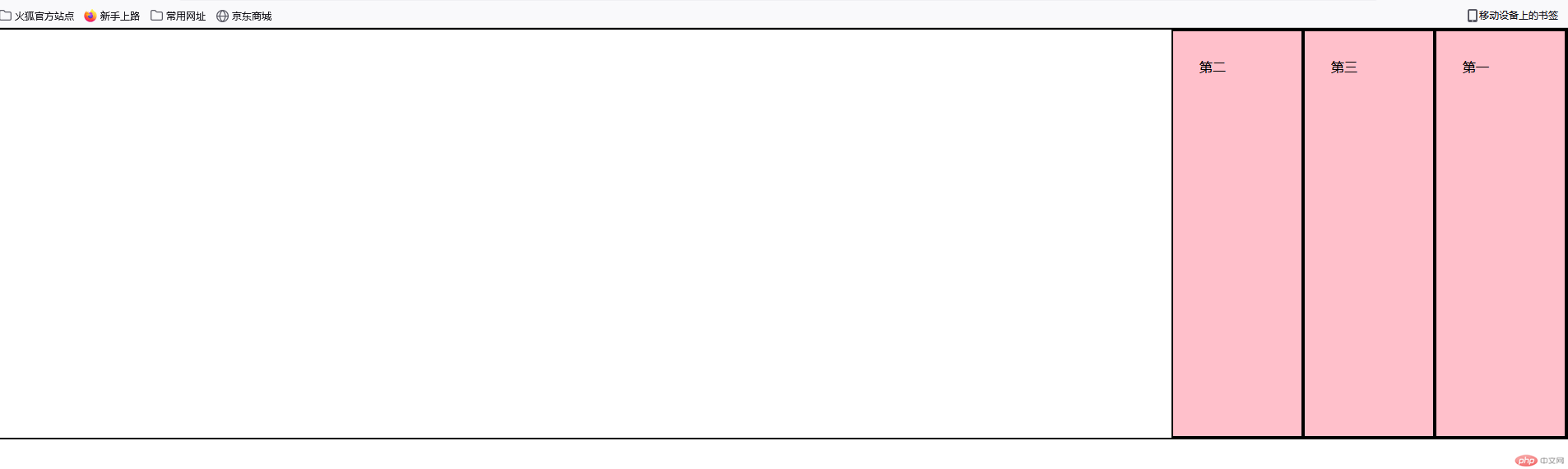
place-content: end;
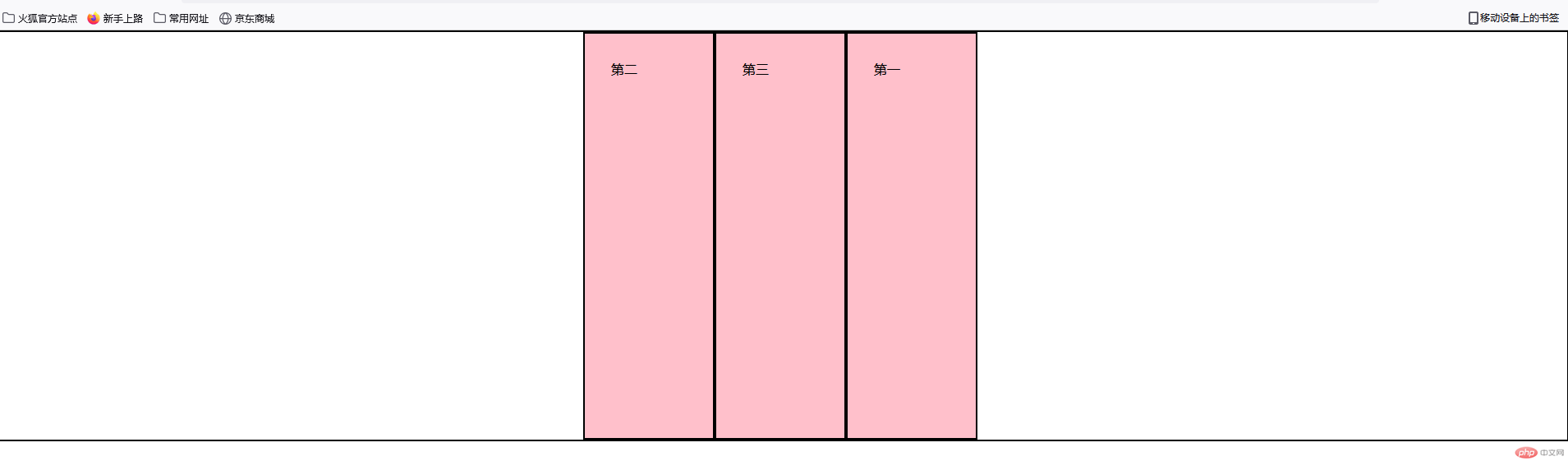
所有项目两边分配 (就是居中的意思)
place-content: center;
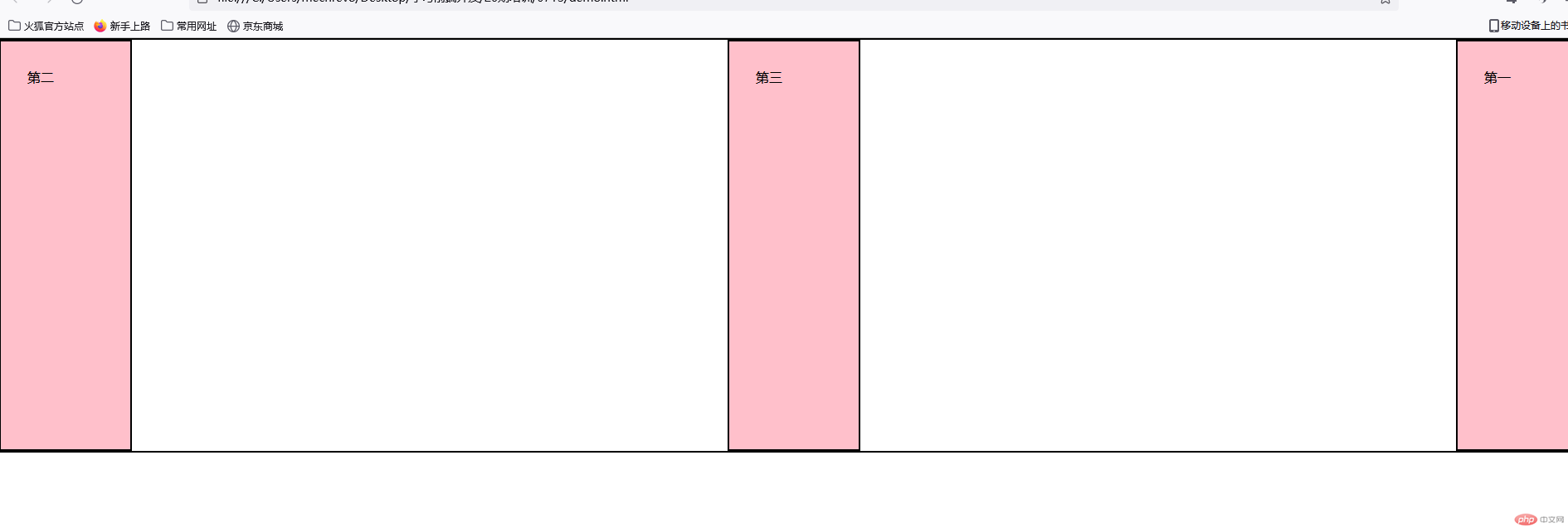
两端对齐
place-content: space-between;
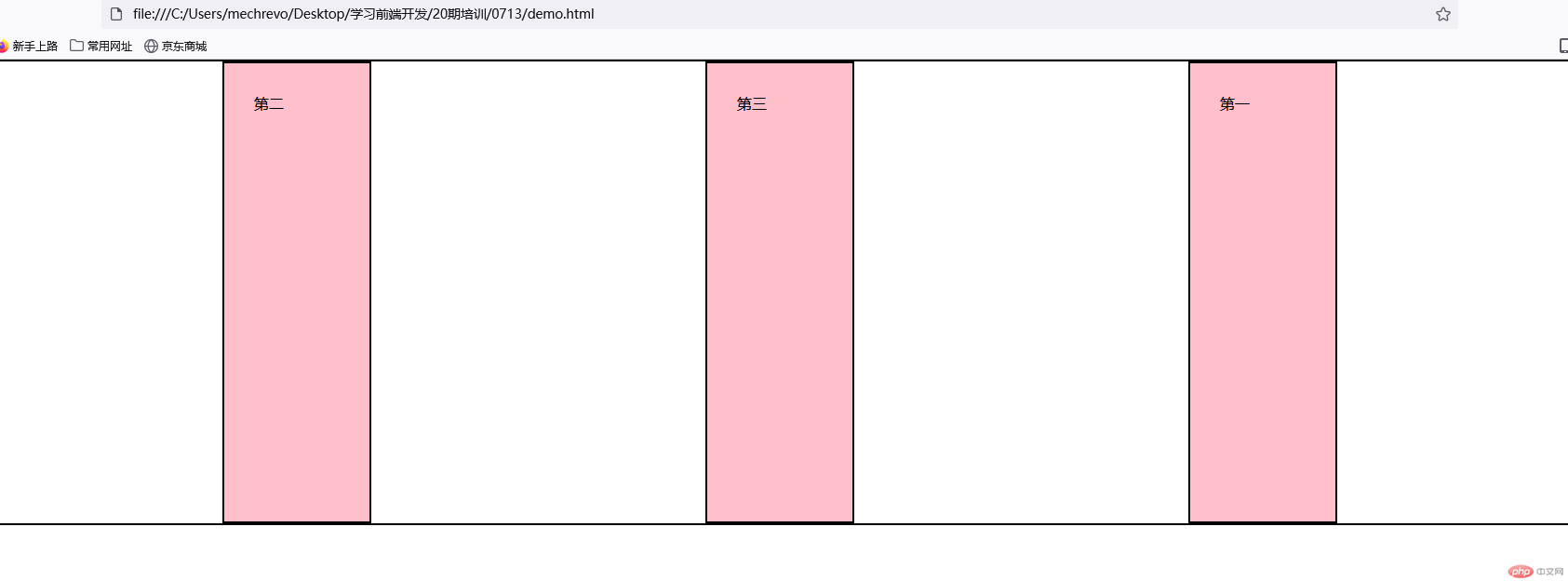
分散对齐
place-content: space-around;

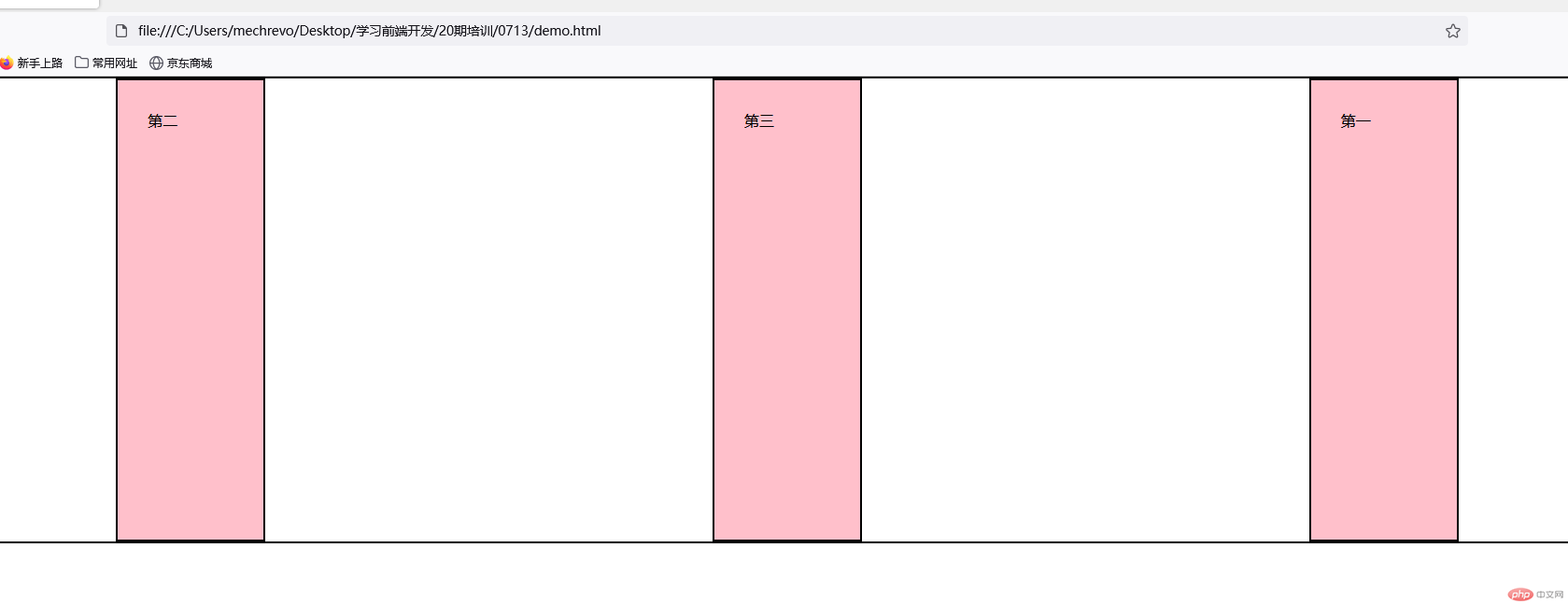
平均对齐
place-content: space-evenly;
3.place-items属性
place-items属性就是项目在交叉轴上的对齐
/* 自动伸展 *//* place-items: stretch; *//* 顶部伸展 *//* place-items: start; *//* 底部伸展 *//* place-items: end; */下面演示下顶部伸展,其他同理

2.fiex项目上的属性
1.flex属性,控制项目缩放与宽度
flex:放大因子 缩小因子 计算宽度
0表示不能放大缩小,1可以,auto 自动
flex: 0 1 auto;能放大缩小
flex: 1 1 auto;flex: auto;禁止放大缩小
flex: none;}
2.order:控制项目在主轴上的排列顺序
order:越小越靠前 ,默认值为0,当order=2时值在容器里最大
order:2;演示,
3.place-self:控制某个项目在交叉轴上的对齐方式
控制顶部对齐
place-self: start;人生没有白走的路,每一步都算数!